Table of Contents
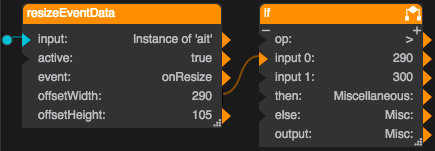
Resize Event
| Block Group: | Logic |
| Icon: |  |
Listens for a resize event, and fires a trigger when such an event is detected.
The Resize Event block is a fairly demanding feature that might influence performance. In order to use the Resize Event block, you must enable resizeEventEnabled in the element’s Advanced properties.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- input (event)
- active (boolean)
- fastResponse (boolean)
input specifies the event type to listen for. By default, it is the onResize event for this element.
active specifies whether the listener is currently listening.
fastResponse determines whether the fastResponse feature is enabled. Use this feature when you troubleshoot performance speed issues relating to this block.
- TRUE: The execution of this block’s event is slightly prioritized, and the queue is kept clear.
- FALSE: This is the default behavior.
Output Properties
These properties can give output. They cannot take input.
- event (event)
- offsetWidth (number)
- offsetHeight (number)
- clientWidth (number)
- clientHeight (number)
event fires when the input event occurs and displays the name of the event type. It can be bound to an event.
offsetWidth returns the width of this entire element, in pixels, when the element is resized.
offsetHeight returns the height of this entire element, in pixels, when the element is resized.
clientWidth returns the width of the contents of this element, in pixels, when the element is resized. It includes padding, but it does not include the border or vertical scroll bar.
clientHeight returns the height of the contents of this element, in pixels, when the element is resized. It includes padding, but it does not include the border or horizontal scroll bar.