Table of Contents
Tools and Quick Access Panels
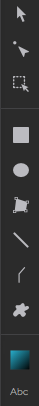
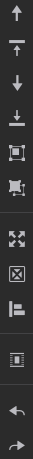
The Tools panel and Quick Access panel are narrow columns of buttons that appear immediately to the left and right of the Document window. On the left, the Tools panel contains tools for selection, transformation, drawing, and default styles. On the right, the Quick Access panel contains operations for arranging, grouping, aligning, converting to symbol, and undo and redo.
You can view information about any tool or command by mousing over it.
Tools in the Tools Panel
These are the tools in the Tools panel. Keyboard shortcuts are in parentheses where they exist.
 Selection tool (S)
Selection tool (S) Path Selection tool (Ctrl + Shift + P)
Path Selection tool (Ctrl + Shift + P) Free Transform tool (T)
Free Transform tool (T) Rectangle tool (R)
Rectangle tool (R) Ellipse tool (E)
Ellipse tool (E) Path tool (Ctrl + P)
Path tool (Ctrl + P) Line tool (L)
Line tool (L) Polyline tool (W)
Polyline tool (W) SVG Rectangle tool — Access this tool from within the
SVG Rectangle tool — Access this tool from within the  Shape tool menu.
Shape tool menu. SVG Ellipse tool — Access this tool from within the
SVG Ellipse tool — Access this tool from within the  Shape tool menu.
Shape tool menu. SVG Triangle tool — Access this tool from within the
SVG Triangle tool — Access this tool from within the  Shape tool menu.
Shape tool menu. Default Line Stroke and Fill tool — The appearance of this tool varies depending on the current default fill and stroke properties.
Default Line Stroke and Fill tool — The appearance of this tool varies depending on the current default fill and stroke properties. Default Text and Font tool — The appearance of this tool varies depending on the current default text and font properties.
Default Text and Font tool — The appearance of this tool varies depending on the current default text and font properties.
Commands in the Quick Access Panel
These are the commands in the Quick Access panel. Keyboard shortcuts are in parentheses where they exist.
 Bring Forward
Bring Forward Bring to Front
Bring to Front Send Backward
Send Backward Send to Back
Send to Back Group (Ctrl + G, Cmd + G)
Group (Ctrl + G, Cmd + G) Ungroup (Ctrl + U, Cmd + U)
Ungroup (Ctrl + U, Cmd + U) Full Size (Ctrl + 9, Cmd + 9)
Full Size (Ctrl + 9, Cmd + 9) Auto Size
Auto Size Align
Align Convert to Symbol
Convert to Symbol Undo (Ctrl + Z, Cmd + Z)
Undo (Ctrl + Z, Cmd + Z) Redo (Ctrl + Y, Cmd + Y)
Redo (Ctrl + Y, Cmd + Y)
Single and Multiple Drawing Modes
All drawing tools in the Tools panel have two modes: single drawing mode and multiple drawing mode.
Single Drawing Mode
Use single drawing mode when you need to draw one element in the Document window. After you draw one element, the ![]() Selection tool automatically becomes active.
Selection tool automatically becomes active.
Click once on the tool that you want to use.
The tool is selected, and its icon has a number 1 overlay indicating single drawing mode:






Draw your element in the Document window.
After you draw the element, the
 Selection tool is automatically selected. You can adjust your element if needed.
Selection tool is automatically selected. You can adjust your element if needed.
Multiple Drawing Mode
Use multiple drawing mode for drawing multiple elements consecutively. The current tool stays active until you change it.
Click twice on the tool that you want to use.
The tool is selected and does not have a number 1 overlay:






- Draw multiple elements using this tool.
- When you are finished drawing, select a different tool.
Tool Functions and Examples
These are examples and descriptions of using the tools in the Tools panel.
| Example | Description |
|---|---|
 | The Selection tool (S) selects an entire object in the Document window and can move and resize the object. |
 | The Path Selection tool (Ctrl + Shift + P) selects shapes or segments and shows anchor points, direction lines, and direction points. |
 | The Free Transform tool (T) scales and rotates objects. It also moves the anchor point around which an object can be rotated. For more information, see Free Transform Tool Examples. |
 | The Rectangle tool (R) draws squares and rectangles with and without rounded corners. |
 | The Ellipse tool (E) draws circles and ovals. |
 | The Path tool (Ctrl + P) draws straight and curved lines that create shapes with or without fill. |
 | The Line tool (L) draws individual straight lines and concave or convex curve segments. |
 | The Polyline tool (W) draws multiple connected straight lines or curves. |
 | The SVG Rectangle, SVG Ellipse, and SVG Triangle tools draw rectangle, ellipse, and triangle SVG shapes. They can be found in the  Shape tool menu. SVG shapes are richer than native html shapes, but they need more system resources. Shape tool menu. SVG shapes are richer than native html shapes, but they need more system resources. |
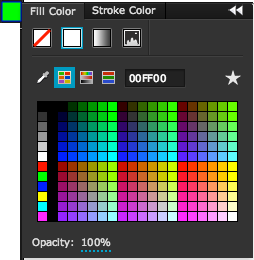
 | The Default Line Stroke and Fill tool sets the new default line, stroke, and fill. These properties are used for the line, stroke, and fill of objects that are created in the Document window using tools in the Tools panel. |
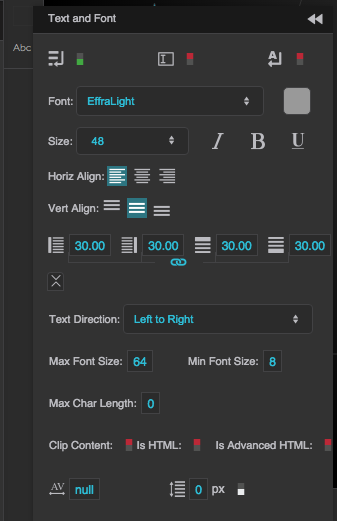
 | The Default Text and Font tool sets the new default text and font properties. These properties are used for text components that are created in the Document window. |
Free Transform Tool Examples
This video shows the three uses of the  Free Transform tool.
Free Transform tool.
The video shows these actions:
- To scale an object, drag the points that appear on the object's edges.
- To rotate an object, drag the outermost corner points.
- To move the anchor point around which an object can be rotated, click the anchor point and drag it. By default, the anchor point is in the center of the object.
Rotating an object using the Free Transform tool changes the object's Transform Properties. Moving an object's anchor point changes the transformOriginX and transformOriginY properties in the object's Advanced properties.