Rounded Corners Properties
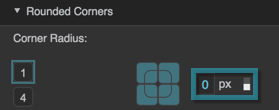
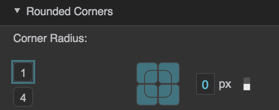
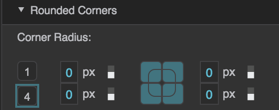
These properties define rounded corners for this element, using a pixel value or a percent. Use the 1 option to define a single value for all enabled corners. Use the 4 option to set each corner individually. Click on any of the four corner buttons to enable or disable rounding for that corner.
Rounded corners are not available for some shapes, like Polyline, Path, and SVG Triangle. Other shapes, like Rectangle, can have this property.


The Rounded Corners properties in the Property Inspector, defining one radius and four radii, respectively