Drag Position
| Block Group: | Logic |
| Icon: |  |
Allows the user to move an object by dragging that object or one of its children.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- dragStart (trigger)
- dragEnd (trigger)
- percents (boolean)
- boundsLeft (number)
- boundsTop (number)
- boundsRight (number)
- boundsBottom (number)
- dragMode (string)
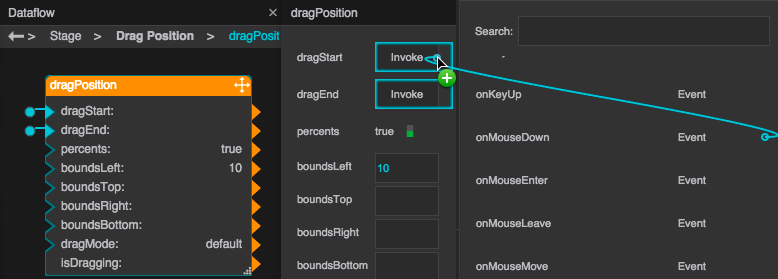
dragStart specifies the event that starts moving the object. Typically, this is the onMouseDown event for the child. In that case, find the event in the child’s Advanced properties, and bind it to this property.
dragEnd specifies the event that stops moving the object. Typically, this is the onMouseUp event for the child. In that case, find the event in the child’s Advanced properties, and bind it to this property.
percents determines whether the boundsLeft, boundsTop, boundsRight, and boundsBottom properties are pixel values or percent values.
boundsLeft specifies the distance from the left boundary of the moved object’s parent to the left boundary of the area available for moving the object. The left edge of the object cannot go beyond this boundary. This can be a pixel value, or a percentage of the parent width. Positive values are inside the parent boundary.
boundsTop specifies the distance from the top boundary of the moved object’s parent to the top boundary of the area available for moving the object. The top edge of the object cannot go beyond this boundary. This can be a pixel value, or a percentage of the parent width. Positive values are inside the parent boundary.
boundsRight specifies the distance from the right boundary of the moved object’s parent to the right boundary of the area available for moving the object. The right edge of the object cannot go beyond this boundary. This can be a pixel value, or a percentage of the parent width. Positive values are inside the parent boundary.
boundsBottom specifies the distance from the bottom boundary of the moved object’s parent to the bottom boundary of the area available for moving the object. The bottom edge of the object cannot go beyond this boundary. This can be a pixel value, or a percentage of the parent width. Positive values are inside the parent boundary.
dragMode specifies restrictions on the direction of movement.
- Default: Movement is not restricted.
- Vertical: The user can move the object vertically by dragging, but not horizontally.
- Horizontal: The user can move the object horizontally by dragging, but not vertically.
Output Properties
These properties can give output. They cannot take input.
- isDragging (boolean)
isDragging returns TRUE if the dragStart event for this block has occurred and the dragEnd event has not occurred yet.
Remarks
- To change to a move cursor when the user mouses over the object, select the object, and in the Property Inspector, for the Cursor property, choose the move cursor.
Model
This is a basic use of the block.
| Dataflow Model | Description |
|---|---|
 | Events for a shape are bound to the dragStart trigger for the shape’s parent group. When the user drags the shape, the entire group will move. |
Use Cases
Typically, a group header is used to move the entire group. To create this effect:
- Open dataflow for the group, and add a Drag Position block.
- Select the child in the Outline.
- Bind the child’s onMouseDown Advanced property to the block’s dragStart property.
- Bind the child’s onMouseUp Advanced property to the block’s dragEnd property.
Tip
Make sure the Drag Position block belongs to the group, not the child. If it belongs to the child, delete the block and start again.
More Resources
This thread in the DGLogik Community Forum shows a use case for the block: