Input Component Properties
These properties affect input components.
For a guide to using input components, see Designing Input Components.
Input components are also affected by Common Properties.
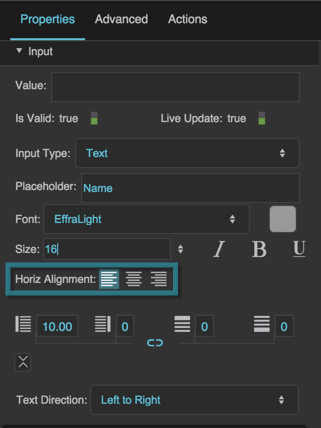
Shared Input Properties
These properties affect any of the following components:
- Text Input
- Text Area
- Password Input
- Date Input
- Color Input
- Number Input
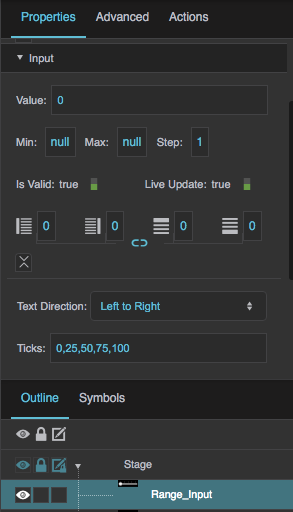
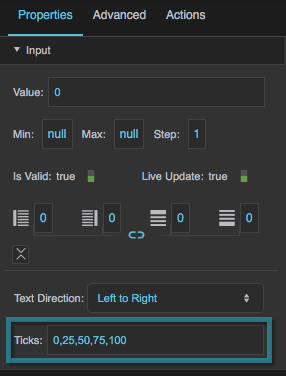
- Range Input
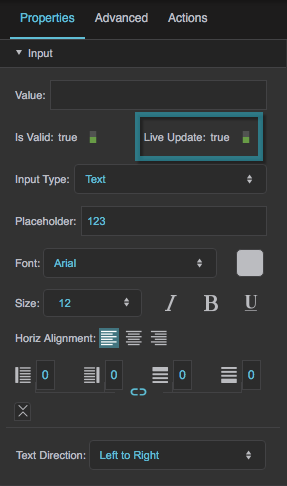
These properties affect any of the following components:
- Text Input
- Text Area
- Password Input
- Date Input
- Number Input
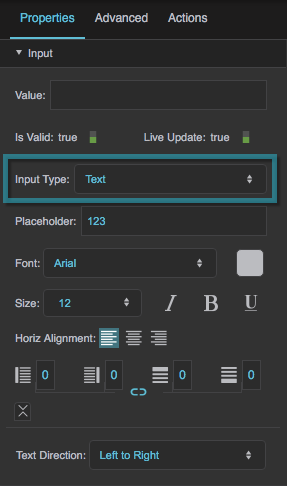
The Placeholder property affects any of the following components:
- Text Input
- Text Area
- Password Input
- Number Input
- List Input
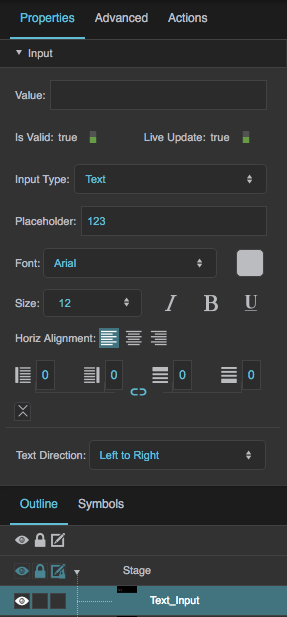
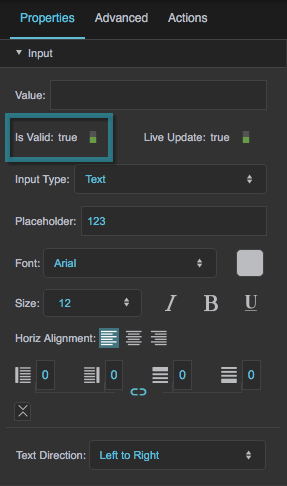
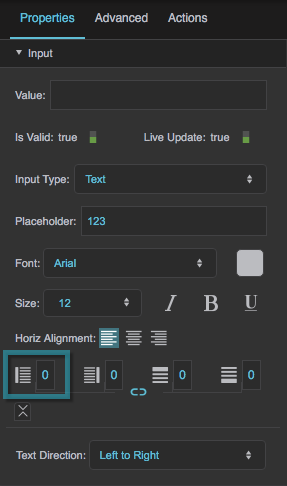
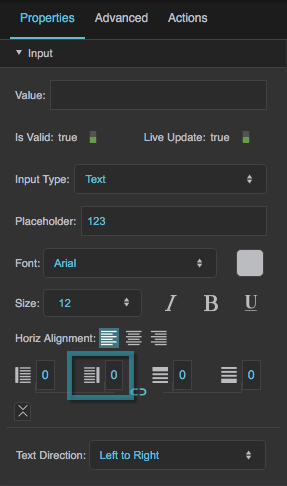
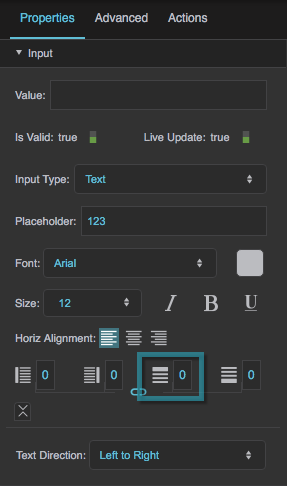
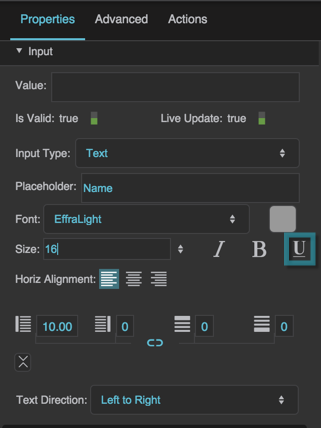
Text Input and Text Area Properties
These properties affect a text input component or a text area component. These components are also affected by shared input properties.
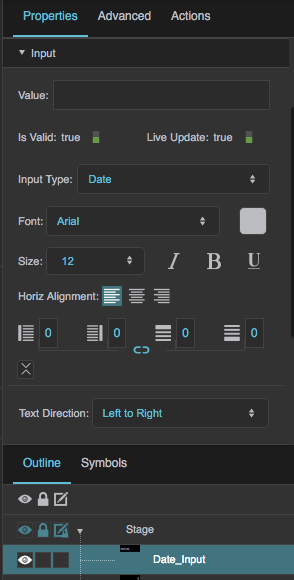
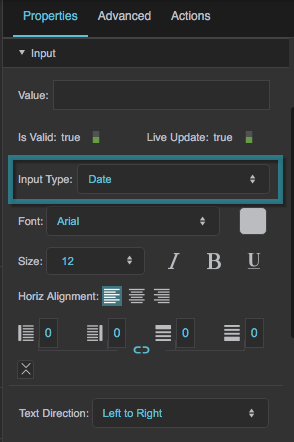
Date Input Properties
These properties affect a date input component. This component is also affected by shared input properties.
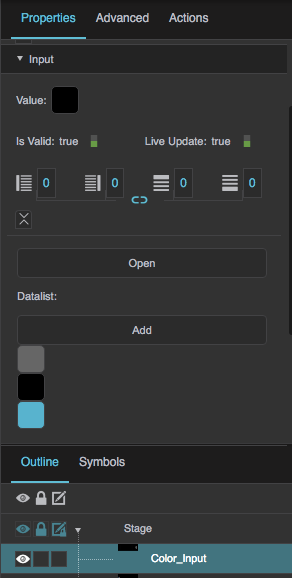
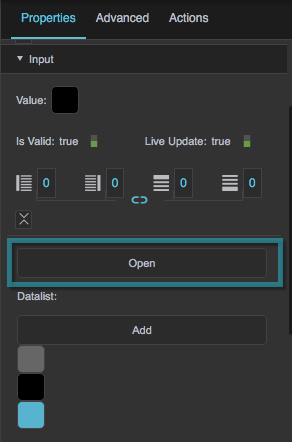
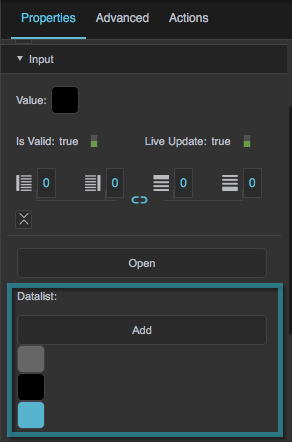
Color Input Properties
These properties affect a color input component. This component is also affected by shared input properties.
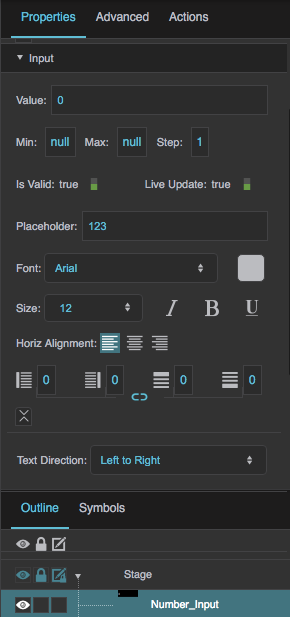
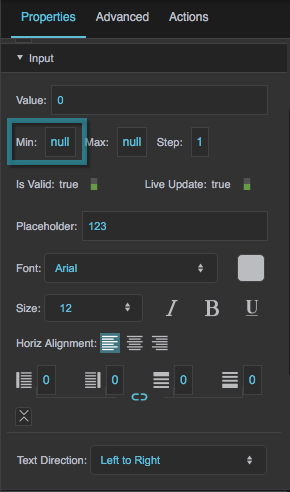
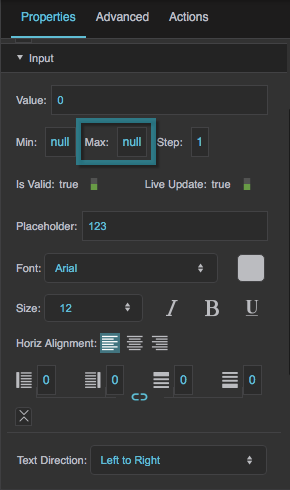
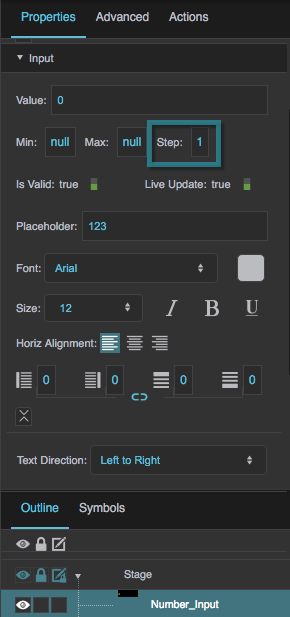
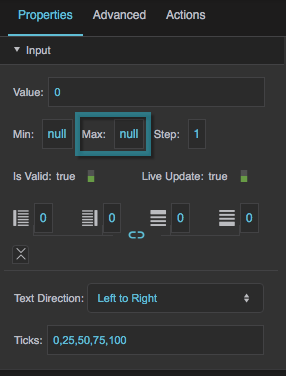
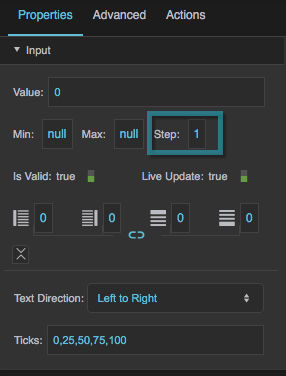
Number Input Properties
These properties affect a number input component. This component is also affected by shared input properties.
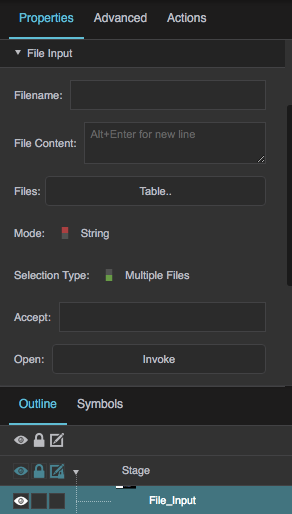
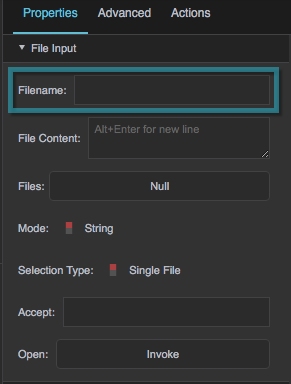
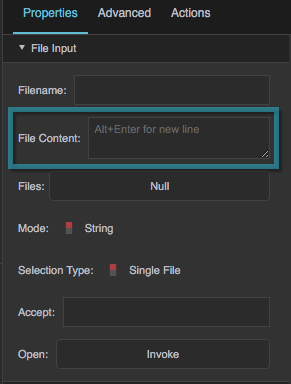
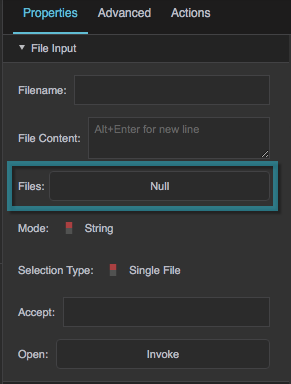
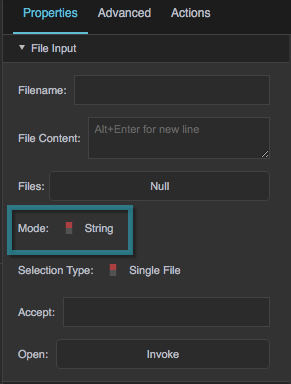
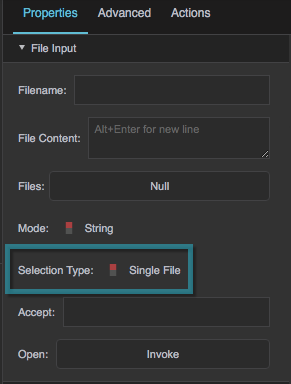
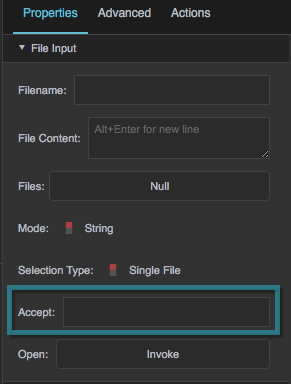
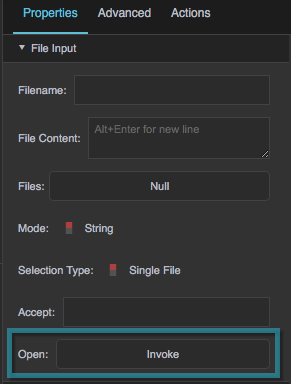
File Input Properties
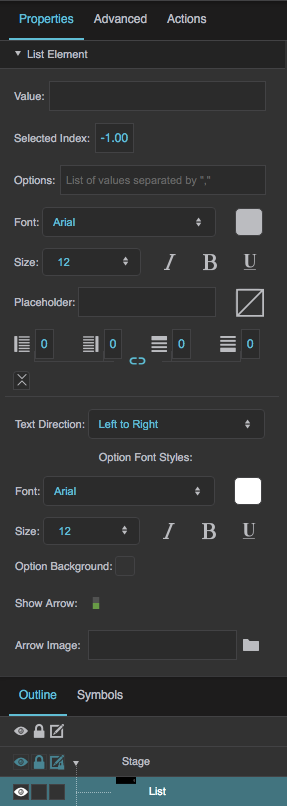
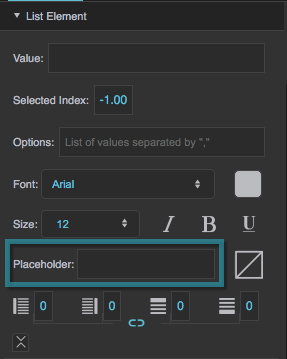
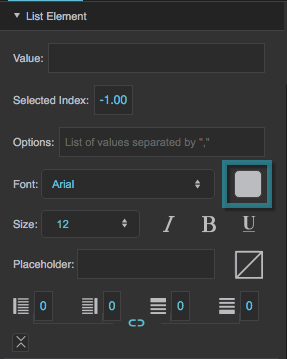
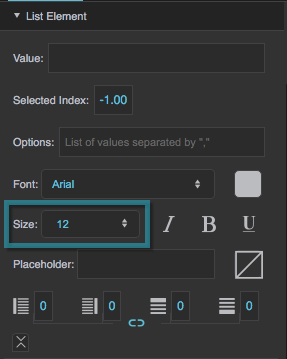
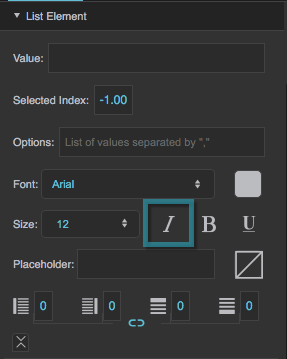
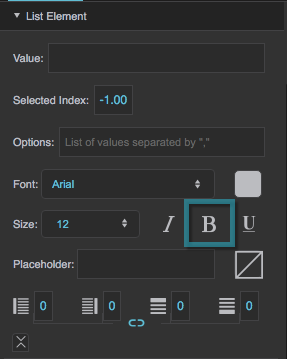
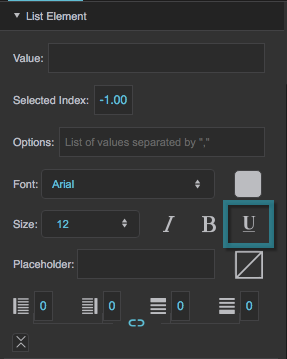
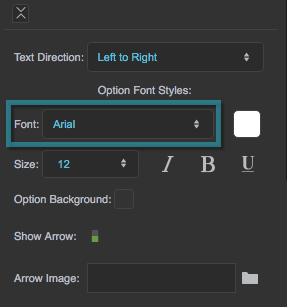
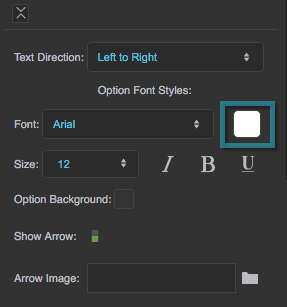
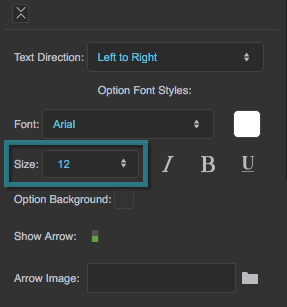
List Input Properties
These properties affect a list input component.