Borders, Padding, and Content Size
DGLux5 uses border-box as its HTML5 box model. Therefore, an object's padding and borders are part of its width and height.
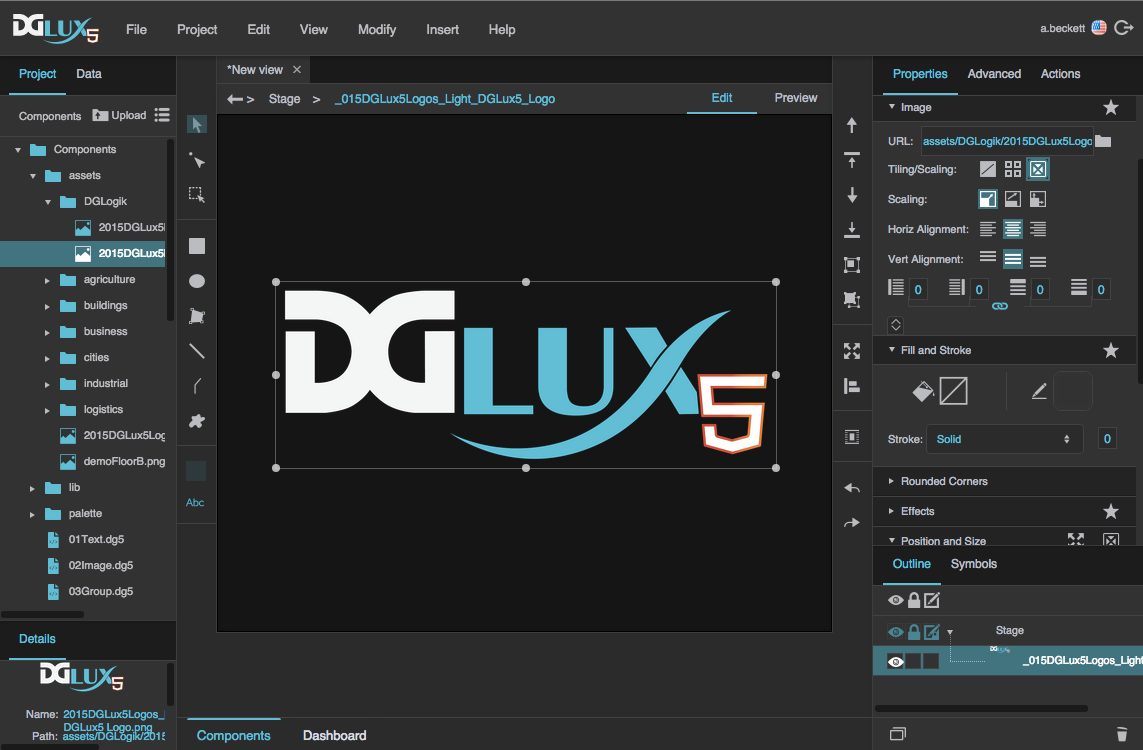
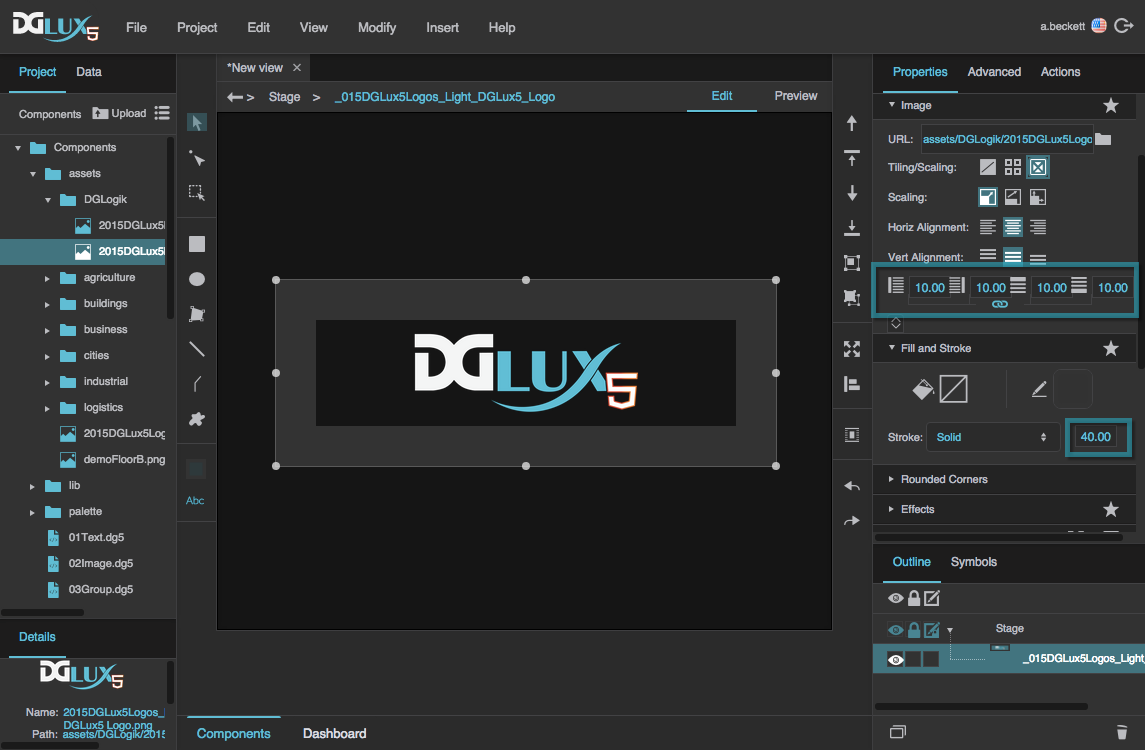
For example, these screenshots show an image component with and without a border and paddings:
In both screenshots:
- width is 500px.
- height is 186px.
In the second screenshot:
- Stroke Weight is 40px, and Stroke Type and Stroke Color are defined.
- All four paddings are set to 10px.
DGLux5 determines the width and height of the second image component's content using the following calculations:
- Content width:
500 − (40*2) − (10*2) = 400px - Content height:
186 − (40*2) − (10*2) = 86px
There is one exception to these calculations. If the padding and border values exceed the width and height values, the object will appear larger than the width and height values in order to display the entire padding and border.
You can read more about box-sizing and border-box in the official W3C documentation, or on online resources like this one.