Selection Properties
These properties control selection behavior. They are available for the Stage, and for groups, view decks, maps, data grids, trees, and chart series. View decks have a Selected Index property but no Selection Behavior property.

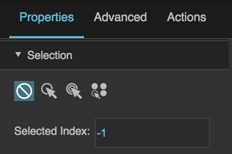
The Selection properties in the Property Inspector
Selection properties are useful when you want to let the user select items within a component. For example, you could create a button panel by adding a group groucomponent that contains several text components. Then, you could use the Selection properties of the group to control whether the user can select more than one text component, and whether clicking a selected text component deselects it. Because the group's Selected Index property reflects which button or buttons are selected, you could use the Selected Index property to control whatever properties you want the button panel to affect.
To test Selection properties, you must use Preview mode. In Preview mode, clicking children changes the Selected Index property of the group; this does not happen in Edit mode.
More Resources
- This DGLogik Community Forum post covers selection properties.
- The short video on the View Deck page shows an example of a Selected Index property changing when the user clicks buttons in a button panel.
 None
None Single Select
Single Select Toggle Select
Toggle Select Multi-Select
Multi-Select