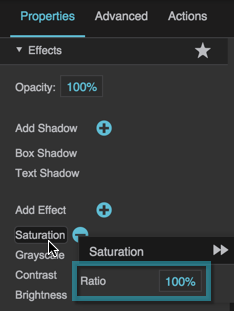
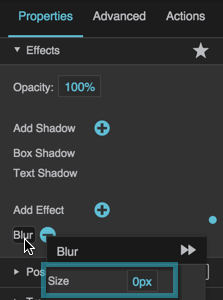
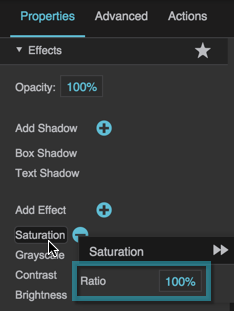
Ratio
Defines the value of this filter effect. The meaning of this value differs depending on the type of effect. To view and edit this property, click the filter name.
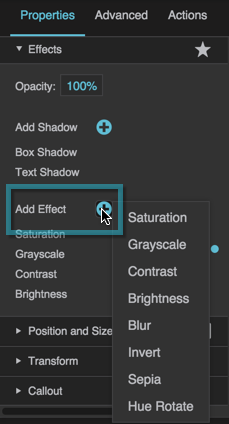
Saturation
Changes the saturation of the element. Values under 100% create results with less saturation, and values over 100% create results with more saturation. A value of 100% leaves the element unchanged. A value of 0% makes the element appear completely unsaturated.
Grayscale
Converts the element to grayscale. A value of 100% makes the element appear completely grayscale. A value of 0% leaves the element unchanged.
Contrast
Controls the element's contrast. Values under 100% create results with less contrast, and values over 100% create results with more contrast. A value of 100% leaves the element unchanged. A value of 0% removes all contrast.
Brightness
Controls the element's brightness. Values under 100% create results that appear dimmer, and values over 100% create results that appear brighter. A value of 100% leaves the element unchanged. A value of 0% makes the element appear completely black.
Invert
Inverts the samples in the input element, giving a "photo negative" effect. A value of 100% inverts samples completely. A value of 0% leaves the element unchanged.
Sepia
Converts the element to sepia. A value of 100% makes the element appear completely sepia. A value of 0% leaves the element unchanged.
Hue Rotate
Applies a hue rotation to the element. Specifies the number of degrees around the color circle the input colors will be adjusted. A value of zero or 360 leaves the input unchanged. A value of 180 inverts the hues.

The Ratio property