Table of Contents
Widget Palette
You can use the widget palette to keep widgets consistent across projects and team members. This page covers creating and importing libraries for the widget palette. For details about creating and editing widgets, see Component and Widget Essentials.
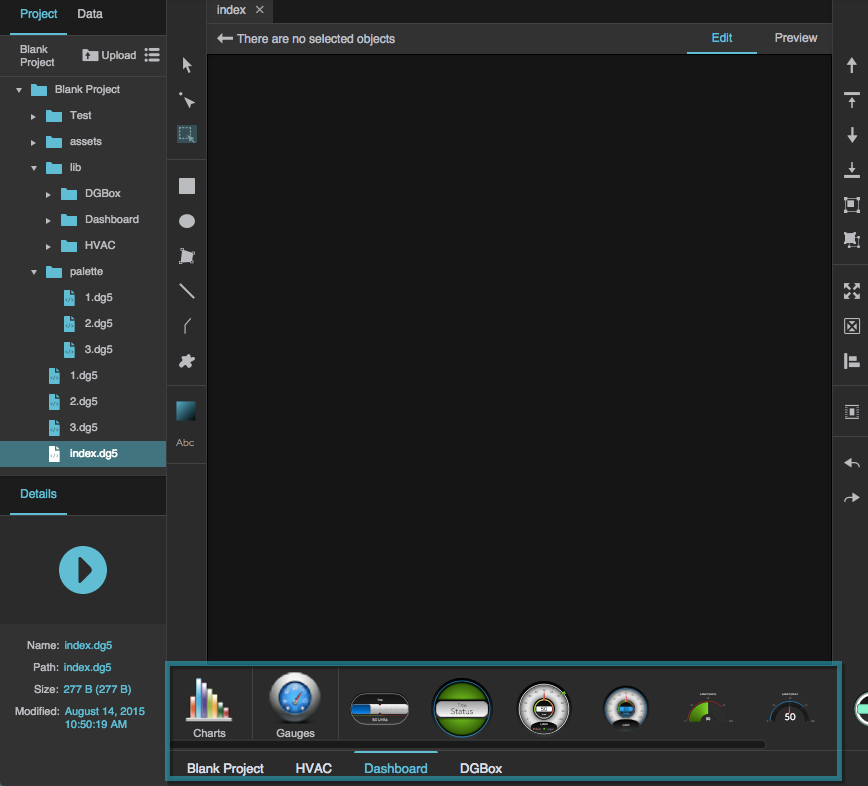
The widget palette is located at the bottom of the workspace. The widget palette contains all of the widget libraries that have been created in this project or that have been imported to this project from other projects. In other words, the palette contains everything that is stored in the palette and lib directories for this project.
Video Tutorial: Adding and Removing Libraries
Create Your Own Widget Library
To build your own widget library:
- Open the
.dg5file that contains the widgets you want to use. - Select File > Save As.
- Save the file in the
palettedirectory. Give it the name that you want to appear in the widget palette. Refresh your browser.
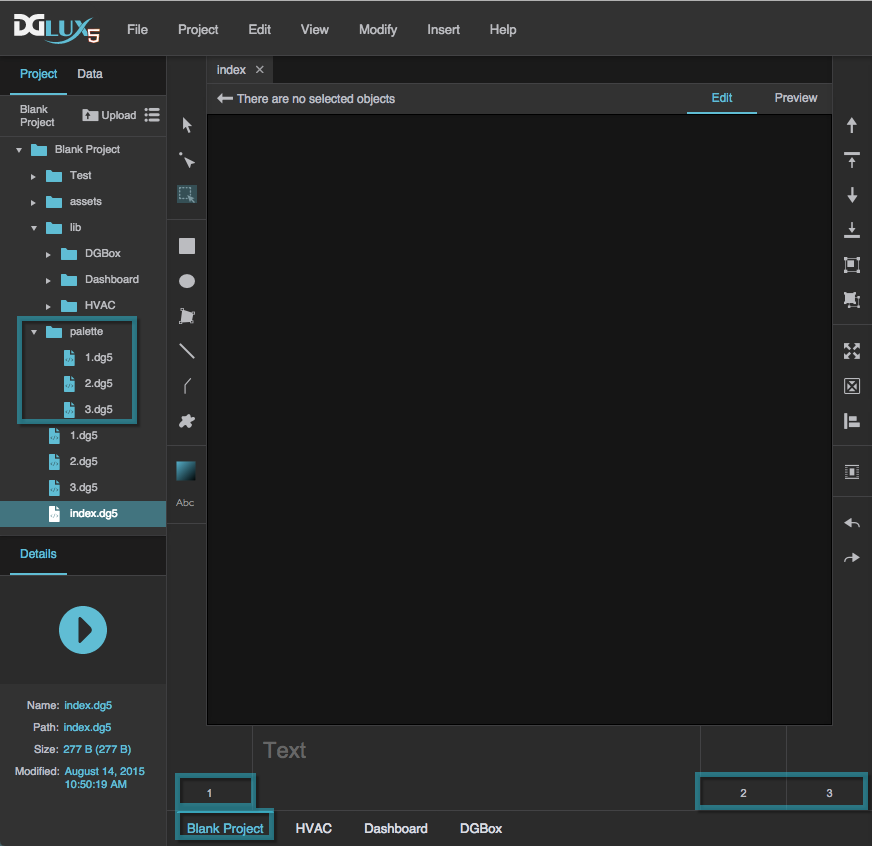
In the widget palette, the name of this file becomes a category under the name of the current project.
Click a category to expand it and see its available widgets. If needed, use the scrollbar to see all available widgets and categories.

The files named1,2, and3were saved to thepalettedirectory and are categories in the widget palette.
Import a Widget Library
To import widget libraries from other projects:
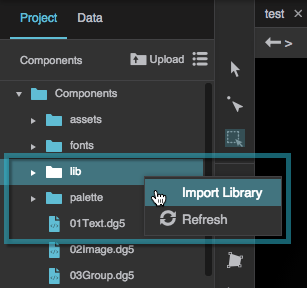
- Select the project that contains the widgets you want. Select multiple projects by holding Ctrl on Windows or Command on Mac.
Click Import.
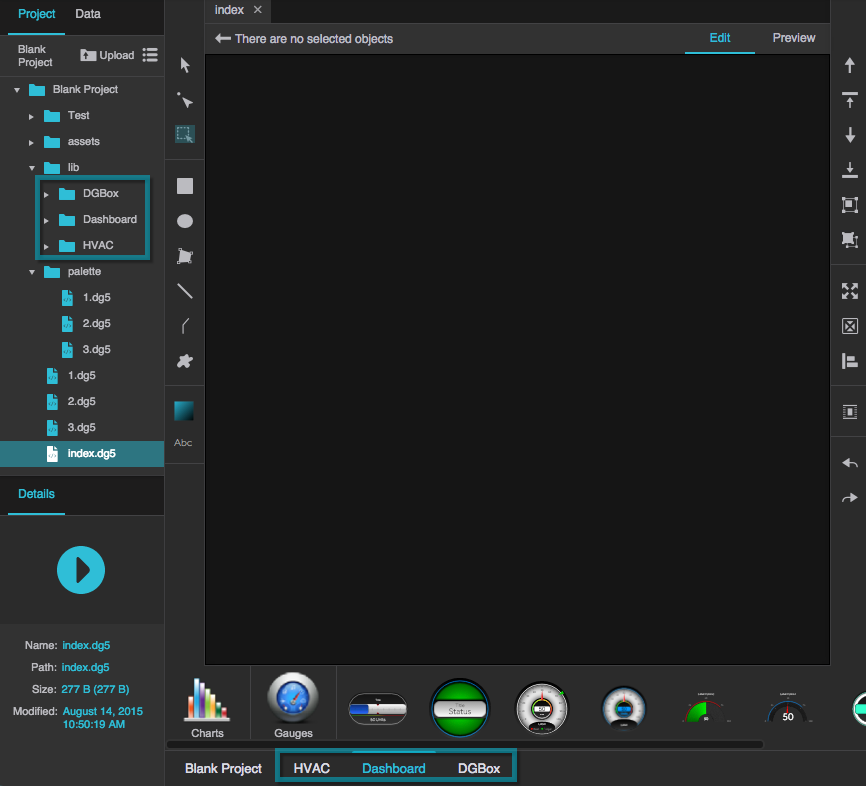
Each project appears as a folder in your
libdirectory and a category in your widget palette.
The libraries for theDGBox,Dashboard, andHVACprojects were imported to thelibdirectory. TheDashboardlibrary is selected in the palette. TheDashboardlibrary includes the sub-categoriesChartsandGauges.
Tip: Use Templates to Simplify Access to Widgets
When you save a project as a template, you can use the template to quickly access all of the relevant widget libraries without having to import or re-create them.
Edit Widgets
You edit a widget using its properties. For more information, see Component and Widget Essentials.
You can edit a widget in three different places, with different results:
| Place where you edit the widget | Places affected |
|---|---|
The palette directory that owns the widget |
|
A lib directory where the widget has been imported |
|
Any other .dg5 file where an instance of the widget has been created using the widget palette |
|
Note
Symbols are the exception to this rule. If the widget is a symbol, and you have can edit access to the source file, then you can enter symbol editing mode to edit the source symbol. Changes made in symbol editing mode affect the source symbol and all instances of the symbol.
Tip
Sometimes, you might want to put a widget from another project into your widget palette, while also ensuring that the widget in your palette is unaffected by edits to the original widget. To achieve this effect:
- Make sure you have access to the project that owns the widget. You can ask the creator for access.
- Import a copy of the
.dg5file that contains the widget. - Save the imported file in your
palettedirectory.
Keep in mind that if you do this, your file is not in sync with the source file, and you will not receive any updates to this file.
Set Widget Palette Icon
If a widget is a symbol, you can set the icon that represents the widget in any widget palette panel. To set the icon:
- Open the
palettedirectory in the project that owns the widget. - Make sure that the widget is a symbol.
- Make sure that the icon is uploaded to the project.
- With the symbol selected, in the Advanced Properties panel, set the paletteIcon property as the path to the icon.