Layout Properties
These properties affect the placement of this group's children.

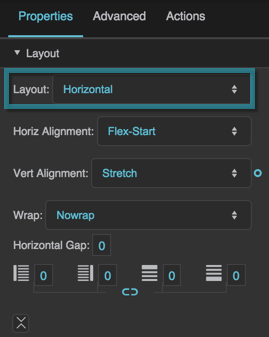
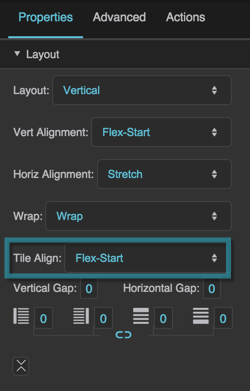
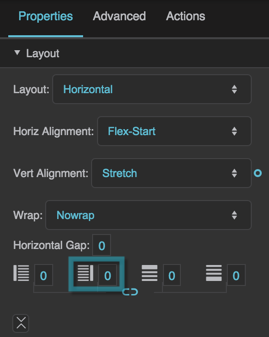
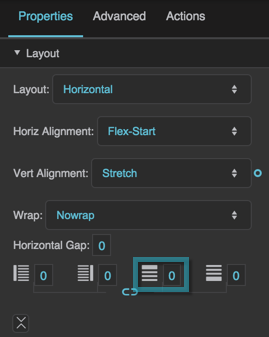
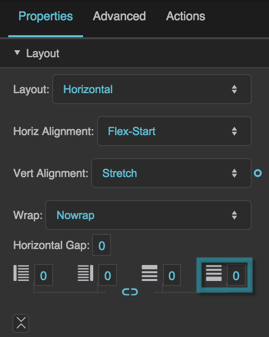
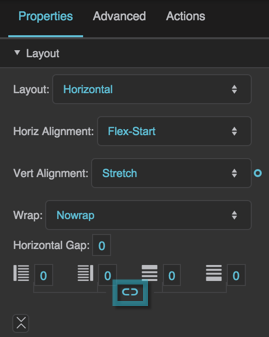
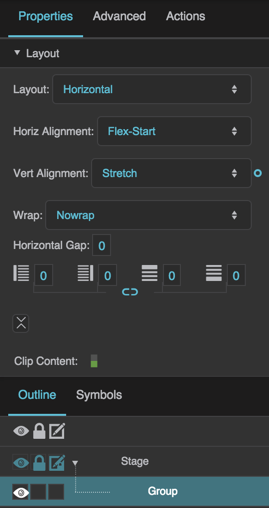
The Layout properties in the Property Inspector
Layout
Layout
Horizontal Alignment
Horizontal Alignment
Horizontal Alignment
Defines the horizontal positioning of all elements within this container.
Flex-Start
Elements are packed against the left edge.
Flex-End
Elements are packed against the right edge.
Center
Elements are packed together around the horizontal center.
Space-Between
Elements are distributed with the left element flush against the left edge, the right element flush against the right edge, and equal space between the items.
Space-Around*
Elements are distributed with equal space between them. The space at the left and right of the container equals half of the space between two adjacent items.
Baseline**
The baseline of all elements is aligned to the baseline of the parent container.
Stretch**
Elements stretch horizontally to fit the parent container. Only works when the elements have a width value of "auto."
* Only available when the Layout property is set to Horizontal
** Only available when the Layout property is set to Vertical
Vertical Alignment
Vertical Alignment
Vertical Alignment
Defines vertical positioning of all elements within this container.
Flex-Start
Elements are packed against the top edge.
Flex-End
Elements are packed against the bottom edge.
Center
Elements are packed together around the vertical center.
Space-Between
Elements are distributed with the top element flush against the top edge, the bottom element flush against the bottom edge, and equal space between the items.
Space-Around*
Elements are distributed with equal space between them. The space at the top and bottom of the container equals half of the space between two adjacent items.
Baseline**
The baseline of all elements is aligned to the baseline of the parent container.
Stretch**
Elements stretch vertically to fit the parent container. Only works when the elements have a height value of "auto."
* Only available when the Layout property is set to Vertical
** Only available when the Layout property is set to Horizontal
Wrap
Wrap
Wrap
Defines whether elements within this container can wrap when there is not enough space to fit them in a single row or column. When the Layout property is set to Vertical, elements can wrap into columns. When the Layout property is set to Horizontal, elements can wrap into rows.
Nowrap
Elements do not wrap.
Wrap
The first element that does not fit in a row or column starts a new row or column. Elements in a row are positioned from left to right. Elements in a column are positioned from top to bottom. The first row is on the top, or the first column is on the left.
Wrap-Reverse
Elements behave as in Wrap, except that the first row is on the bottom, or the first column is on the right.
Tile Align
Tile Align
Tile Align
Defines positioning of the columns and rows containing wrapped elements within this container.
Flex-Start
The rows are packed against the top edge, or the columns are packed against the left edge.
Flex-End
The rows are packed against the bottom edge, or the columns are packed against the right edge.
Center
The rows or columns are packed together around the center of the container.
Space-Between
The rows or columns are positioned against both edges, with equal space between them.
Space-Around
The rows or columns are positioned with equal space between them, and space along both edges equal to half of the space between two rows or columns.
Stretch
The rows or columns stretch to fit the parent container.
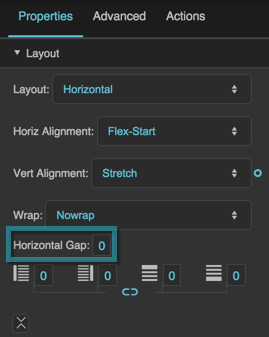
Horizontal Gap
Horizontal Gap
Horizontal Gap
Defines the minimum number of pixels between elements in a horizontal layout, or between columns in a wrapped vertical layout.
Notes about padding with a wrapped horizontal layout:
- When Horizontal Alignment is Flex-Start, Horizontal Gap defines a right padding, but you must define a left padding separately.
- For all other Horizontal Alignments, Horizontal Gap defines a left padding, but you must define a right padding separately.
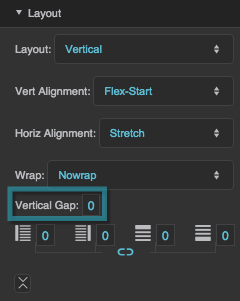
Vertical Gap
Vertical Gap
Vertical Gap
Defines the minimum number of pixels between elements in a vertical layout, or between rows in a wrapped horizontal layout.
Notes about padding with a wrapped vertical layout:
- When Vertical Alignment is Flex-Start, Vertical Gap defines a bottom padding, but you must define a top padding separately.
- For all other Vertical Alignments, Vertical Gap defines a top padding, but you must define a bottom padding separately.
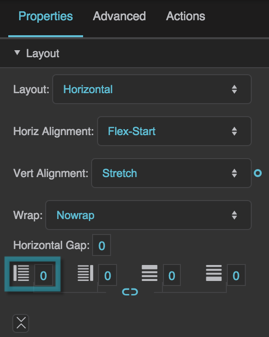
Left Padding
Left Padding
Right Padding
Right Padding
Top Padding
Top Padding
Bottom Padding
Bottom Padding
Link Paddings
Link Paddings