Table of Contents
Data Panel
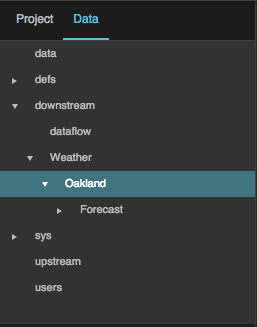
The Data panel contains the data structure configured and available to your project. By default, it is located at the top left corner of the DGLux5 workspace, in a tab behind the Project panel.

The location of the Data panel
The data structure shown in the Data panel is a tree structure consisting of nodes. The data structure depends on your configured data sources. Therefore, the nodes in the data panel might be very different from those in the image below.
Get Information about a Node's Children
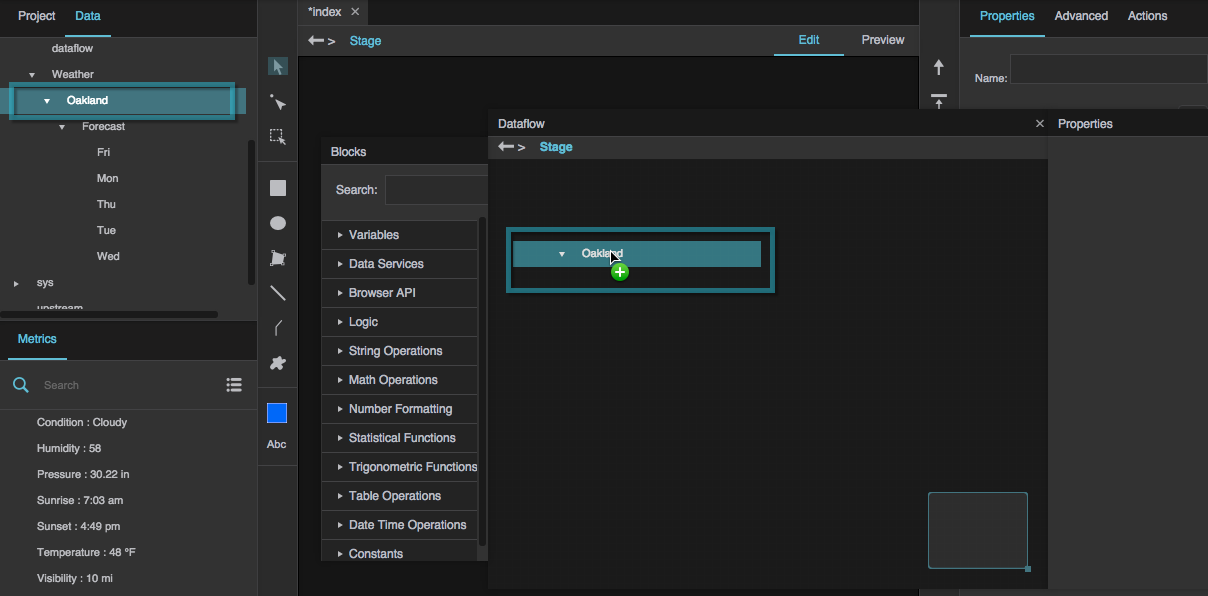
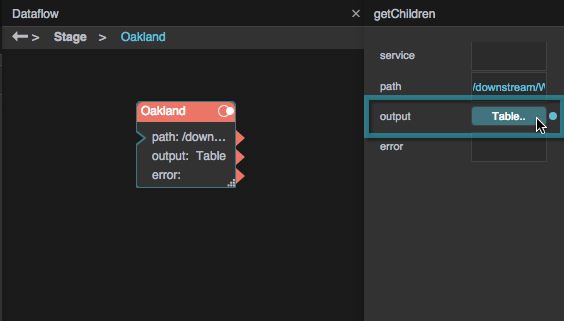
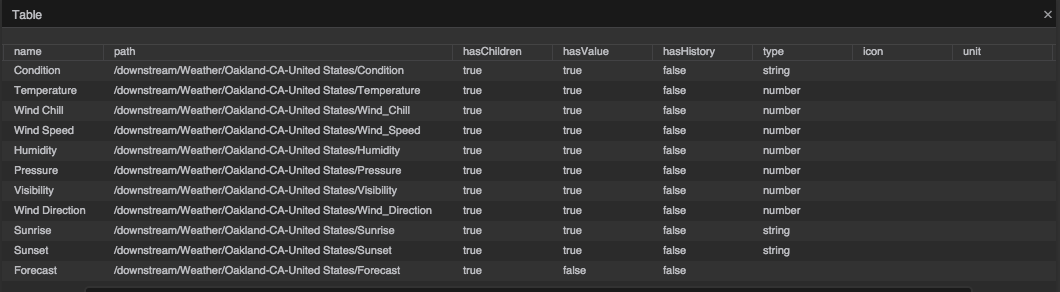
To get more information about the children of a node, you can use the Get Children dataflow block. This block tells you whether the children of the node are metrics with values or histories, as well as other information about the children. To read more about the information stored in the Get Children block, see Get Children.
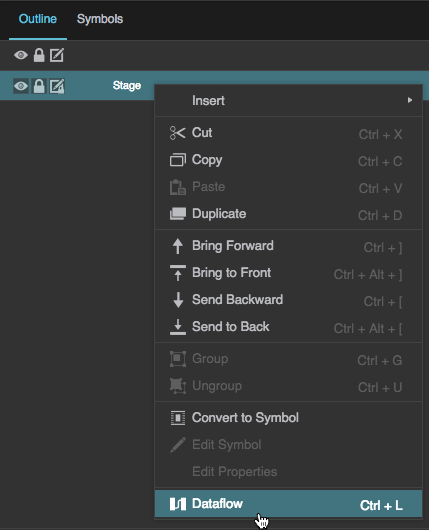
Open the Dataflow window for some item in the project. For example, you could right-click the Stage in the Outline, and select
 Dataflow.
Dataflow.
Get Other Information about a Node
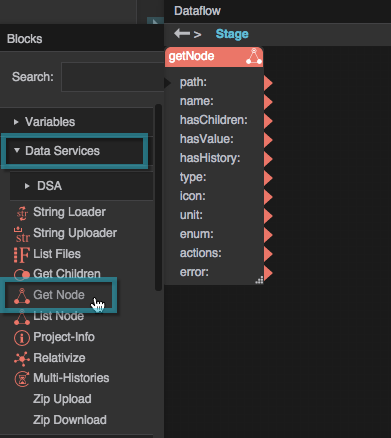
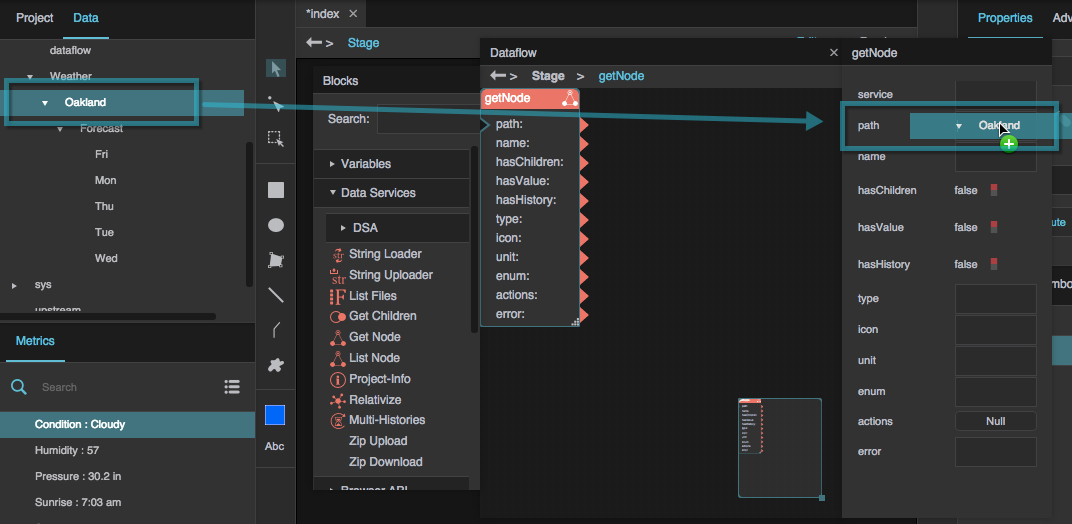
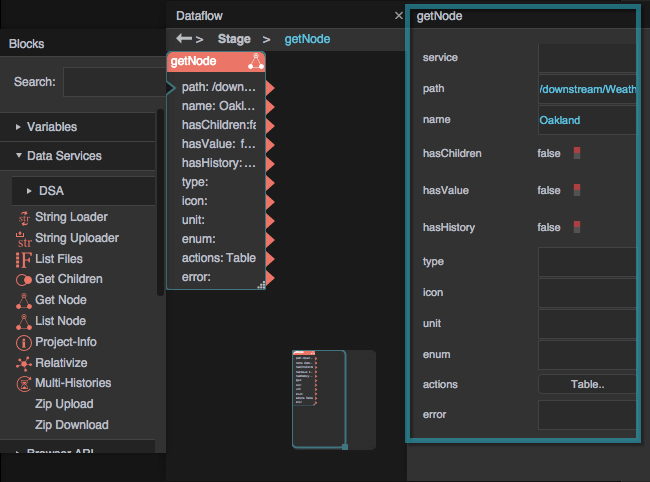
You can get other information about a data node using the Get Node dataflow block.
- Open the Dataflow window for some item in the project. For example, you could right-click the Stage in the Outline, and select
 Dataflow.
Dataflow. - Click the red title bar of the Get Node block to select the block.