Effects Properties
These properties control opacity, shadows, and filter effects.
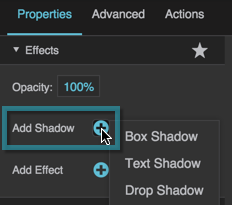
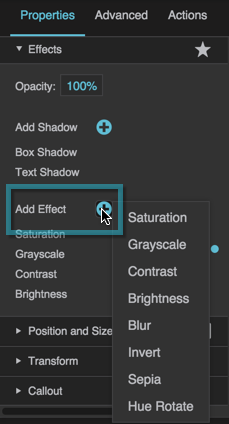
The Drop Shadow option, and all effects in the Add Effect menu, work in browser versions that are based on WebKit and in Firefox since version 45. Browsers based on WebKit include Chrome, Safari, Opera, iOS Safari, Android Browser, and Chrome for Android. Those options might not work in Internet Explorer or Opera Mini.

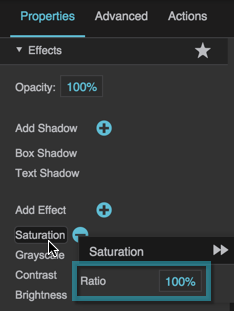
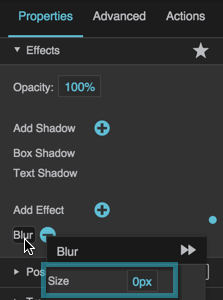
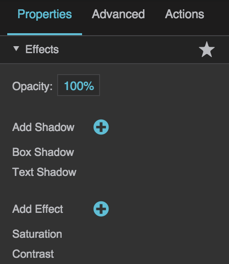
The Effects properties in the Property Inspector