General Properties
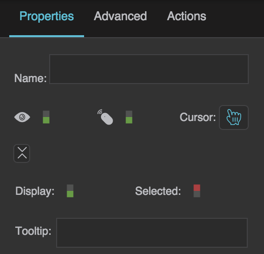
These general properties appear at the top of the Property Inspector.

The general properties in the Property Inspector
Name
Name
Visible
Visible
Visible
Defines whether this element is visible. Regardless of value, the element affects layout and is stored in the user's browser memory. Because the element is stored in memory, performance might be affected.
TRUE
This element is visible.
FALSE
This element is not visible, but it still affects layout and is stored in browser memory.
Mouse Enabled
Mouse Enabled
Cursor
Cursor
Display
Display
Display
Defines whether this element is displayed. If it is not displayed, the component does not affect layout. However, regardless of value, the element is stored in the user's browser memory. Performance might be affected as a result.
TRUE
This element is displayed, and it affects layout.
FALSE
This element is not displayed, and it does not affect layout. The element remains stored in browser memory.
Selected
Selected
Selected
A runtime property that shows whether this element is selected. This property is not saved in Edit mode.
This property is related to the parent's Selection Behavior property. For example, if the Selection Behavior of this element's parent is Single Select, then clicking this element selects it and deselects its siblings. For more about the Selection Behavior property, see Selection Properties.
Regardless of the parent’s Selection Behavior, you can also change this property in the Property Inspector. For example, if you want this element to be selected when the user clicks a menu button, bind the Selected property of the button to the Selected property of this element.
Tooltip
Tooltip