Callout Properties
These properties control the content, position, and behavior of the element's callout.
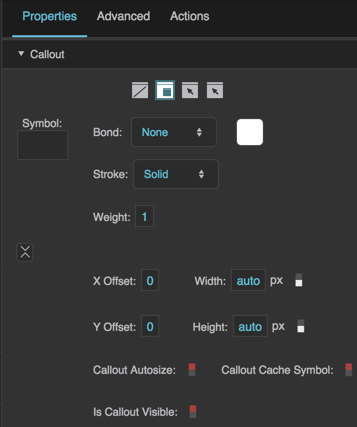
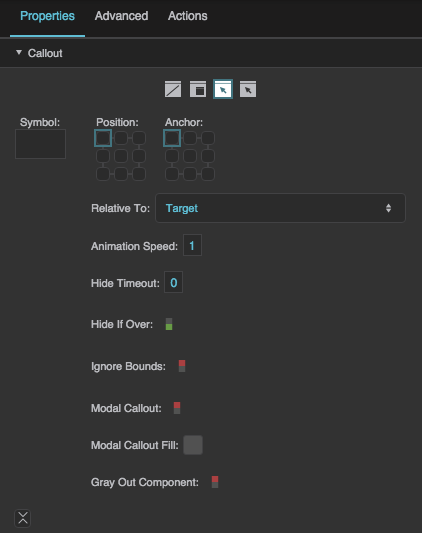
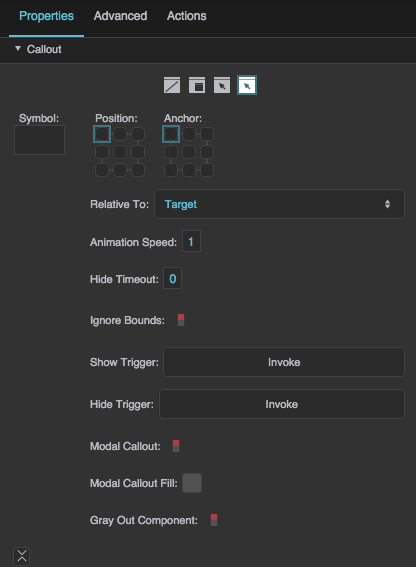
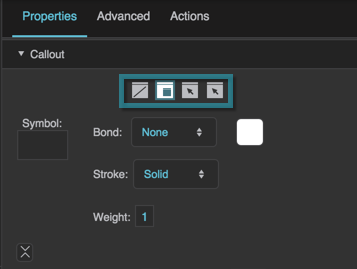
Callout Type
Callout Type
Callout Type
Defines when this element's callout is visible.
 None
None
This element has no callout.
 Static
Static
This element's callout is always visible.
 Mouse-Over
Mouse-Over
This element's callout is visible only when the user mouses over the element. Only works if this element's Mouse Enabled property is set to TRUE.
 Events
Events
This element's callout is visible only when certain events occur. To configure an event for the callout, you can bind properties, events, or action triggers to the callout's Show and Hide triggers. Mouse events only work if this element's Mouse Enabled property is set to TRUE.
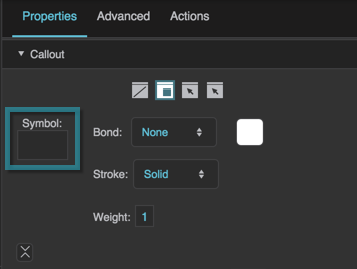
Symbol
Symbol
Callout Bond
Callout Bond
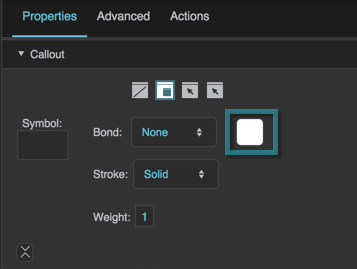
Callout Bond Stroke Color
Callout Bond Stroke Color
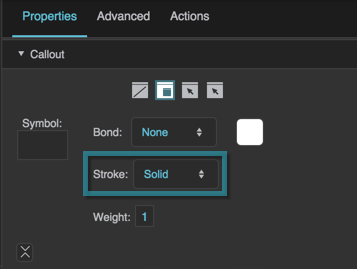
Callout Bond Stroke Style
Callout Bond Stroke Style
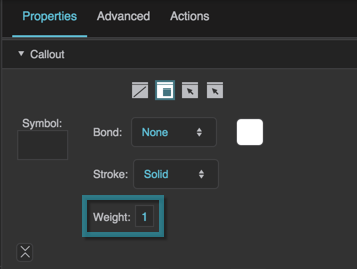
Callout Bond Stroke Weight
Callout Bond Stroke Weight
Callout X Offset
Callout X Offset
Callout Y Offset
Callout Y Offset
Callout Width
Callout Width
Callout Height
Callout Height
Callout Autosize
Callout Autosize
Callout Autosize
Determines the sizing relationship between this callout and its symbol.
TRUE
This callout follows the size of the symbol. Only works properly when the callout's width and height are Auto, and the symbol size is in pixels.
FALSE
The content follows the size of this callout. Only works properly when the callout's width and height are not Auto.
Callout Cache Symbol
Callout Cache Symbol
Is Callout Visible
Is Callout Visible
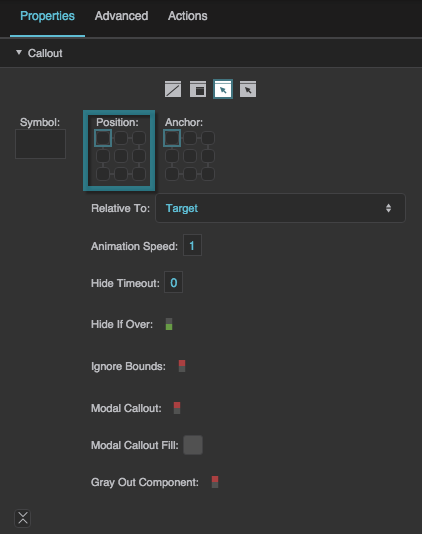
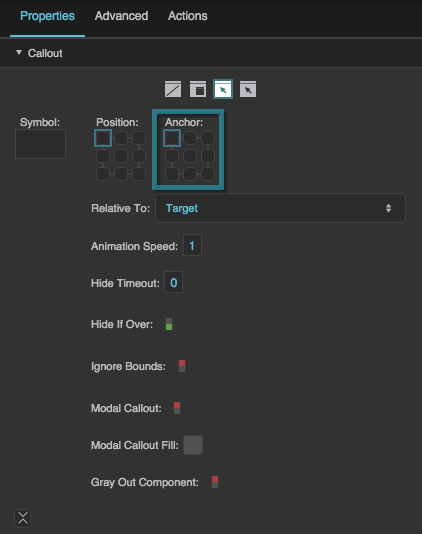
Position
Position
Anchor
Anchor
Anchor
Two points determine where a callout is placed: the Callout Position and the Callout Anchor. The Callout Position is a point on the target object or the page. The Callout Anchor is a point on the callout itself. The callout is placed such that the two points join.
Two points determine where a callout is placed: the Callout Position and the Callout Anchor. The Callout Position is a point on the target object or the page. The Callout Anchor is a point on the callout itself. The callout is placed such that the two points join.
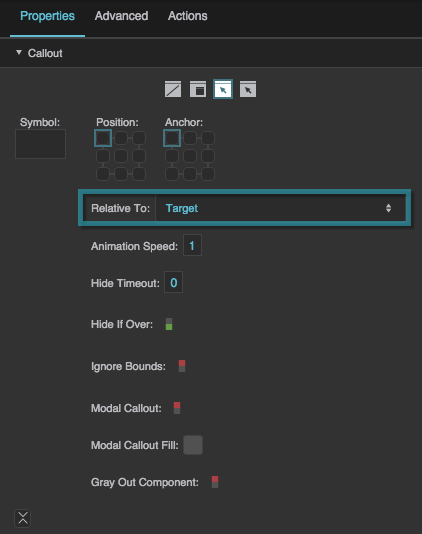
Relative To
Relative To
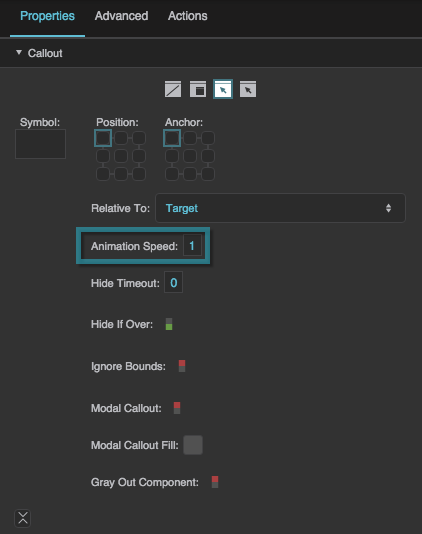
Animation Speed
Animation Speed
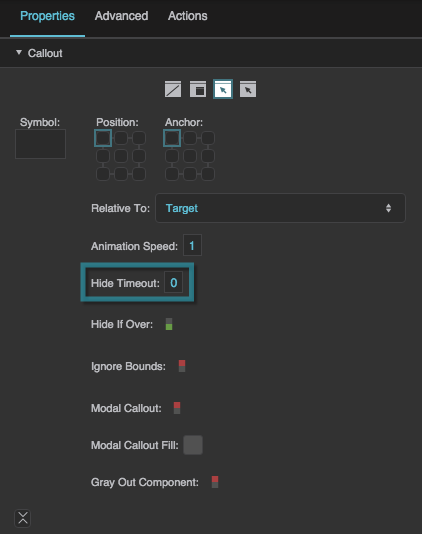
Hide Timeout
Hide Timeout
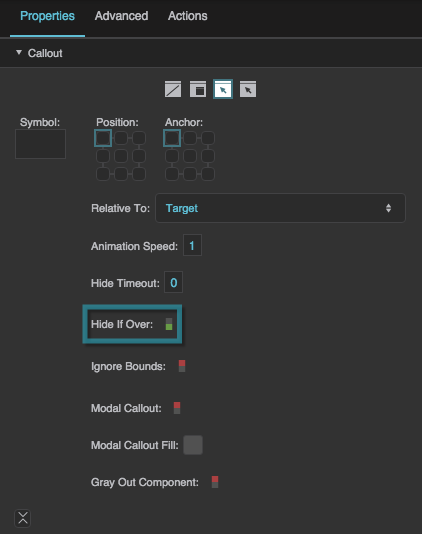
Hide If Over
Hide If Over
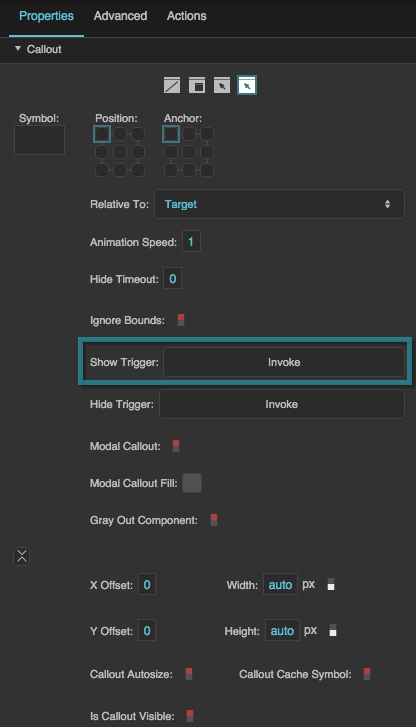
Show Callout
Show Callout
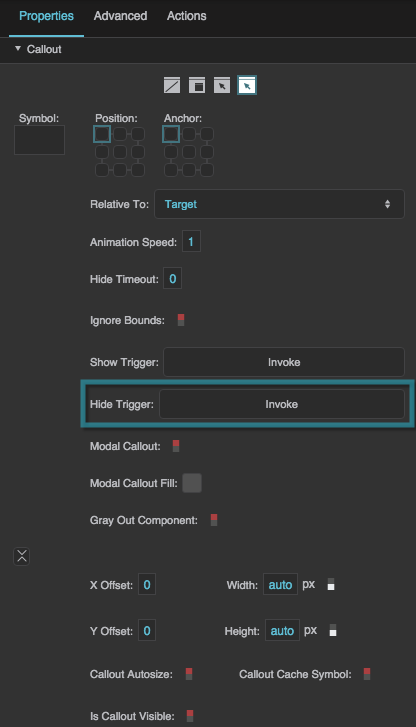
Hide Callout
Hide Callout
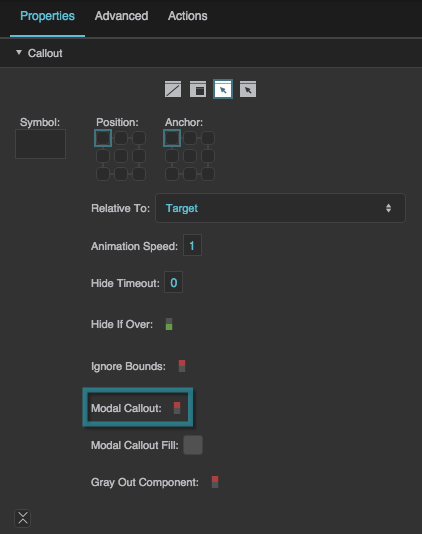
Modal Callout
Modal Callout
Modal Callout
Determines whether the callout for this element is modal. When a modal callout is displayed, other elements in the view become faded and inactive. If the Gray Out Component property is TRUE, then the callout's target becomes faded and inactive along with other elements.
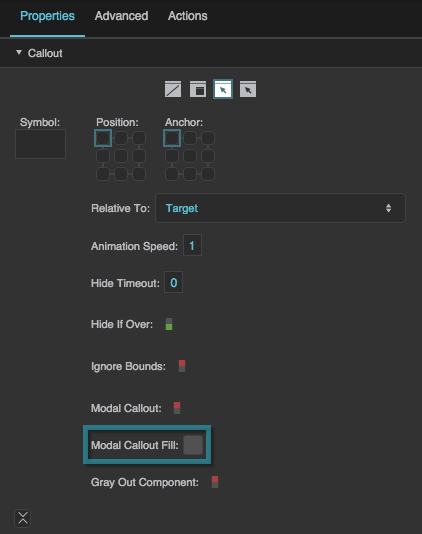
Modal Callout Fill
Modal Callout Fill
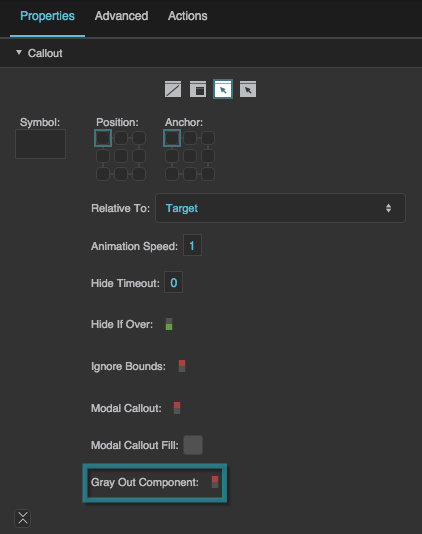
Gray Out Component
Gray Out Component
Callout Clip Mode
Callout Clip Mode
Callout Clip Mode
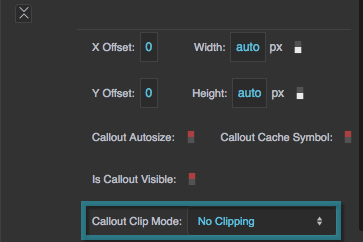
Causes a callout to be clipped by the boundary of either the parent page or the callout target's parent group. The value of the Callout Clip Mode property can be one of the following:
- No Clipping: The callout is not clipped. It can exist beyond the bounds of the group or page.
- Clip by Page: The callout is clipped by the target's parent page. This is useful if you are using Page Include components and do not want any callout content to exist beyond the bounds of the Page Include component.
- Clip by Parent: The callout is clipped by the target's parent group. This is useful if you do not want any callout content to exist beyond the bounds of the group.
By default, the value is No Clipping.

The Callout Clip Mode property
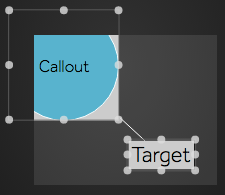
The following image demonstrates a clipped callout. In this example, the Callout Clip Mode property of the text component is set as Clip By Parent. Therefore, the bounds of the group clip the callout.