Table of Contents
Trace
| Block Group: | Logic |
| Icon: |  |
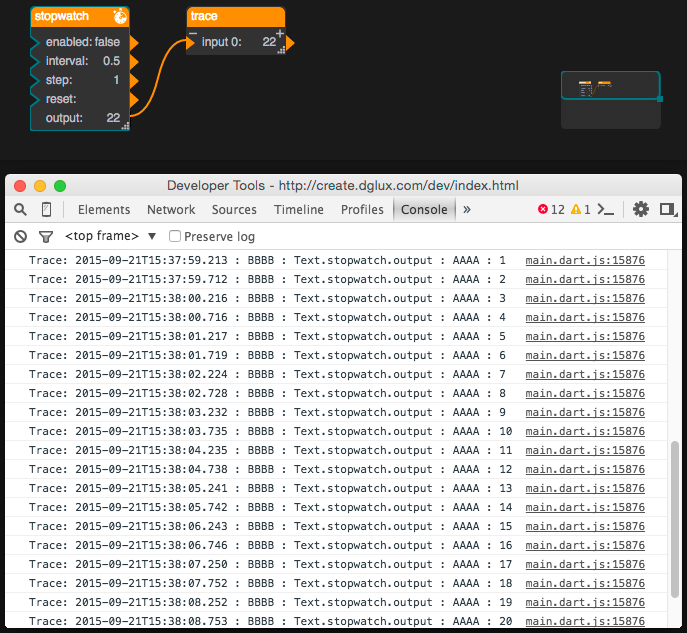
Monitors changes to specified properties and logs changes in the browser's JavaScript console. This block is useful for debugging dataflow. It logs changes using the following syntax:
Trace: <timestamp> : <traceLabel> : <property path> : <msg> : <value>
The traceLabel and msg portions appear only if those properties are defined.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- tracing (boolean)
- msg (string)
- input n
tracing specifies whether the changes are recorded. In addition to TRUE and FALSE, you can also set a value of Auto.
Tips: Setting the tracing Value to Auto
- The default value is Auto when you add a new Trace block.
- You can also make the value Auto by mousing over the property, clicking the blue dot, and selecting Reset.
- An Auto value looks like a False value, with two differences: if the value is Auto, then when you hover over the property, the blue dot is not filled in, and when you click the blue dot, there is no Reset option.
- TRUE: Changes are logged in the console.
- FALSE: Changes are not logged.
- Auto: Changes are logged only if the Advanced property traceLabel is not null for the Stage.
msg specifies a string to be included in the developer console when values for this block are updated.
input n specifies the path to one of the properties that this block monitors.