Table of Contents
JSON Loader
![]() The JSON Loader allows you to bring in external content via a JSON Feed.
The JSON Loader allows you to bring in external content via a JSON Feed.
Workflows
The Standard Workflow when applying the JSON Loader to your dashboard is to first enter the URL to your JSON Feed, along with any parameters that may be required. Once you've loaded a specific feed, the next step is to define how the data is parced in DGLux. Once you've populated the Output Table with the data you've requested, the final step is to apply the data to your dashboard, typically done by binding the table to a Repeater or Chart.
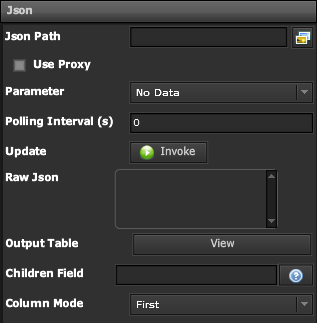
Properties
| Preview | Property | Description |
|---|---|---|
 | JSON Path | Specify a URL for a JSON Feed |
| Use Proxy | Toggle whether a Proxy Connection should be used | |
| Parameter | No Data, GET, POST | |
| Polling Interval | Specify Refresh Interval in Seconds | |
| Update | Invoke to Force Update | |
| Raw JSON | Output Property of Raw JSON Data Retrieved | |
| Output Table | Table Output of Data parsed JSON Feed | |
| Children Field | ||
| Column Mode | First, All |
Demo
Sample Video of Widget in Use