Table of Contents
Calendar Properties
These properties affect the calendar component.
For a guide to using the calendar component, see Calendar.
Calendar components are also affected by Common Properties.
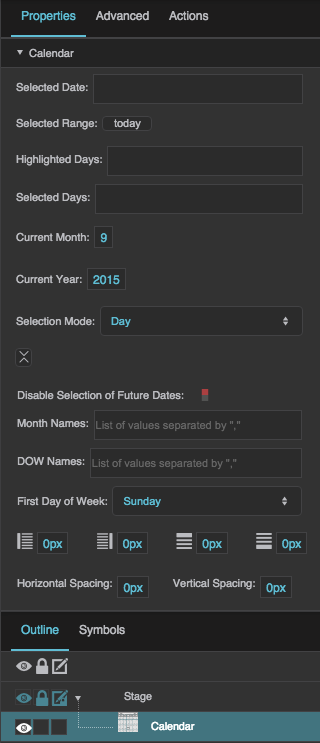
Calendar Properties
These properties affect the entire calendar.
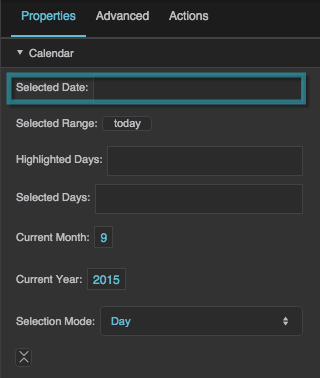
Selected Date
Selected Date
Selected Date
Sets or returns the currently selected date for this calendar. Uses the format "yyyy-MM-dd". For more information about date formats, see Scripting and Syntax.
If the user selects a range of dates, this property reflects only the date that the user clicked to select the range.
Selected Range
Selected Range
Selected Range
Sets or returns the currently selected date range for this calendar. Uses the format "yyyy-MM-ddThh:mm:ss/yyyy-MM-ddThh:mm:ss". For more information about date formats, see Scripting and Syntax.
To let the user change this property, set the Selection Mode property to Day, Week, or Month.
To change this property using the Property Inspector, click the Selected Range button to open a DGLux5 date range picker. Using this dialog, you can choose a date range in several ways:
- Range: Specify a start date and end date. Optionally, you can also specify a start time and end time using 24-hour time.
- Day: Specify one day.
- Week: Specify one week. Clicking any date selects a week that includes that date. The selected week starts on a Sunday and ends on a Saturday.
- Month: Specify a month and year.
- Year: Specify a year.
- Relative: Specify a range relative to the current date and time. Enter a number of seconds, minutes, hours, days, weeks, months, or years, and specify either "current" or "previous." A "current" range begins at the start of the unit; for example, if the current time is 3:26, the "current hour" is the hour from 3:00 to 4:00, and the "current two hours" is the period from 2:00 to 4:00. A "previous" range immediately precedes the current one. For example, if the time is 3:26 PM, the "previous hour" is the hour from 2:00 to 3:00.
Highlighted Days
Highlighted Days
Highlighted Days
Sets the highlighted days, as a list of comma-separated values with the format "yyyy-MM-dd". For more information about date formats, see Scripting and Syntax
Selected Days
Selected Days
Current Month
Current Month
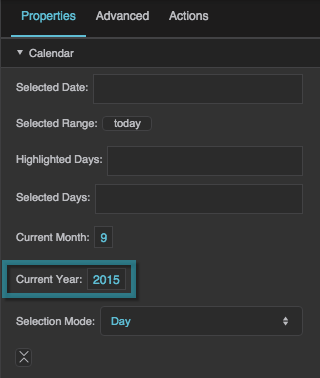
Current Year
Current Year
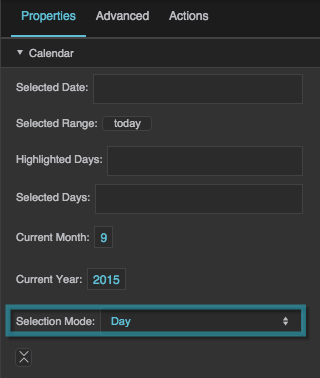
Selection Mode
Selection Mode
Selection Mode
Determines the selection mode for the component.
Day
The user can select one day.
Week
The user can select one week. Selecting any date selects a week that includes that date. The week selected starts on a Sunday and ends on a Saturday, regardless of the currently selected First Day of Week.
Month
The user can select one month. Selecting any date selects its entire calendar month.
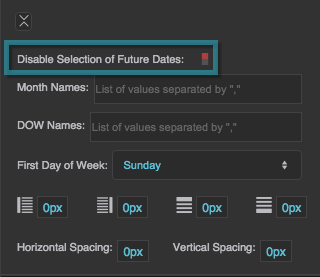
Disable Selection of Future Dates
Disable Selection of Future Dates
Disable Selection of Future Dates
Determines whether it is possible for the user to select future dates.
TRUE
If Selection Mode is set to Day, the user cannot select future dates. If Selection Mode is set to Week or Month, the user cannot select weeks or months after the week or month containing today.
FALSE The user can select future dates.
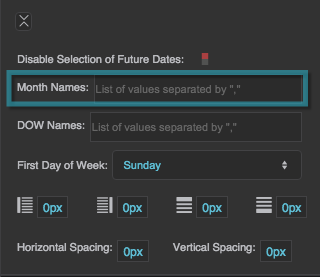
Month Names
Month Names
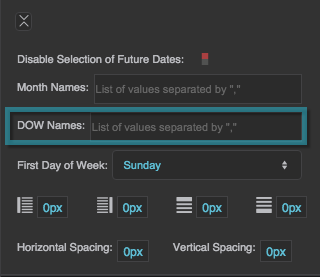
DOW Names
DOW Names
DOW Names
Defines the day of the week names that appear on the calendar, as a comma-separated list of 7 values. The first value is mapped to Monday and the last value to Sunday, regardless of the currently selected First Day of Week. Must be 7 values in order for defined names to take effect.
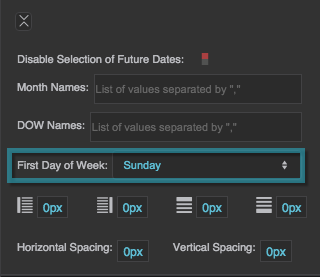
First Day of Week
First Day of Week
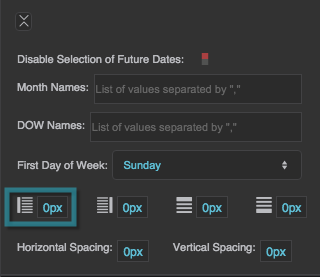
Left Padding
Left Padding
Left Padding
Defines a number of pixels of space between the left edge of the date cells, and the border of the calendar component.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
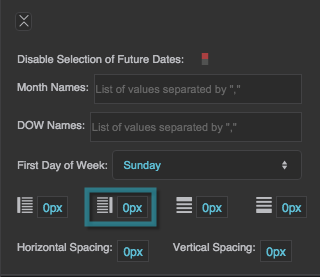
Right Padding
Right Padding
Right Padding
Defines a number of pixels of space between the right edge of the date cells, and the border of the calendar component.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
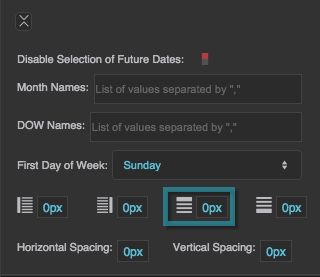
Top Padding
Top Padding
Top Padding
Defines a number of pixels of space between the top edge of the date cells, and the header of the calendar.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
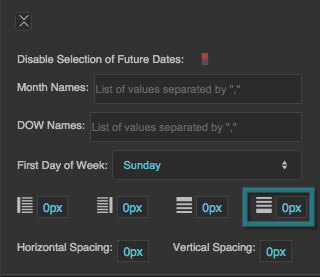
Bottom Padding
Bottom Padding
Bottom Padding
Defines a number of pixels of space between the bottom edge of the date cells, and the border of the calendar component.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
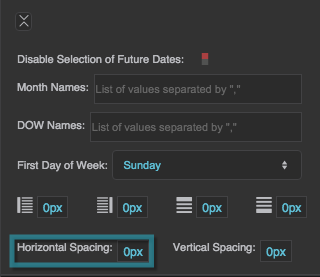
Horizontal Spacing
Horizontal Spacing
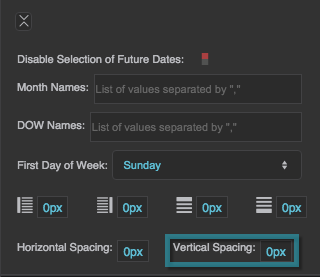
Vertical Spacing
Vertical Spacing
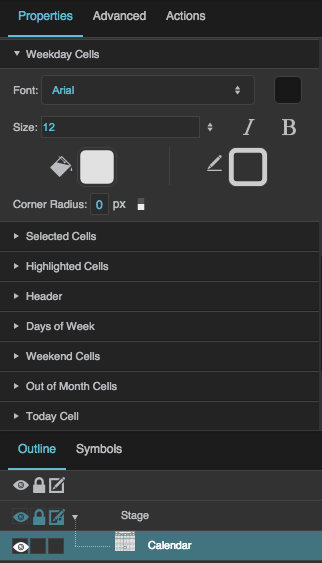
Calendar Cell Properties
These properties affect groups of cells.
These groups of cells can be affected by Cell properties:
- Weekday cells — The calendar cells for Monday through Friday
- Selected cells — The cells the user clicks
- Highlighted cells — The cells the user mouses over, or the highlighted cells specified using the Property Inspector
- Days of Week — The column headers that hold the days of the week
- Weekend cells — The calendar cells for Saturday and Sunday
- Out of Month cells — The calendar cells that are showing for the previous and next months
- Today cell — The calendar cell for today
Font
Font
Font
Specifies the font for numbers in these cells. To add a font to this project and use it for this property, see textbox.
Font Color
Font Color
Font Size
Font Size
Corner Radius
Corner Radius
Corner Radius
Defines the corner radius for these cells, as arcs of circles or ellipses. The circles or ellipses are defined using a pixel value or percentage. A pixel value is the radius of a circle. A percentage value defines an ellipse with horizontal and vertical radii that are that percentage of the cell's width and height, respectively. A value of 0 means that corners are not rounded.
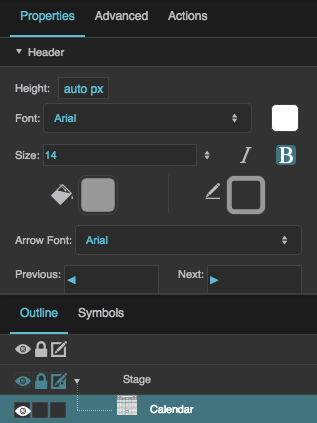
Calendar Header Properties
These properties affect the calendar's header. The header typically contains the month name and arrow buttons for the next and previous months.
Height
Height
Font
Font
Font
Specifies the font for the month and year in the calendar header. To add a font to this project and use it for this property, see textbox.
Size
Size
Arrow Font
Arrow Font
Previous
Previous
Previous
Defines the text or the glyph used for the previous month arrow. You can find more information on glyphs here.
Next
Next
Next
Defines the text or the glyph used for the next month arrow. You can find more information on glyphs here.