Table of Contents
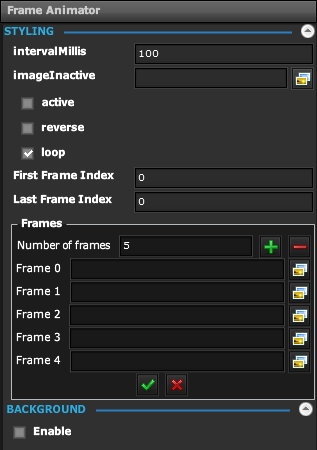
Frame Animator
![]() Simple Widget Description.
Simple Widget Description.
Workflows
Standard Use of Widget Description.
Properties
| Preview | Property | Description |
|---|---|---|
 | Styling | |
| intervalMillis | Specify in milliseconds, the delay between each image | |
| imageInactive | Specify Image to Display when Inactive | |
| Active | Boolean Property controlling whether to Cycle Images, or Display Inactive | |
| Reverse | If Enabled, Images will Cycle in Reverse | |
| Loop | If Enabled, Images will continue to Cycle when Active | |
| First Frame Index | Specify which Frame to use as First Frame | |
| Last Frame Index | Specify which Frame to use as Last Frame | |
| Number of Frames | Specify how many Frames to use | |
| Frame x | For each frame, specify an Image Path | |
Demo
Sample Video of Widget in Use