Text
The text component is a simple text box. It supports basic HTML when the Is HTML or Is Advanced HTML property is enabled. The component's contents can also be styled with the Property Inspector. As with all properties in DGLux5, the text displayed in the component can be determined dynamically based on data, user interaction, or properties.
For a detailed reference of properties that affect text components, see Common Properties and Text Component Properties.
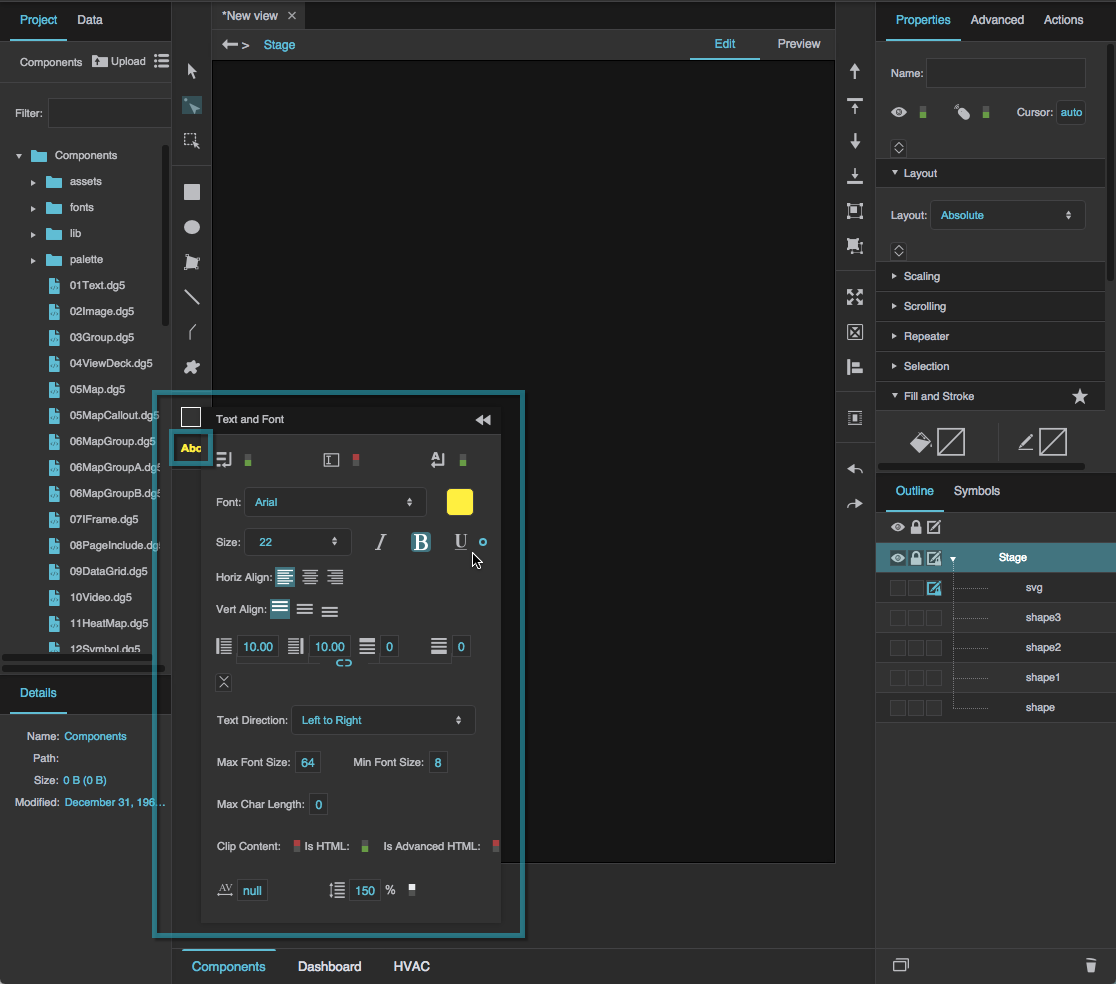
About Default Text and Font
When you create a new text component, the new component uses the default text and font. When you change any property in the Text and Font property group for any text component, all of that component's text and font property values become the new default. Alternatively, to change the default text and font, you can click the default text and font in the Tools panel and use the pop-up dialog.
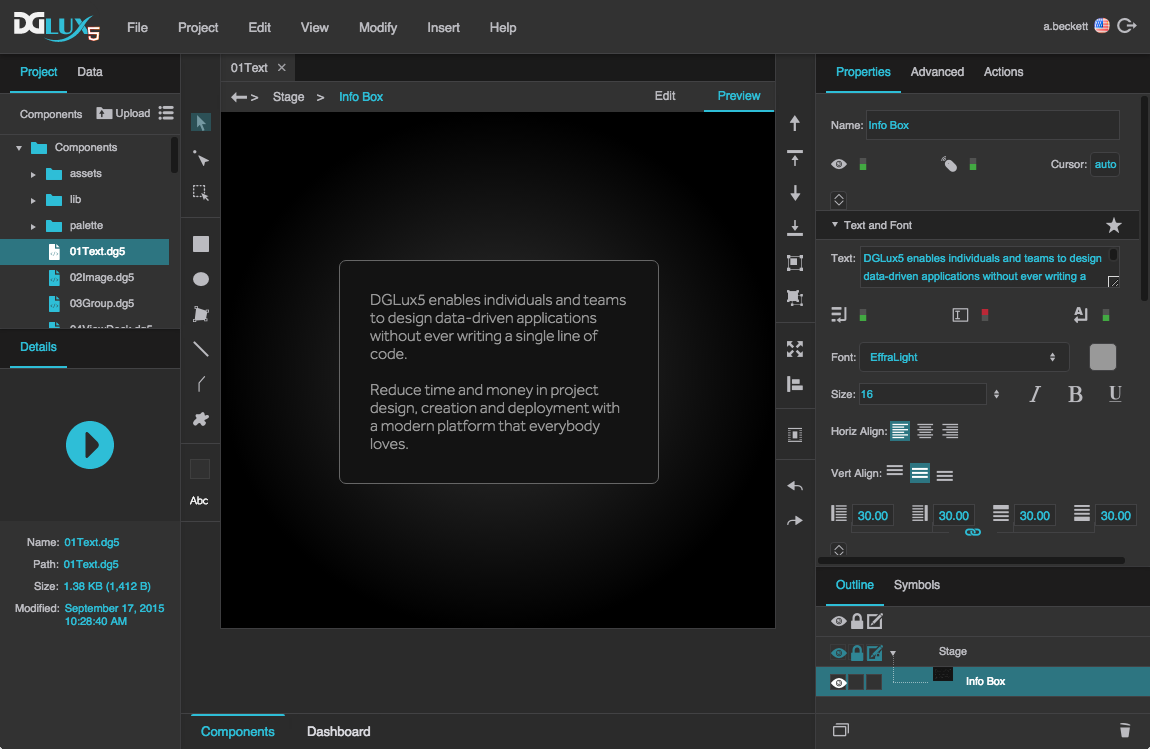
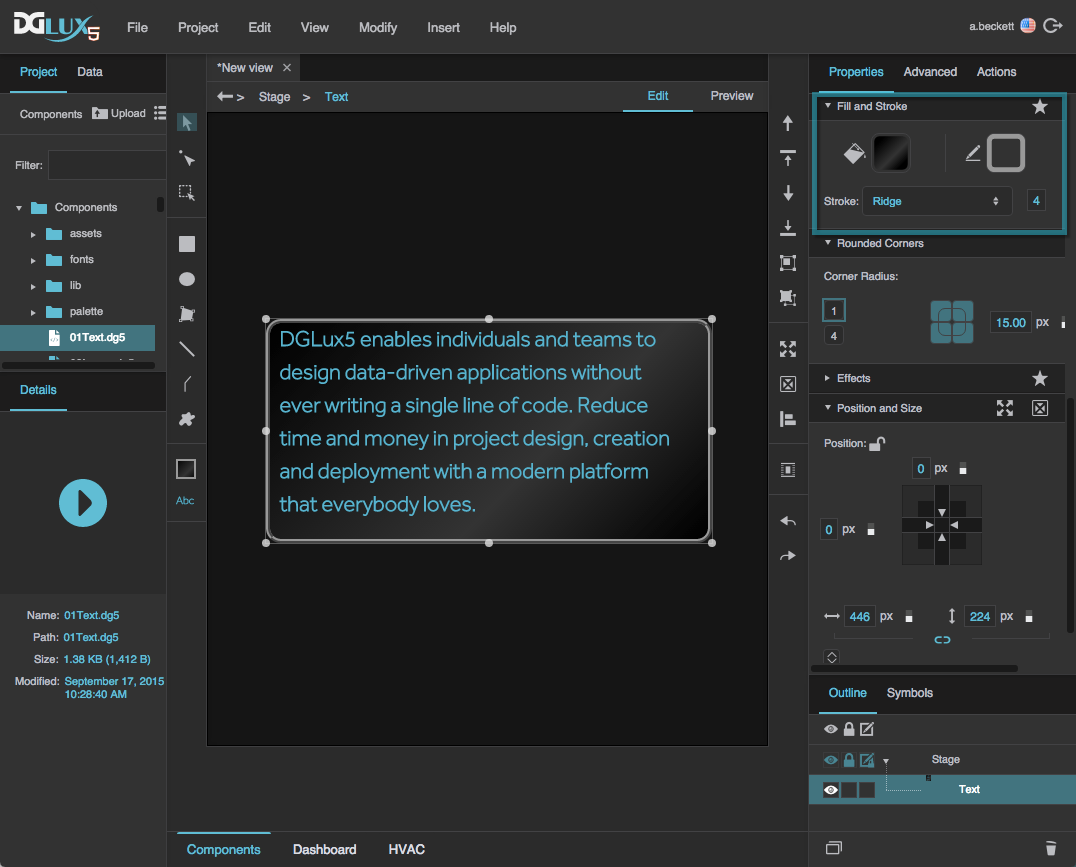
Create a Text Component
To create a text component:
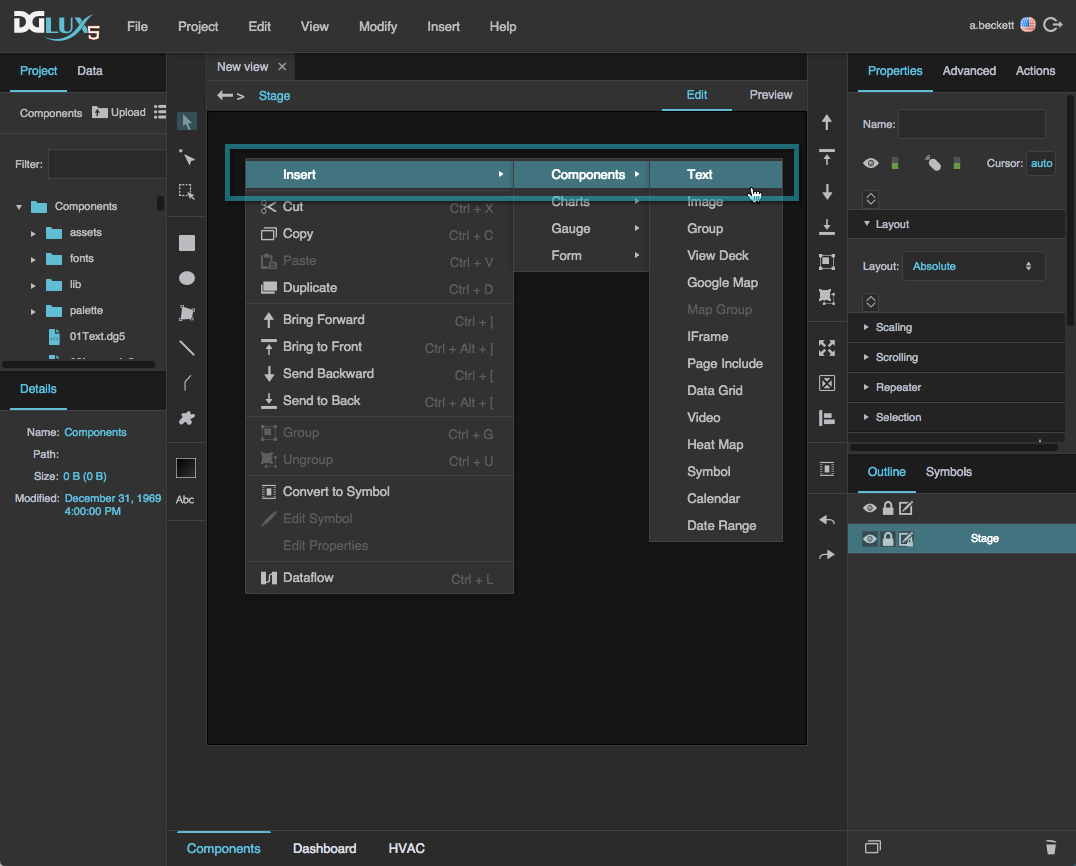
Right-click in the Outline or Document window, and select Insert > Components > Text.
- In the Outline or Document window, select the text component.
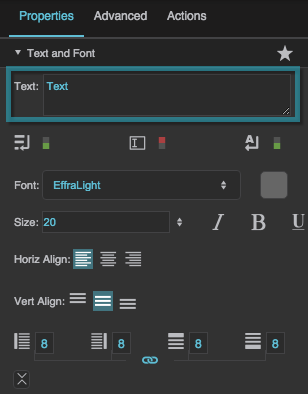
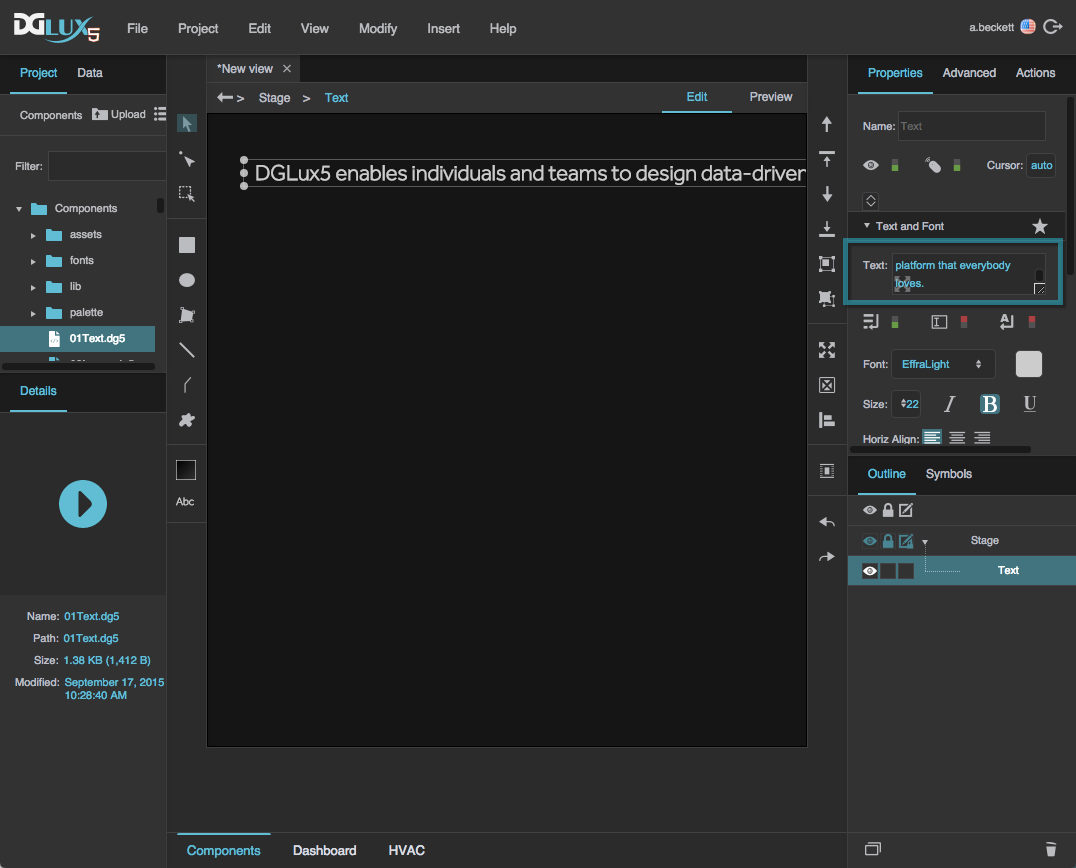
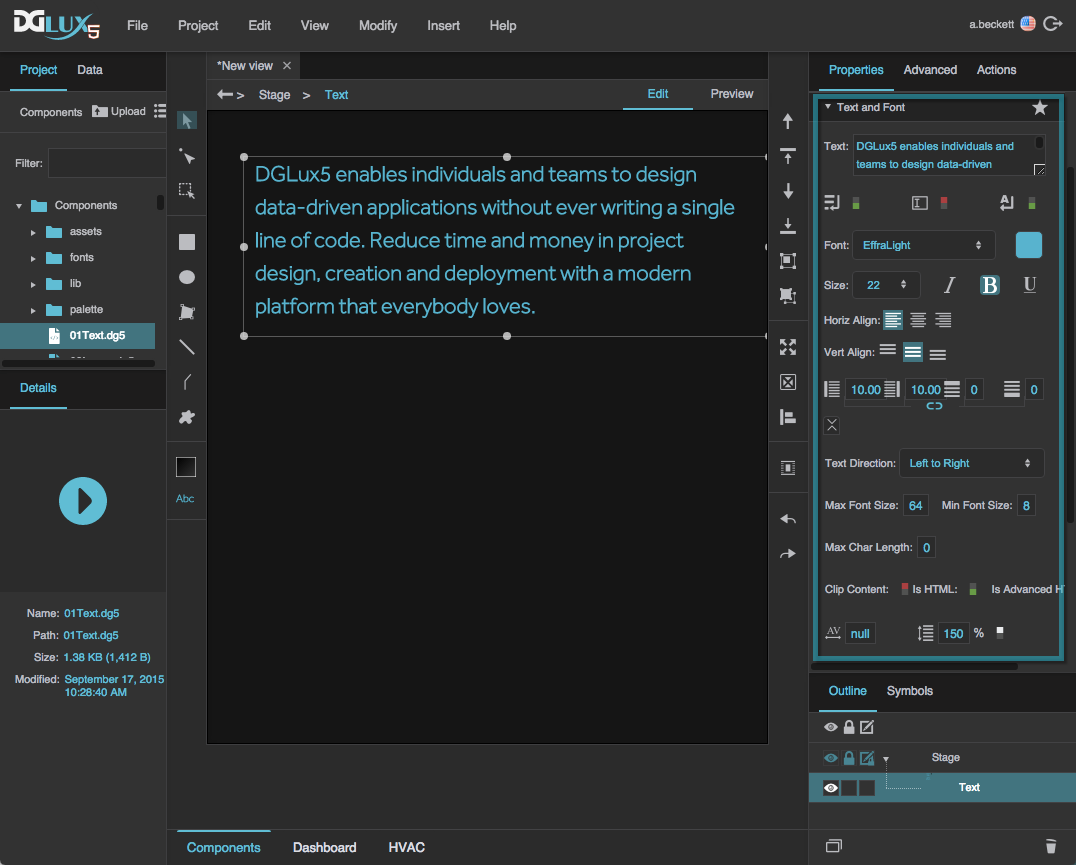
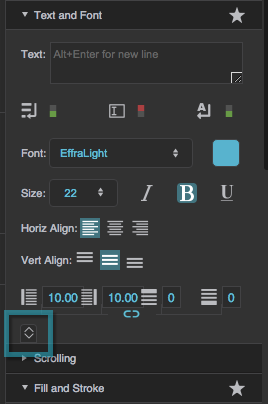
In the Property Inspector, under Text and Font, for Text, enter the text that you want to display in the component.
Alternatively, you can bind a property, or a data value from the Metrics panel, to this property. See Bindings.
- Style the appearance of the text component:
Text Component FAQ
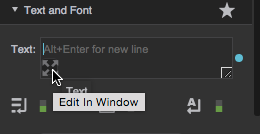
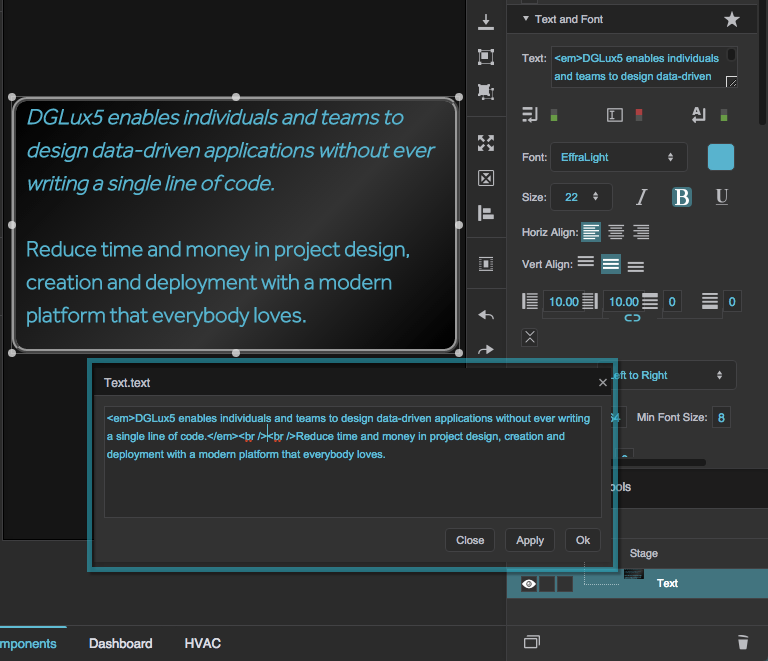
How do I enlarge the text field to make entering text easier?
How do I enlarge the text field to make entering text easier?
How do I enlarge the text field to make entering text easier?
- In the Property Inspector, hover over the Text property field until an
 Edit in Window icon appears.
Edit in Window icon appears.
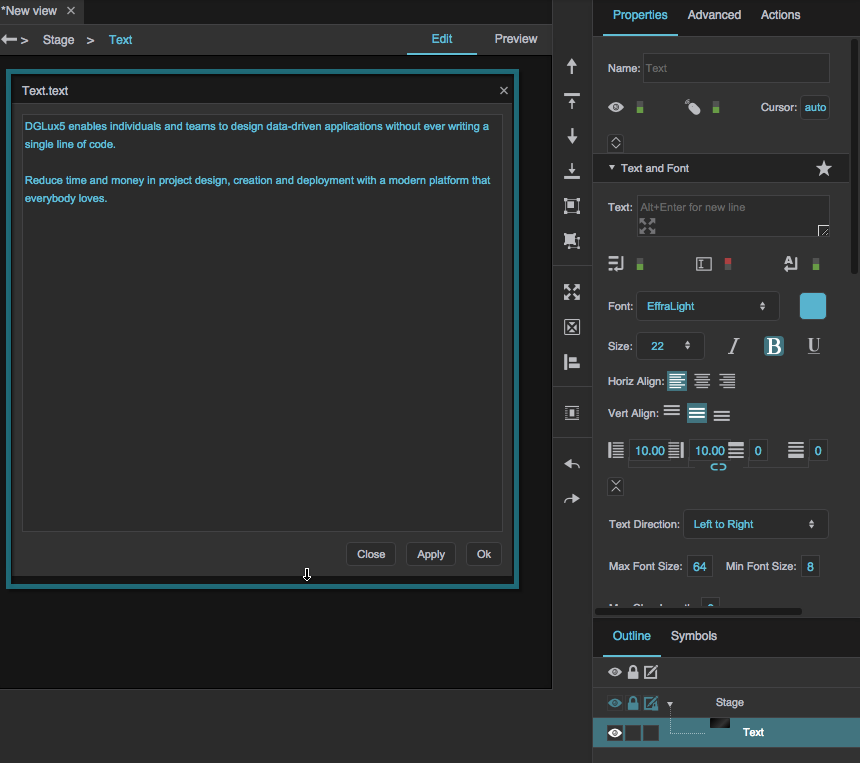
How do I add a hard line break?
How do I add a hard line break?
How do I add a hard line break?
- To insert a line break, press Alt + Enter in the Property Inspector, or press Enter in the popup window. Hard line breaks appear only when Is HTML and Is Advanced HTML are FALSE.
How do I add a new font to my project?
How do I add a new font to my project?
How do I add a new font to my project?
You can add a new font to your project. WOFF is the recommended file format.
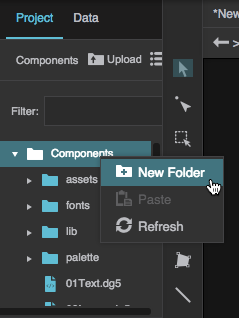
To add a new font to your project:
If you have not already done so, right-click the root folder for your project, and add a new folder named
fonts.
See this video for a demonstration.
How do I use a custom icon font?
How do I use a custom icon font?
How do I use a custom icon font?
To create a custom icon font, you can use an online service like the IcoMoon App. Documentation for the IcoMoon App is here.
Create a fonts Folder and upload the font
Before you can add a custom icon font to your project, you must have a fonts folder. If you have not already created a fonts folder, right-click the root folder of your project, add a new folder, and name it fonts.
There are two ways to add a custom icon font to the project. One way is to simply drag the file to your fonts folder. This is another way:
First Method for Using Icon Fonts: Paste Glyphs
One way to use the icon font is to paste glyphs, if they are available to you:
Paste the glyph in the Text property of a text component.
Second Method for Using Icon Fonts: HTML
Another way to use an icon font is to use HTML. HTML only works if the Editable property is set to FALSE.
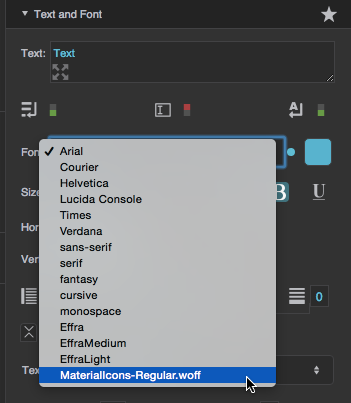
- Set the Font property of the text component to the icon font.
Important
When you use an online icon font generator, the code for each entity might change when you re-upload the icons or re-generate the font. To avoid the need to update glyphs or HTML code in the Property Inspector, make sure your font has all the icons you want before you start using it.
How do I use HTML?
How do I use HTML?
How do I use HTML?
- In the Outline or Document Window, select the text component.
In the Property Inspector, under Text and Font, click
 Expand.
Expand.
HTML only works if the Editable property is set to FALSE, Horizontal Alignment is set to Left, and Vertical Alignment is set to Top. In HTML content, hard line breaks that you added by pressing Alt + Enter are not respected.
How do I put text on more than one line, or restrict text to one line?
How do I put text on more than one line, or restrict text to one line?
How do I put text on more than one line, or restrict text to one line?
To enable multi-line text:
- In the Outline or Document window, select the text component.
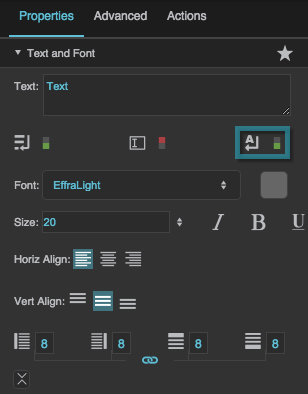
In the Property Inspector, under Text and Font, set Multi-Line to TRUE.
To disable multi-line text, set Multi-Line to FALSE.
How do I enable the user to edit text?
How do I enable the user to edit text?
How do I enable the user to edit text?
- In the Outline or Document window, select the text component.
In the Property Inspector, under Text and Font, set Editable to TRUE.
Alternatively, you might want to use the text input or text area component to accept user input.
How do I enable soft line breaks or wrapping?
How do I enable soft line breaks or wrapping?
How do I enable soft line breaks or wrapping?
- In the Outline or Document window, select the text component.
In the Property Inspector, under Text and Font, set Word Wrap and Multi-Line to TRUE.
This causes text to wrap when a line is longer than the width of the text component. Otherwise, if Multi-Line is enabled and Word Wrap is not, only hard line breaks are included.
How do I cause the size of the text component to follow the size of its content?
How do I cause the size of the text component to follow the size of its content?
How do I cause the size of the text component to follow the size of its content?
These steps cause the text component size to follow the content size only when the text component's position is not defined relative to the center of its parent.
- In the Outline or Document window, select the text component.
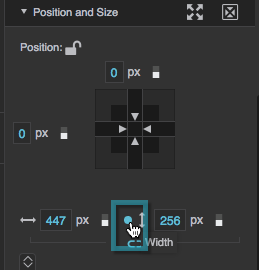
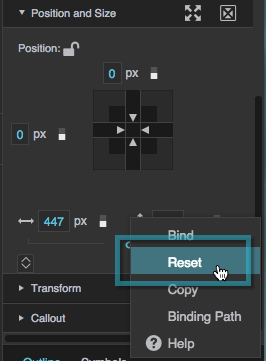
- In the Property Inspector, under Position and Size, set Width to Auto:
- Repeat step 2 for Height.
How do I cause the font size to follow the size of the text component?
How do I cause the font size to follow the size of the text component?
How do I cause the font size to follow the size of the text component?
This is not typically recommended, as it can cause the text to be unreadable at some sizes. See this post in the DGLogik Community Forum.
To create this effect:
- In the Outline or Document window, select the text component.
- In the Property Inspector, under Text and Font, set Font Size to Auto.
How do I cause the content of the text box to be determined by data?
How do I cause the content of the text box to be determined by data?
How do I cause the content of the text box to be determined by data?
You can bind a value from the Metrics panel or dataflow to the Text property of the component.
You can also format numbers, round numbers, and perform other calculations, using the dataflow or the binding dialog. For more information, see Dataflow and Bindings.
Text Component Properties
These properties affect the text component.
For a guide to using the text component, see Text.
Text components are also affected by Common Properties.

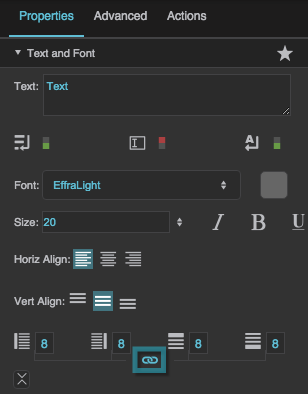
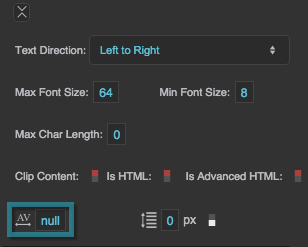
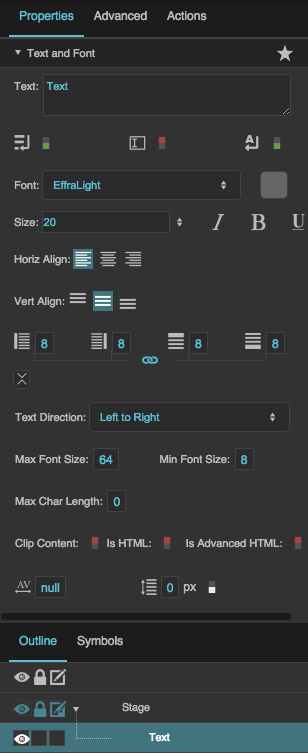
The Text and Font properties in the Property Inspector
Multiline
Multiline
Editable
Editable
Word Wrap
Word Wrap
Font
Font
Font
Specifies the font for this element. You can add a new font, and then specify it using the drop-down menu for this property.
To add a new font to your project and use it for this property:
- If you have not already done so, right-click the root folder for your project, and add a new folder named
fonts. - Navigate to the font file on your computer and drag it to the
fontsfolder. - Save your work and refresh the browser.
- Specify the font using the drop-down menu for this property.
Font Size
Font Size
Font Size
Defines the font size for this element. If the font size is set to Auto, the text scales to occupy the size of the component.
Note
When Font Size is Auto, the font size automatically updates when the text component size changes, but only if the text component width and height are pixel values. To force the font size to update, you can invoke the measureText property in the Advanced Properties panel.
If the text component size is Auto or a percentage of the text component's parent size, you might want to bind the the parent's onResize Advanced property to the text component's measureText Advanced property to ensure that the font size updates when the parent size changes.
Underline
Underline
Horizontal Alignment
Horizontal Alignment
Vertical Alignment
Vertical Alignment
Left Padding
Left Padding
Left Padding
Defines a number of pixels of space between the left container boundary and the leftmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Right Padding
Right Padding
Right Padding
Defines a number of pixels of space between the right container boundary and the rightmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Top Padding
Top Padding
Top Padding
Defines a number of pixels of space between the top container boundary and the topmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Bottom Padding
Bottom Padding
Bottom Padding
Defines a number of pixels of space between the bottom container boundary and the bottommost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Link Paddings
Link Paddings
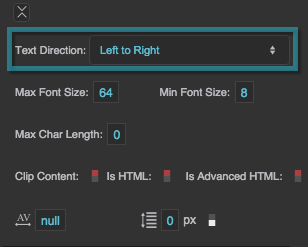
Text Direction
Text Direction
Text Direction
Specifies the direction for text and input in this component, to support the use of right-to-left languages.
Left to right
The text or user input direction is left to right.
Right to left
The text or user input direction is right to left.
Auto
The direction of user input is automatically detected as the user enters text.
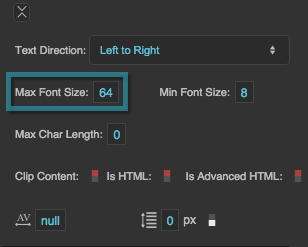
Max Font Size
Max Font Size
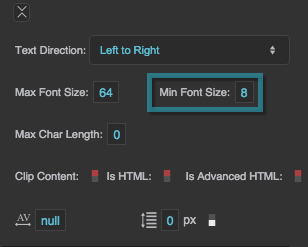
Min Font Size
Min Font Size
Max Char Length
Max Char Length
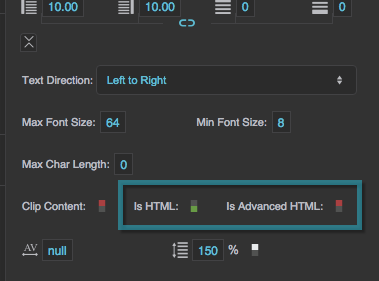
Clip Content
Clip Content
Is HTML
Is HTML
Is HTML
Specifies whether the string in this text component is rendered as HTML. For security, does not not parse advanced HTML tags such as hyperlinks. Only works if Editable is set to FALSE, Horizontal Alignment is set to Left, and Vertical Alignment is set to Top. Hard line breaks added by pressing Alt + Enter are not rendered.
Is Advanced HTML
Is Advanced HTML
Is Advanced HTML
Renders the text as HTML, including links, forms, images and marquees. Links must be preceded with "http:" or "https:". Only works if Editable is set to FALSE, Horizontal Alignment is set to Left, and Vertical Alignment is set to Top. Hard line breaks added by pressing Alt + Enter are not rendered.
Character Spacing
Character Spacing


















 Width property until a blue dot appears.
Width property until a blue dot appears.