Tree Properties
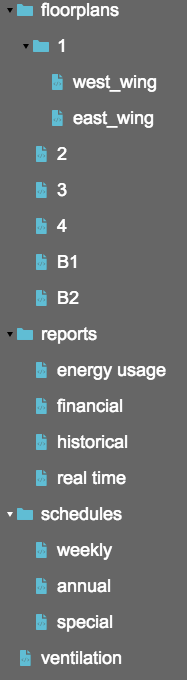
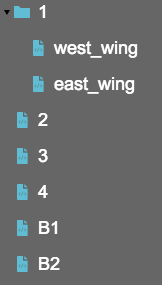
These properties affect the tree component. For a guide to using the tree component, see Tree.
Trees are also affected by Common Properties.
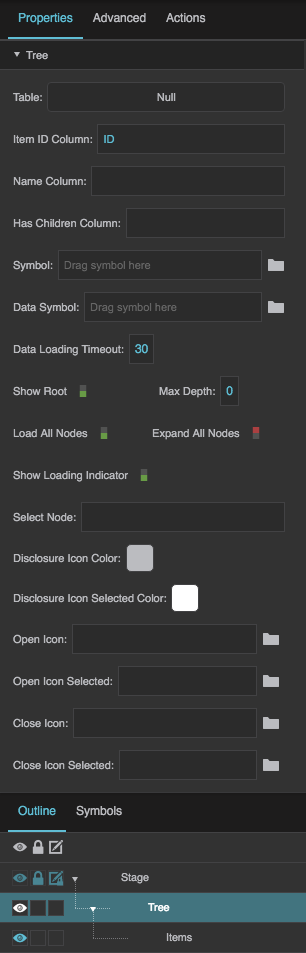
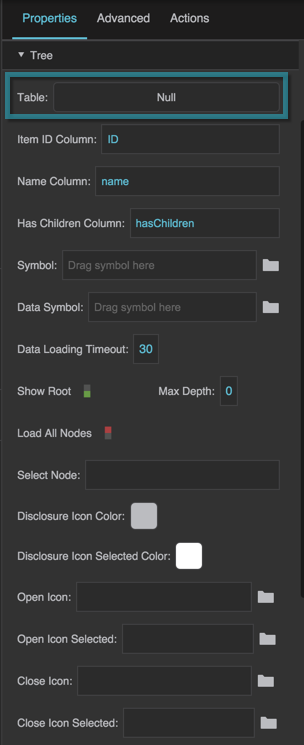
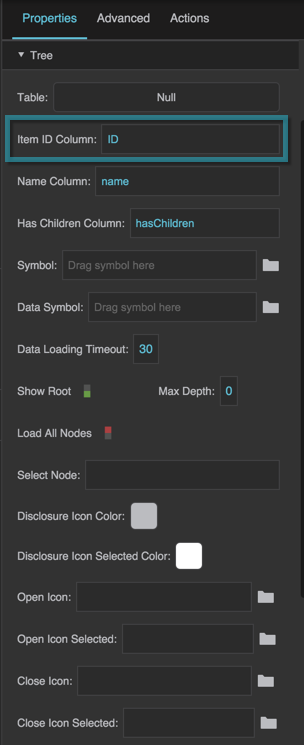
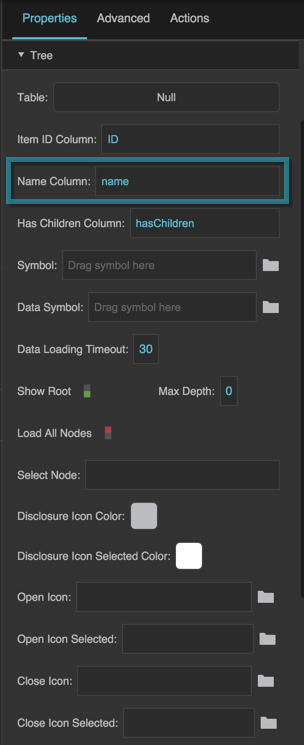
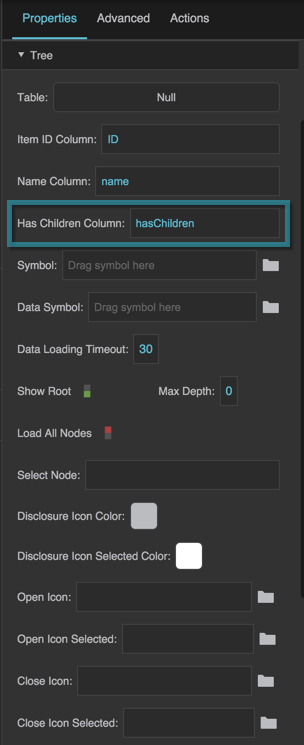
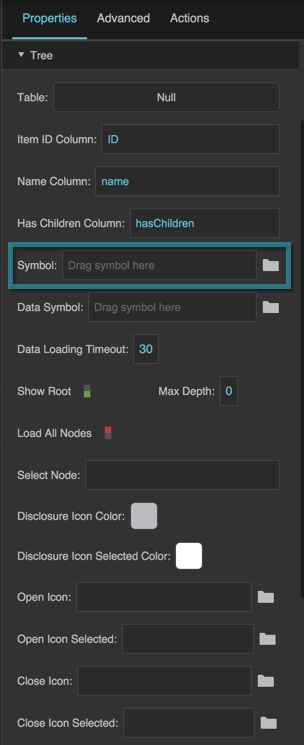
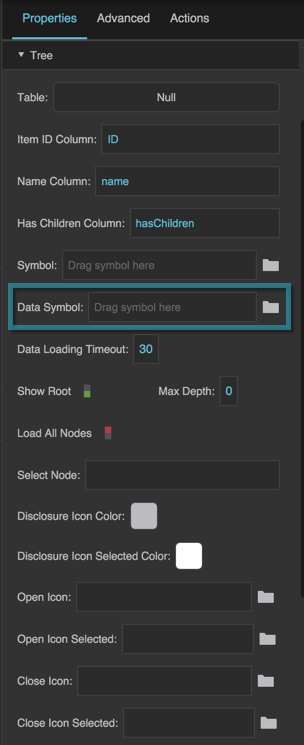
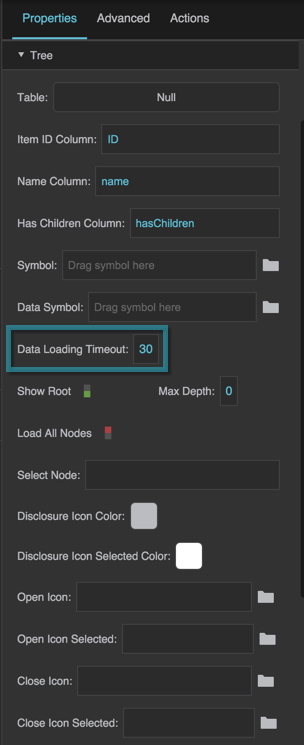
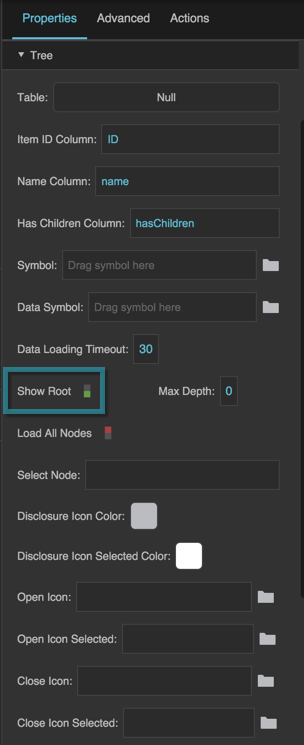
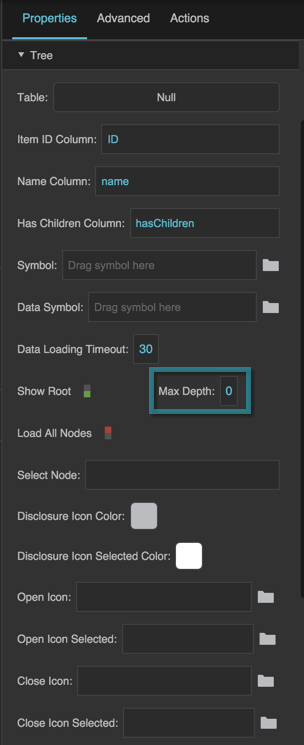
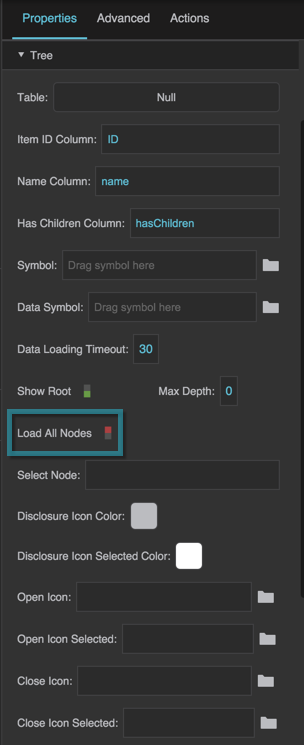
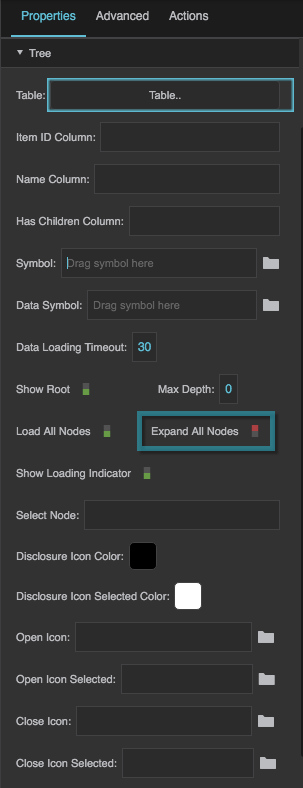
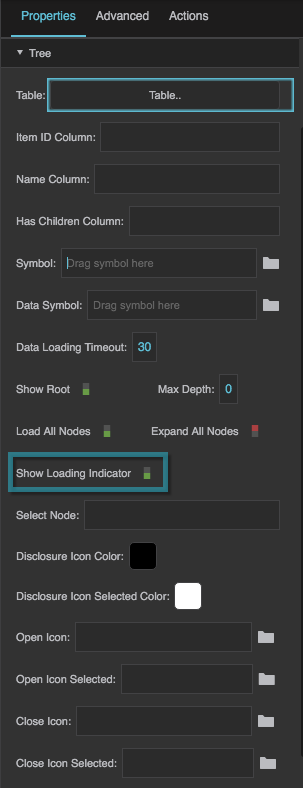
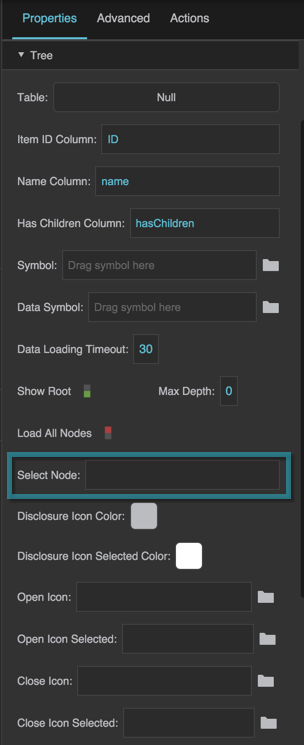
Tree Properties
Tree Items Properties
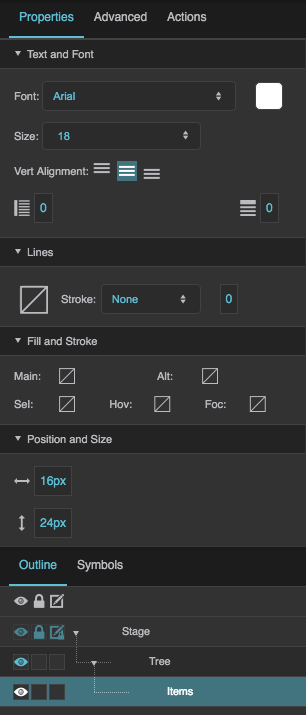
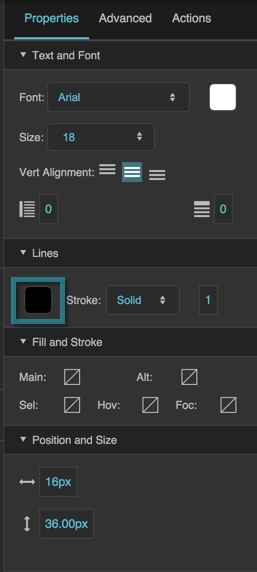
These properties affect the visual formatting of the tree.
Tree Items Text and Font Properties
The Text and Font properties for tree items are similar to those for Text components.
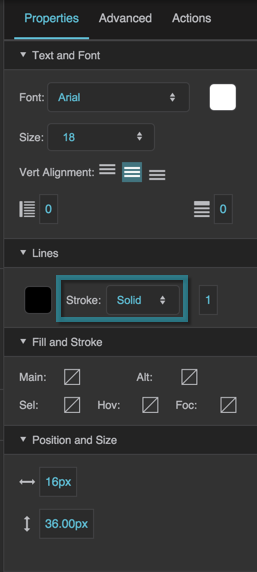
Tree Items Lines Properties
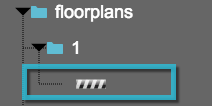
The Lines properties for tree items affect the lines that connect tree items.

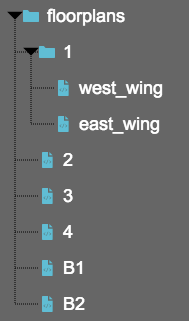
A tree with the Lines properties set as a black dotted line.
Tree Items Fill Properties
Tree items fill properties affect the types of rows listed in this table.
| Property | Description |
|---|---|
| Main Rows | The first group of alternating rows. |
| Alternate Rows | The second group of alternating rows. |
| Hovered Row | The row that the user mouses over. |
| Focused Row | The row that is in focus. |
| Selected Rows | The selected rows. Only works if selection is enabled for this tree. |