Scroll Event
| Block Group: | Logic |
| Icon: |  |
Listens for a scroll event, and returns scroll position and dimensions when the event occurs.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- input (event)
- active (boolean)
- fastResponse (boolean)
input specifies the event on which the scroll listener starts reporting data. By default, input is an instance of onScrollEvent, so the listener returns data whenever the parent is scrolled. Note that the onScrollEvent property does not exist for all component types.
active determines whether the block is currently listening.
- TRUE: The output properties of the block update whenever the user scrolls.
- FALSE: The output properties of the block do not update.
fastResponse determines whether the fastResponse feature is enabled. Use this feature when you troubleshoot performance speed issues relating to this block.
- TRUE: The execution of this block’s event is slightly prioritized, and the queue is kept clear.
- FALSE: This is the default behavior.
Output Properties
These properties can give output. They cannot take input.
- event (event)
- scrollLeft (number)
- scrollTop (number)
- scrollWidth (number)
- scrollHeight (number)
event returns the type of event that triggered this block.
scrollLeft returns the difference in pixels between the left edge of the content and the left edge of the portion currently scrolled to.
scrollTop returns the difference in pixels between the top edge of the content and the top edge of the portion currently scrolled to.
scrollWidth returns the width of the scrollable area.
scrollHeight returns the height of the scrollable area.
Remarks
- Scrolling the component in Edit mode does not trigger a scroll event.
- If the onScrollEvent property does not exist for the component type, the listener will not function unless input is changed to a different event.
- onScrollEvent exists for groups and the Stage. It does not exist for page includes and text components.
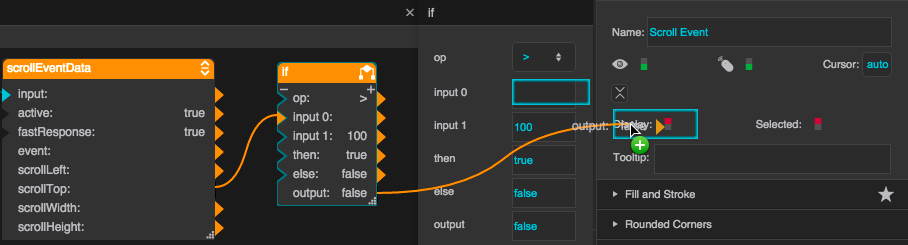
Model
This is a basic use of the block.
| Dataflow Model | Description |
|---|---|
 | When the scrollTop property is greater than 100, a pop-up shape is displayed. |
Use Case
To cause a pop-up to appear when the user scrolls below a certain position:
- Insert a group.
- Add content to the group that is vertically larger than its bounds, such as a text component with several lines.
- Enable vertical scrolling for the group.
- Create a second element next to the group, such as a shape. This is your pop-up.
- Configure the If block as follows:
- For op, select > (greater than).
- Bind the scrollTop property of the Scroll Event block to input 0.
- For input 1, type
100. - For then, type
true. - For else, type
false.
- Select the pop-up element.
Bind the output property of the group’s If block to the Display property of the shape.
To find the Display property for the pop-up, expand the bottom section of the top group of properties.
Save the file, and refresh your browser.
Now, in Preview mode, the pop-up appears only when the scrollTop value is greater than 100.