Filter
![]() The Filter is a commonly used widget when using tables within your dashboard. The filter widget allows you to filter, page, and sort a table based on parameters provided.
The Filter is a commonly used widget when using tables within your dashboard. The filter widget allows you to filter, page, and sort a table based on parameters provided.
Workflows
The Standard Workflow when using a Filter Widget is to first define the source table by binding from another table. After a source table is defined, you can start applying different table transformations to the Input Table. For filtering, a simple expression would be something like "row == 0", or "row ⇐ 9". To set up Table Paging, start by enabling paging, then defining exactly how many items should be considered a page. This process will effectively filter out a set of rows based on page size, and current page. Table Sort allows you to define a certain style of sorting on the array, as well as defining which column to base the sorting on. The final step is to bind the output table to the next step in your dashboard, such as a Repeater or a Chart.
Properties
| Preview | Property | Description |
|---|---|---|
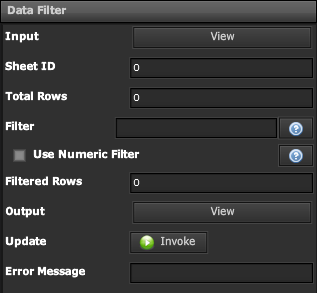
 | Input | Table of Data to be Filtered, Paged, and / or Sorted |
| Sheet ID | Numeric Value of Sheet to use from Table | |
| Total Rows | Numeric Output of Total Number of Rows in Table | |
| Filter | String Value for Filter Expression* | |
| Use Numeric Filter | If Enabled, Filter Expression will be treated as a Numeric Filter | |
| Output | Table of Data that has been Filtered, Paged, and / or Sorted | |
| Update | When Invoked, will force Update of Output Table | |
| Error Message | In the event of an Error, an Error Message will be printed here | |
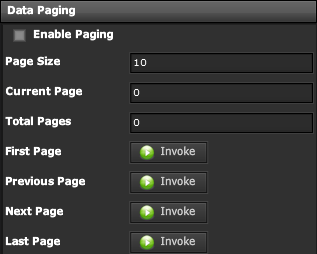
 | Enable Paging | If Enabled, Input Table will be split into Pages |
| Page Size | Specify how many Rows per Page | |
| Current Page | Output Value of Currently Selected Page | |
| Total Pages | Output Value of Total Pages | |
| First Page | When Invoked, will switch to First Page | |
| Previous Page | When Invoked, will switch to Current Page - 1 | |
| Next Page | When Invoked, will switch to Current Page + 1 | |
| Last Page | When Invoked, will switch to Last Page | |
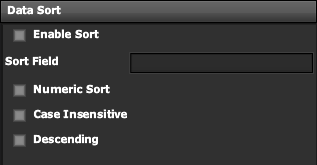
 | Enable Sort | When Enabled, Input Table will be Sorted |
| Sort Field | Specify which column to use as Sort Field | |
| Numeric Sort | If enabled, will perform Numeric Sort | |
| Case Insensitive | If enabled, will ignore case when Sorting | |
| Descending | If enabled, will sort in Descending Order |
Demo
Sample Video of Widget in Use