Table of Contents
Google Map
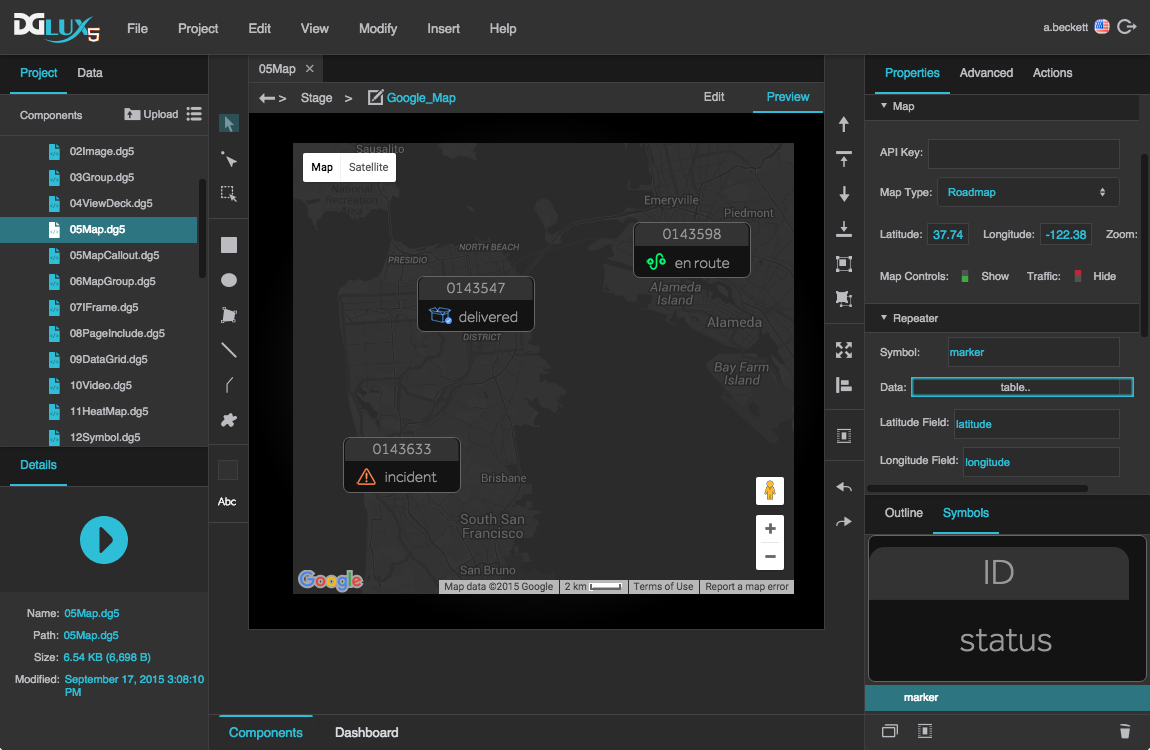
The Google Map component is a customizable, interactive Google Map. It includes a repeater that can render a given symbol once for each row of data in a table. Each instance of the symbol appears at the latitude and longitude specified in the table and can have other dynamic properties.
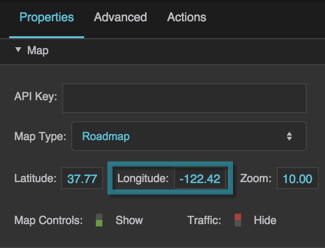
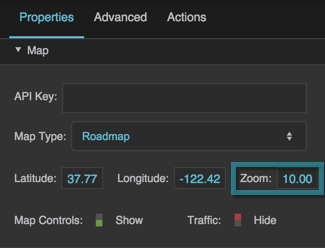
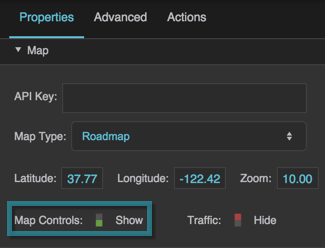
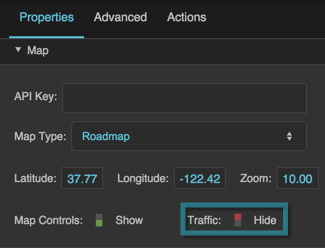
For a detailed reference of properties that affect Google Maps components, see Common Properties and Google Map Properties.
Important
To use the Google Maps API, include a JavaScript dataflow block in the dataflow for the map component.

A Google Map component in DGLux5. This map uses a repeater and custom styling.
Video Tutorial: Custom Google Maps Dashboards
Create a Google Map Component in DGLux5
To create a Google Map component with a repeater:
- Right-click in the Outline or the Document window, and select Insert > Components > Google Map.
Load the latitude and longitude data that you want to use.
You can do this by deleting the existing table and loading a new one as discussed in Working with Tables. Or, you can open the existing table and edit it manually.
If you are using a symbol with parameters, your table must include columns for the parameter values.
- In the Outline, select the map.
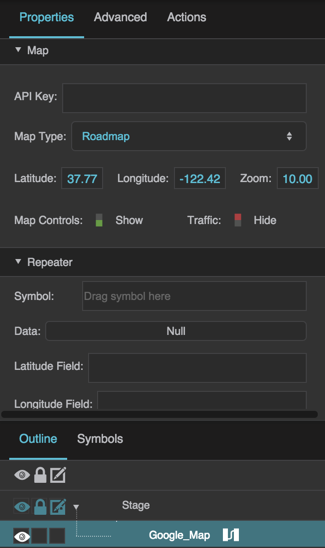
- In the Property Inspector, under Repeater:
- For Symbol, type the name of the symbol.
- Bind the table containing your latitude and longitude data to the Data property.
- For Latitude Field and Longitude Field, type the names of the table columns that contain this data.
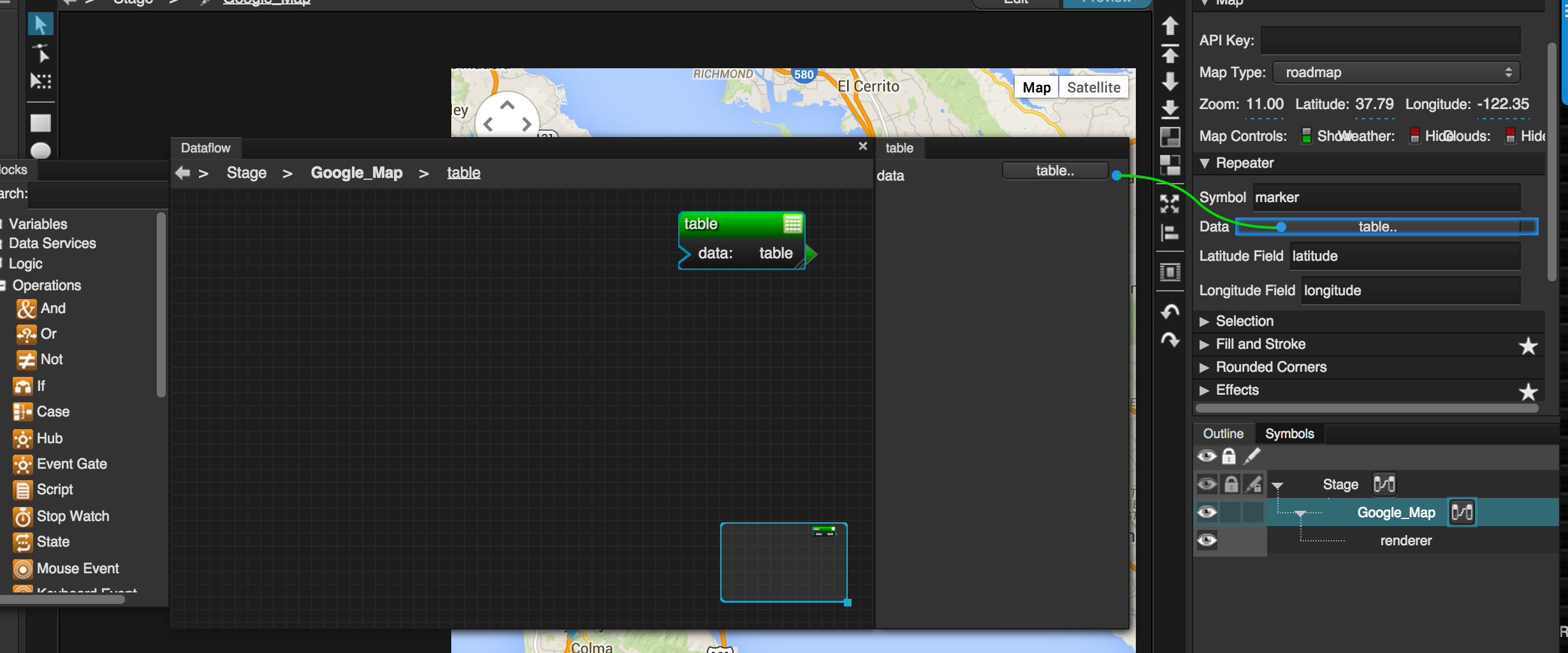
- In the Outline, select the "renderer" node that is a child of the map.
In the Property Inspector, for each symbol parameter, either enter a value or bind a table column.
To bind a table column, open the table in dataflow and drag the column header to this field.
Use JSON Styles
You can find JSON for a selection of pre-made map styles here.
You can also create JSON for a custom style using this wizard.
To pass a JSON object for map style to DGLux5:
- Copy the JSON code.
- In the Outline or Document window, select the Google Map component.
- In the Advanced properties, for the mapStyles property, click
 Edit in Window.
Edit in Window. - Paste the JSON in the pop-up, and click OK.
Google Maps FAQ
This section provides answers to some common questions about creating Google Map components in DGLux5.
For frequently asked questions about manipulating the tables that determine the placement of markers by a map repeater, see Working with Tables.

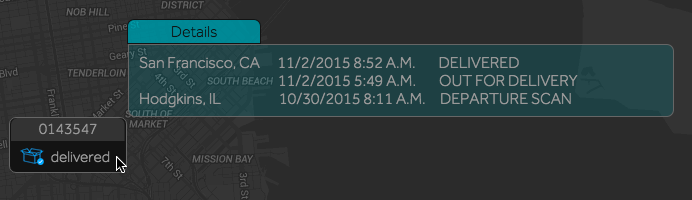
 Mouse-Over.
Mouse-Over.