Outline
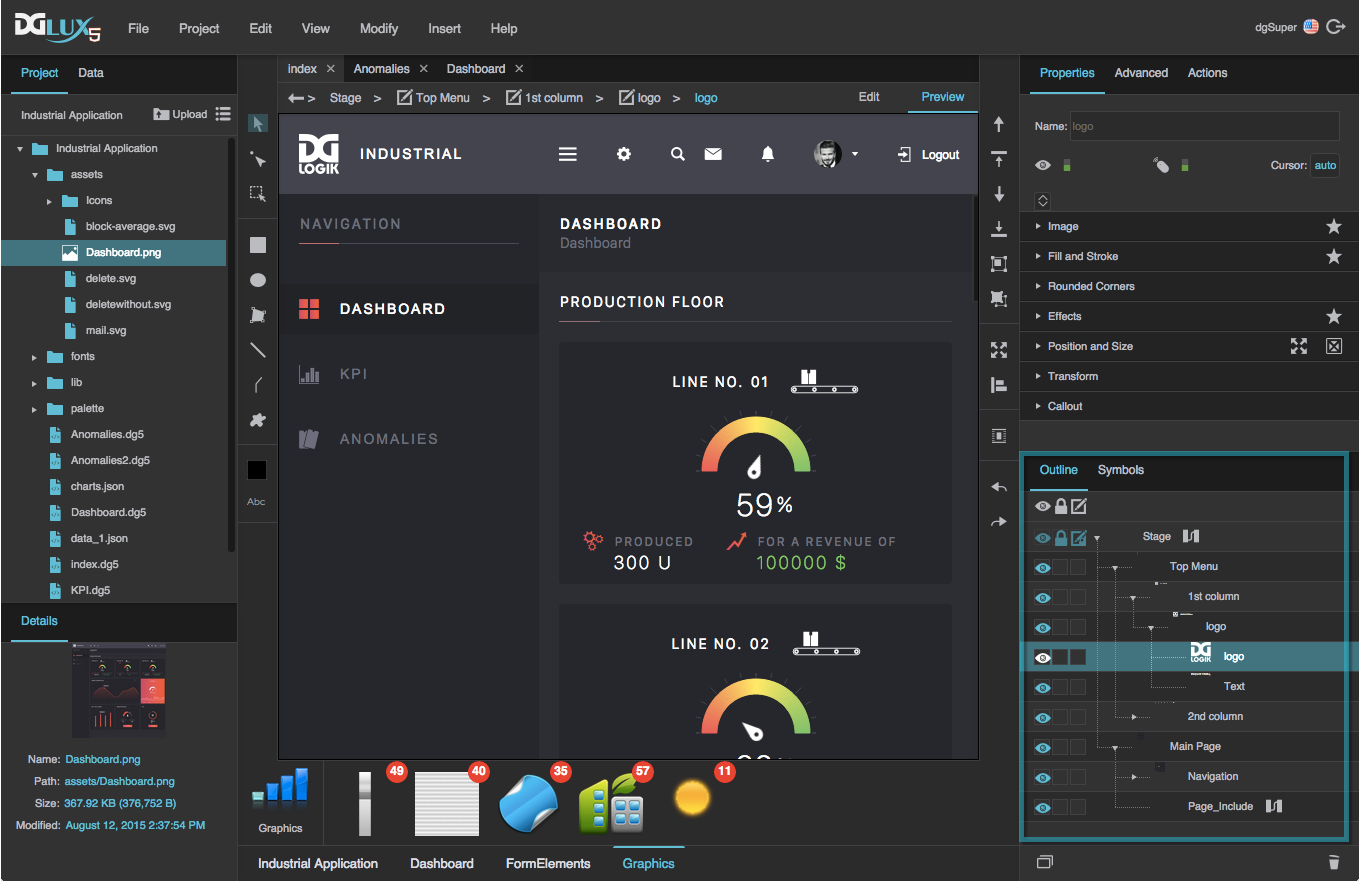
The Outline typically displays the hierarchy of elements in the page. However, if DGLux5 is currently in symbol editing mode, the Outline instead displays the hierarchy of elements inside the symbol that is currently being edited. By default, the Outline is located at the bottom right corner of the DGLux5 workspace.
You can expand and collapse nodes in the Outline to show and hide those nodes' children.
For the steps to insert, edit, select, group, and ungroup items in the Outline, see Component and Widget Essentials.
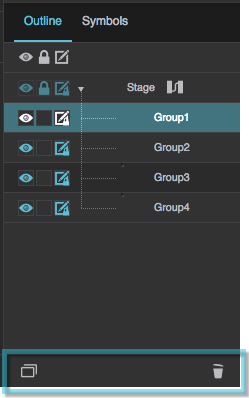
Duplicating and Deleting Elements
To duplicate or delete an element, select the element in the Outline and then click  Duplicate or
Duplicate or  Delete.
Delete.
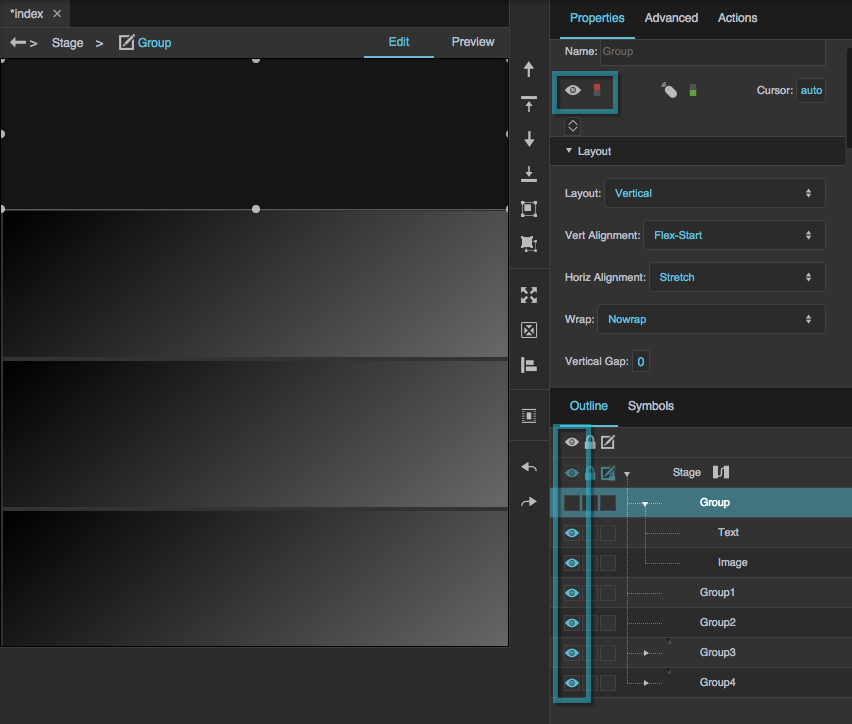
Visibility
The Outline allows you to quickly edit the Visibility property for elements. Even if an element is invisible, it still affects layout and is stored in browser memory. Click the box in the leftmost column to toggle this property. If an eye appears in the box, the item is visible.

The selected group is invisible.
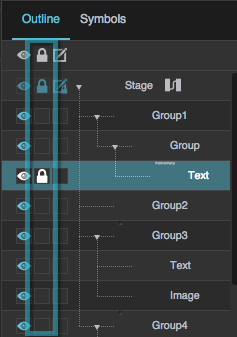
Locking Components
The Outline contains a shortcut to lock components. When a component is locked, it cannot be selected by clicking in the Document window. Locked components also cannot be moved by dragging them in the Document window. Click the box in the middle column to toggle this property. If a lock appears in the box, the component is locked.

One of the text components is locked.
Locking Groups
The Outline allows you to lock groups. When a group is locked, its children do not appear in the Outline and cannot be selected. Click the box in the rightmost column to toggle this property. If a pencil and lock icon appears in the box, the group is locked.