Table of Contents
Axis Properties
These properties affect horizontal and vertical axes for charts.
For a guide to using charts, see Designing Charts.
Axes can also be affected using Effects properties.

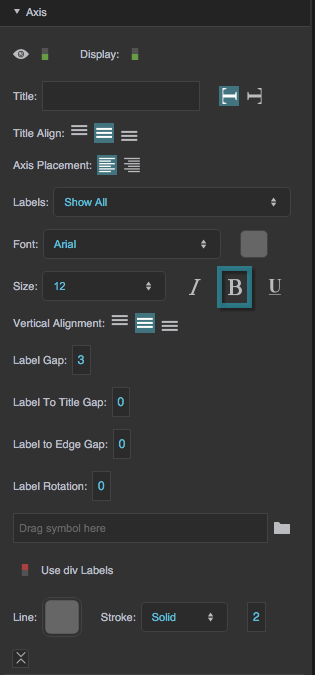
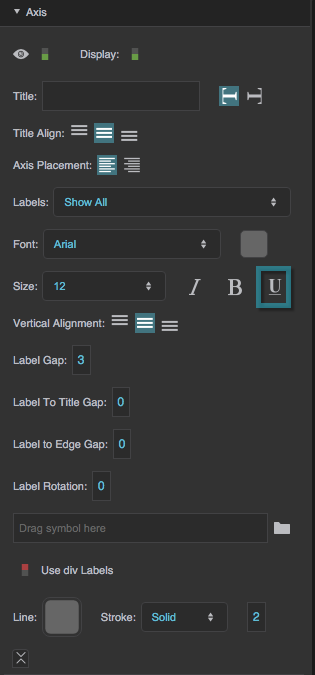
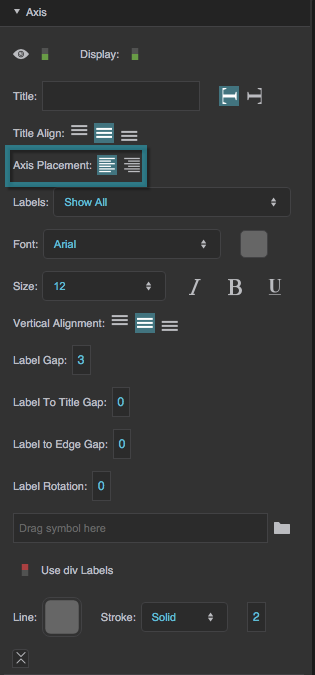
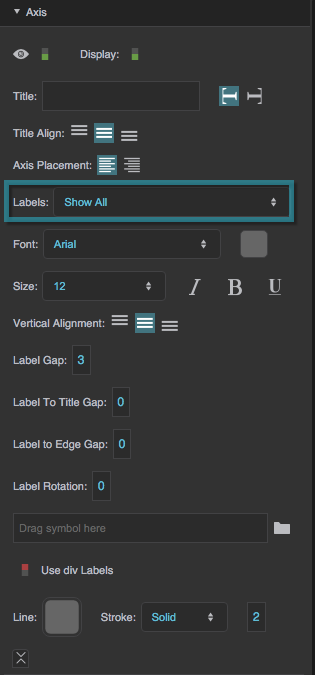
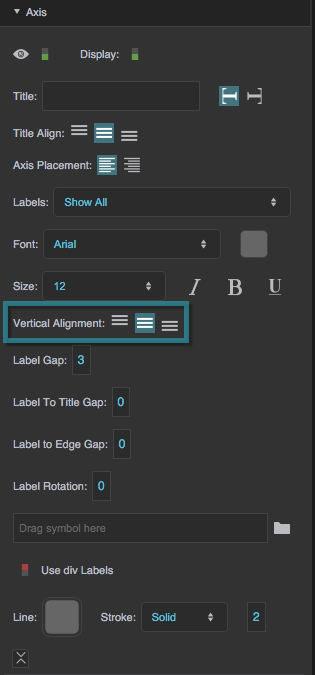
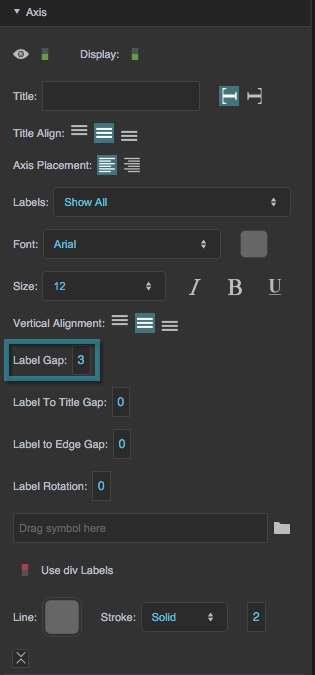
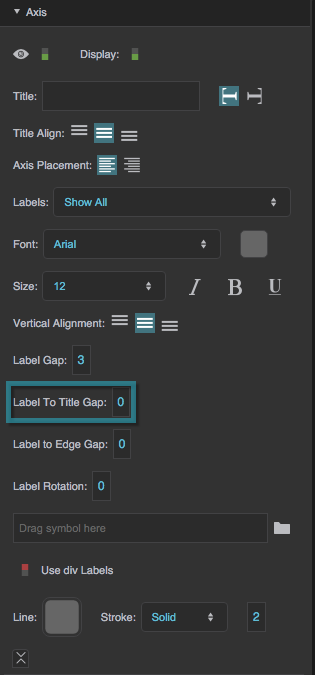
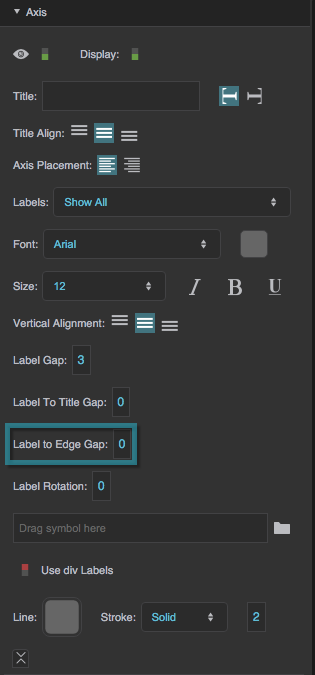
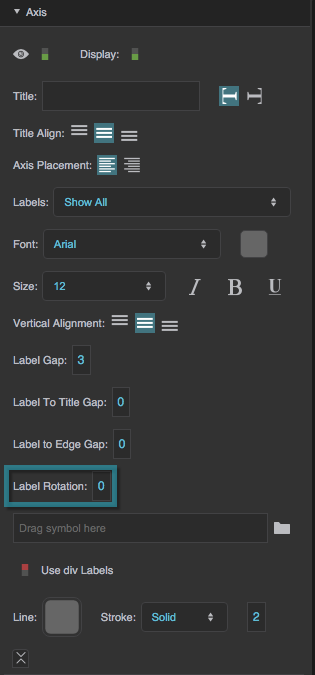
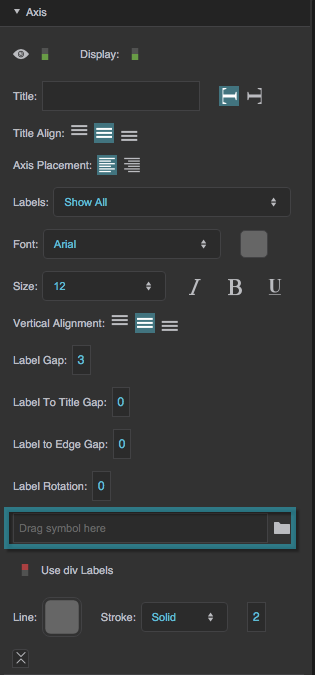
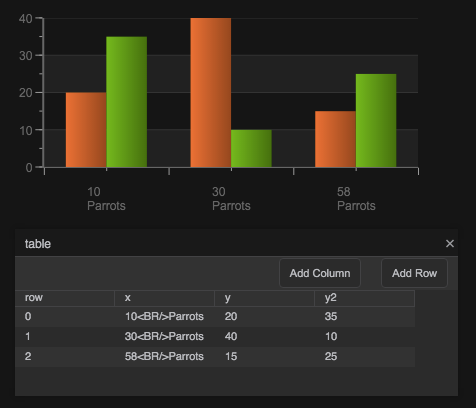
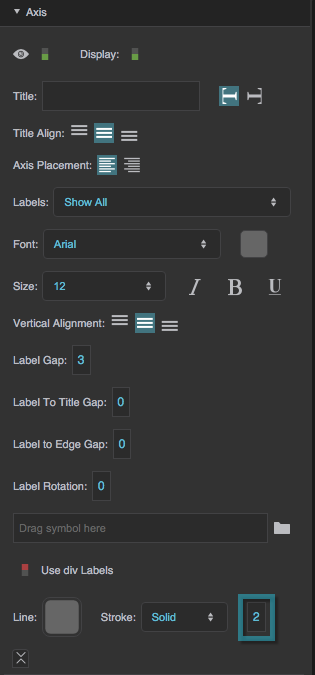
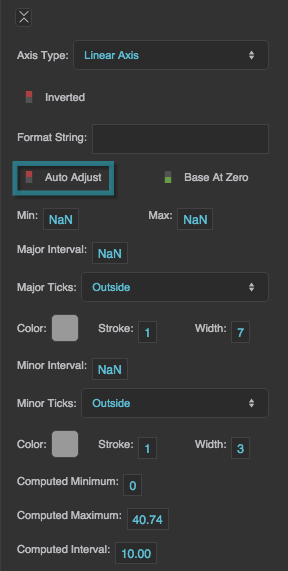
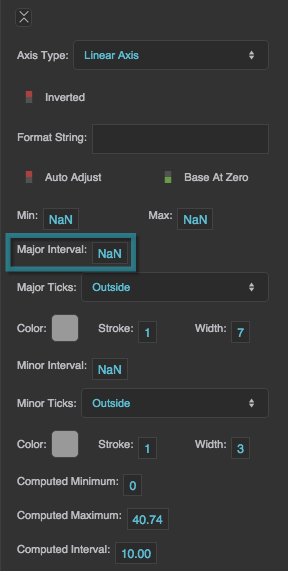
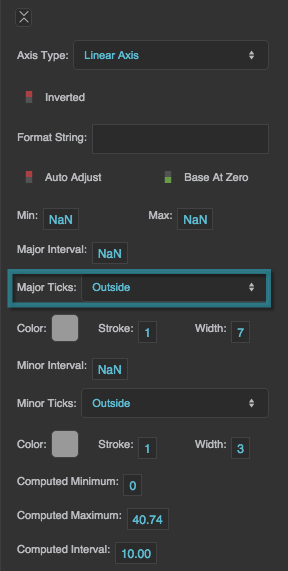
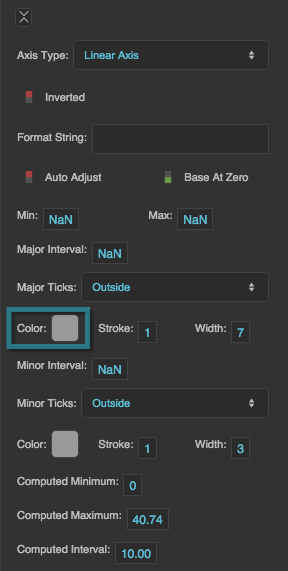
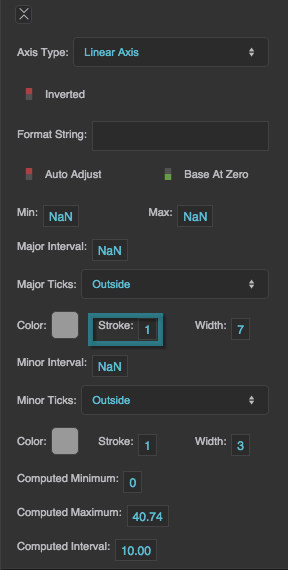
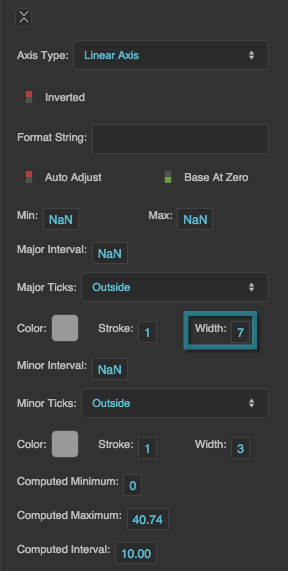
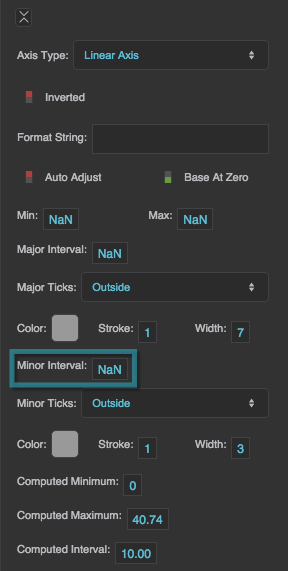
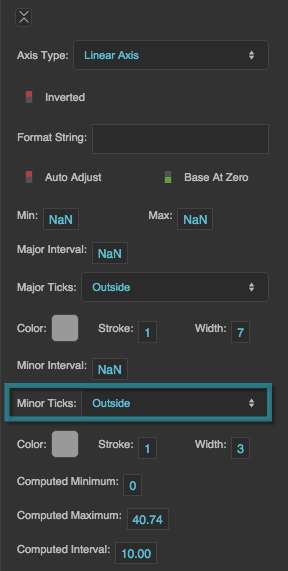
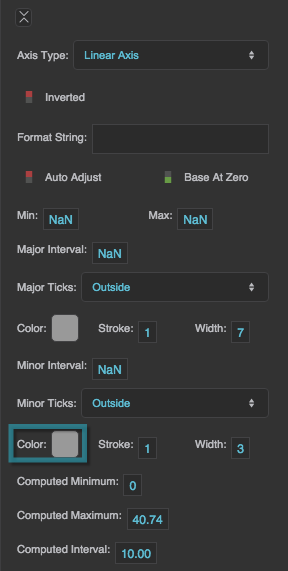
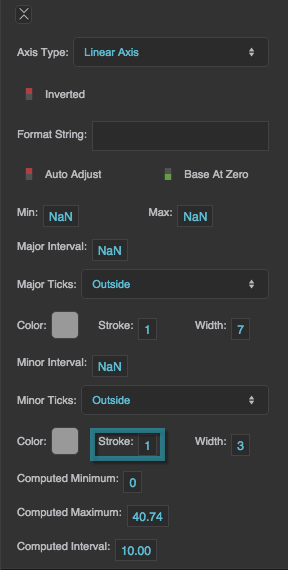
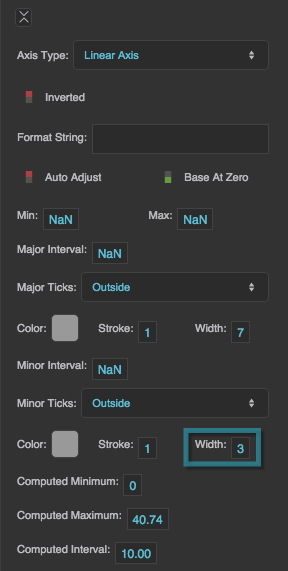
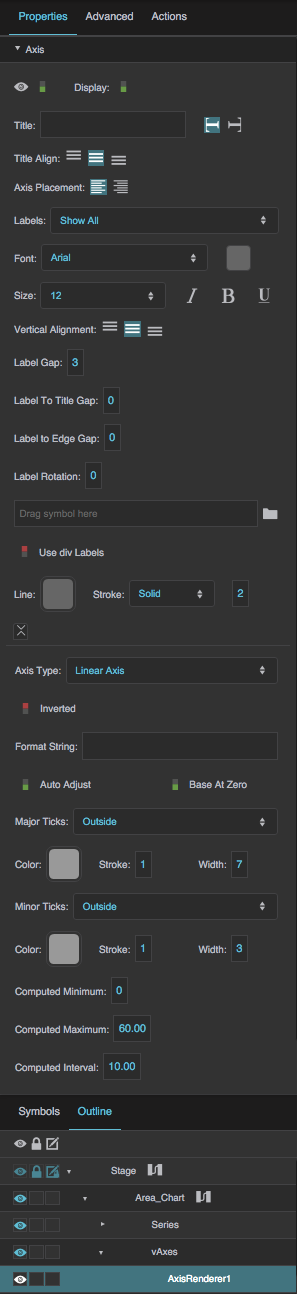
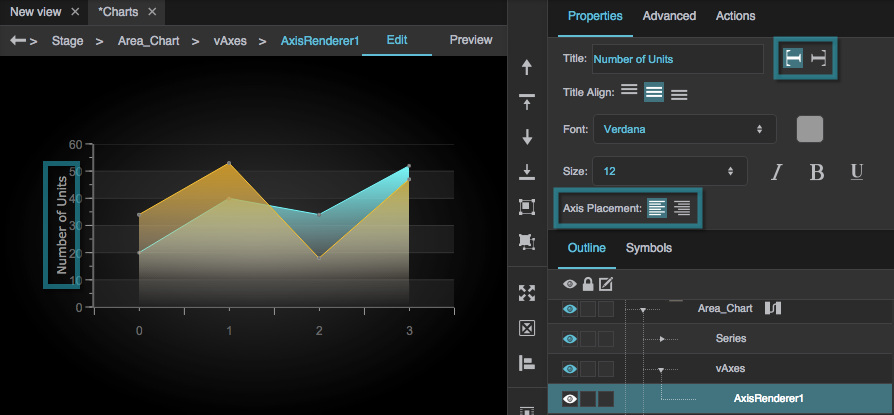
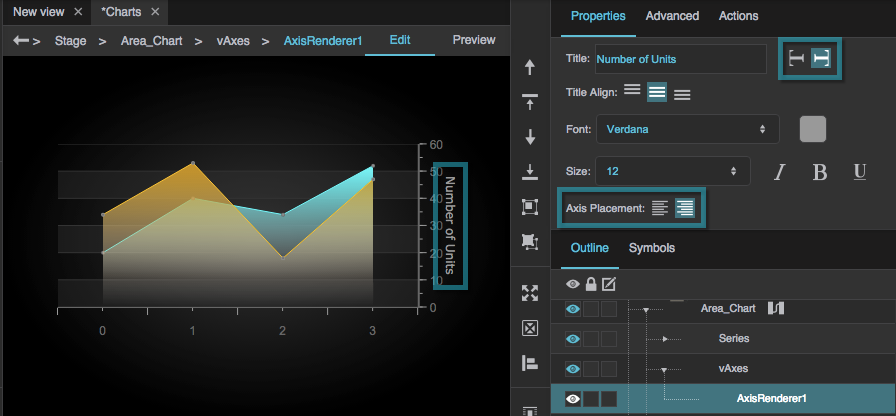
Axis properties in the Property Inspector
Video Tutorial: Auto Adjust Property
More video tutorials are here.
Visible
Visible
Visible
Defines whether this element is visible. Regardless of value, the element affects layout and is stored in the user's browser memory. Because the element is stored in memory, performance might be affected.
TRUE
This element is visible.
FALSE
This element is not visible, but it still affects layout and is stored in browser memory.
Display
Display
Display
Defines whether this element is displayed. If it is not displayed, the component does not affect layout. However, regardless of value, the element is stored in the user's browser memory. Performance might be affected as a result.
TRUE
This element is displayed, and it affects layout.
FALSE
This element is not displayed, and it does not affect layout. The element remains stored in browser memory.
Title
Title
Vertical Axis Title Orientation
Vertical Axis Title Orientation
Vertical Axis Title Orientation
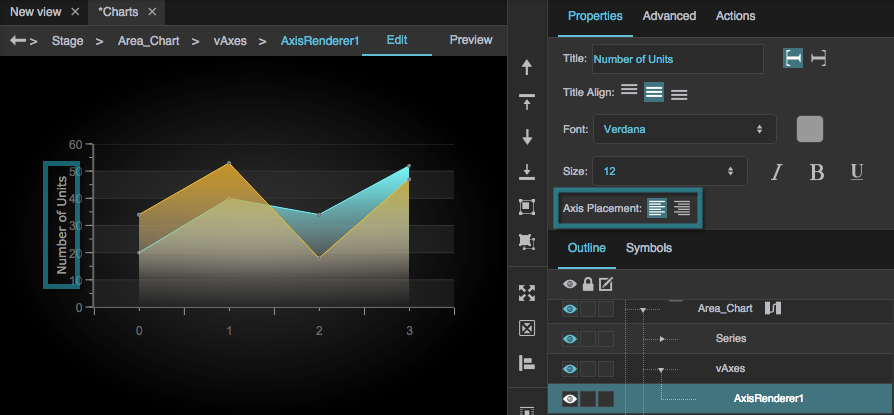
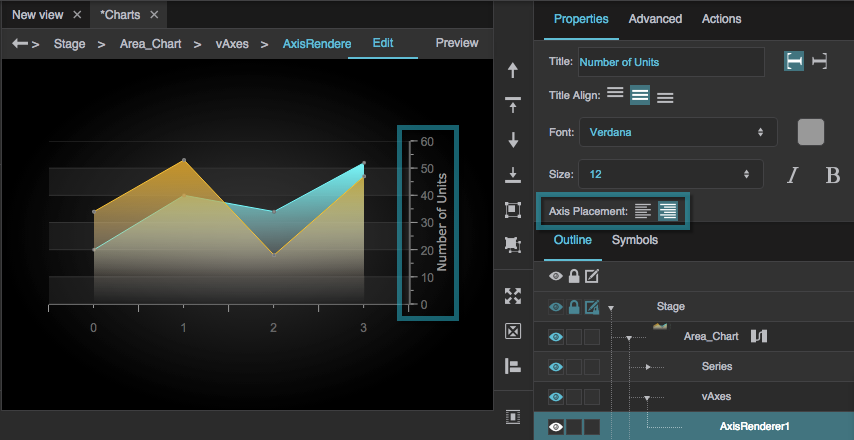
Controls axis title orientation for a vertical axis. Orientation can be either Vertical or Flipped Vertical. You might want to select Vertical if the axis is on the left of the chart, and Flipped Vertical if the axis is on the right.

The axis is placed on the left, and the Axis Title Orientation is set to Vertical.

Changing the Axis Placement moves the axis to the right side, and changing the Axis Title Orientation to Flipped Vertical changes the orientation of the text.
Title Alignment
Title Alignment
Title Font
Title Font
Font
Defines the font used for the labels along this axis. To add a font to this project and use it for this property, see Text Component Properties.
Title Font Color
Title Font Color
Title Font Size
Title Font Size
Underline
Underline
Axis Placement
Axis Placement
Labels
Labels
Label Vertical/Horizontal Alignment
Label Vertical/Horizontal Alignment
Label Vertical/Horizontal Alignment
For a vertical axis, determines whether the labels are aligned vertically to the top, middle, or bottom of the major ticks. For a horizontal axis, determines whether the labels are aligned to the left, center, or right of the major ticks.
Label Gap
Label Gap
Label to Title Gap
Label to Title Gap
Label to Edge Gap
Label to Edge Gap
Label Rotation
Label Rotation
Label Symbol
Label Symbol
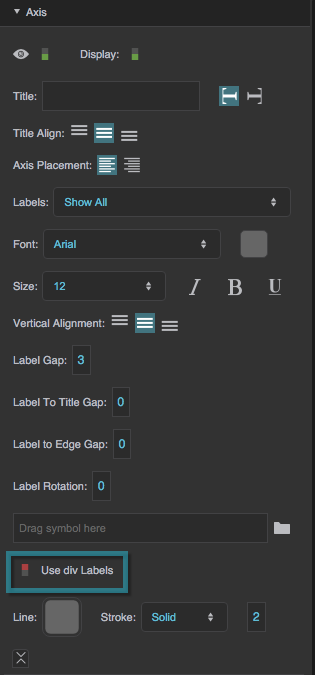
Use div Labels
Use div Labels
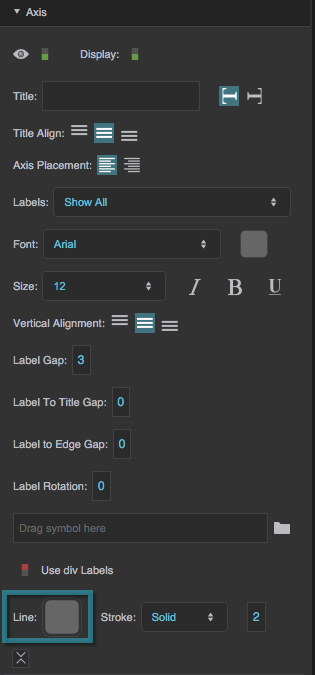
Axis Stroke Color
Axis Stroke Color
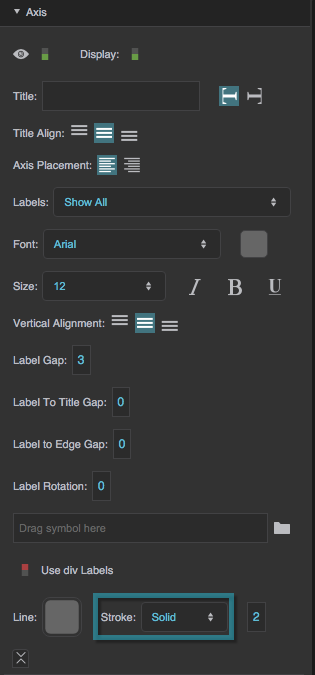
Axis Stroke Style
Axis Stroke Style
Axis Stroke Weight
Axis Stroke Weight
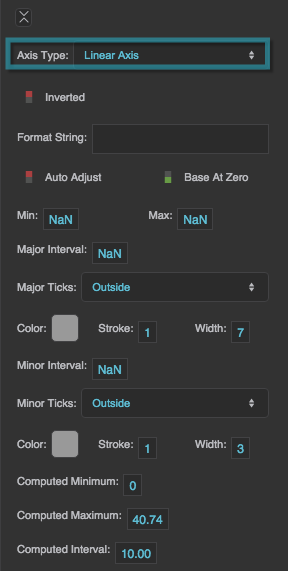
Axis Type
Axis Type
Axis Type
Defines the scale type of an axis.
Linear Axis
The axis represents linearly increasing values.
Log Axis
The axis represents logarithmically increasing values. You might want a logarithmic axis if your data has a large range.
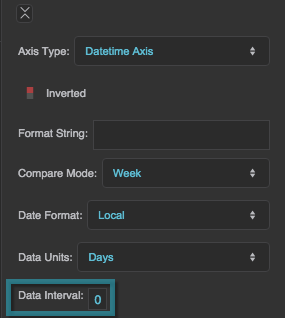
Datetime Axis
The axis represents linearly progressing date and time.
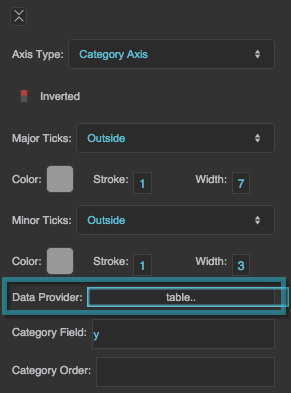
Category axis
The axis uses categories instead of a scale. Use a category axis when the data's linear progression doesn't matter, or when there is no way to interpret the data as a number or a date.
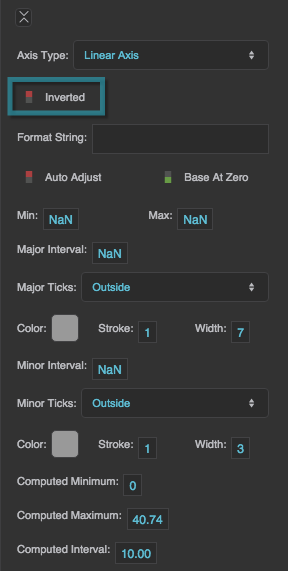
Inverted
Inverted
Inverted
Controls whether this axis is inverted.
TRUE
The smaller values appear at the top if this axis is vertical, or the right if it is horizontal. For a category axis, the top values in the table appear at the top or right of the axis.
FALSE
The smaller values appear at the bottom or left of the axis. For a category axis, the top values in the table appear at the bottom or left of the axis.
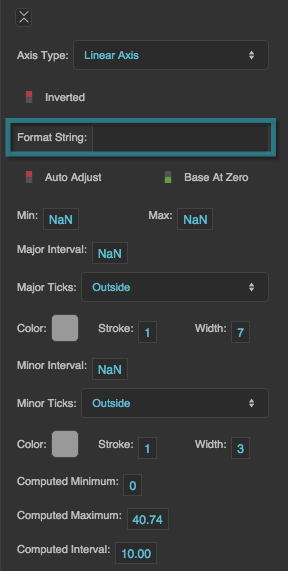
Format String
Format String
Format String
Defines the format used for the axis labels. For example, a Datetime axis might use the string "MM/dd/yyyy", and a number axis might use the string ",##0.00". See here for a complete list of formats.
Auto Adjust
Auto Adjust
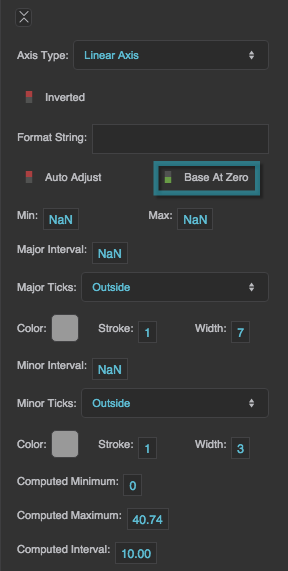
Base At Zero
Base At Zero
Base At Zero
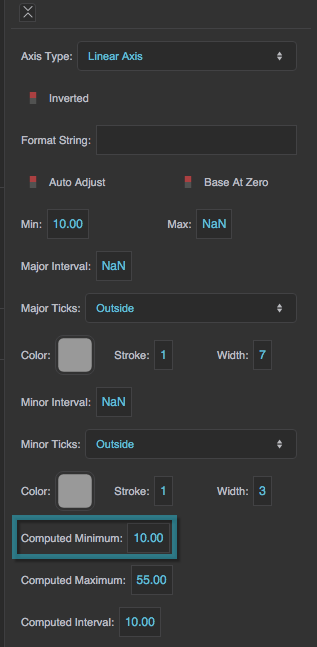
Allows you to change the axis range minimum to decrease unused space on the chart.
TRUE
The axis minimum is zero, unless there are negative data values on this axis. In that case, the axis minimum is equal to, or slightly below, the lowest data value.
FALSE
The axis minimum is equal to, or slightly below, the lowest data value.
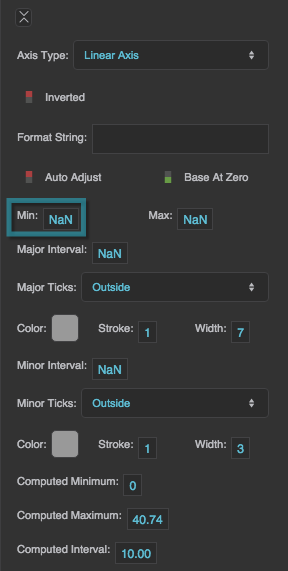
Axis Minimum
Axis Minimum
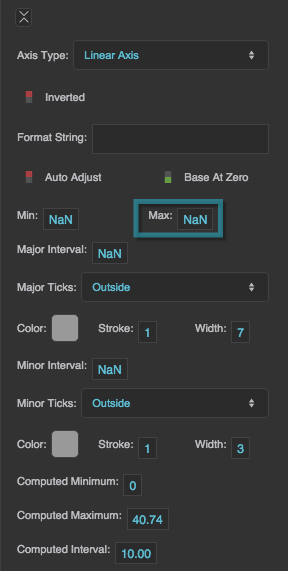
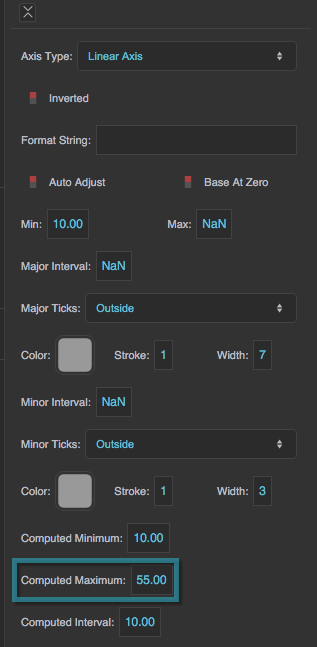
Axis Maximum
Axis Maximum
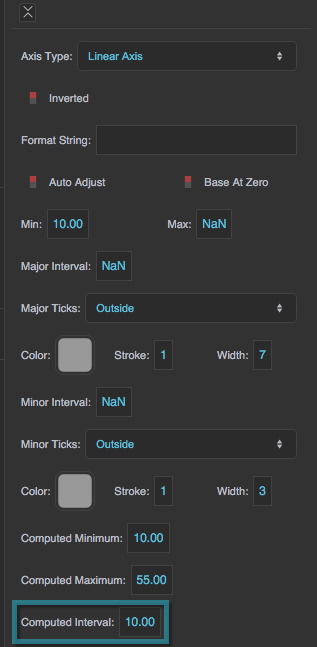
Major Interval
Major Interval
Major Tick Placement
Major Tick Placement
Major Tick Stroke Color
Major Tick Stroke Color
Major Tick Stroke Weight
Major Tick Stroke Weight
Major Tick Length
Major Tick Length
Minor Tick Interval
Minor Tick Interval
Minor Tick Placement
Minor Tick Placement
Minor Tick Stroke Color
Minor Tick Stroke Color
Minor Tick Stroke Weight
Minor Tick Stroke Weight
Minor Tick Stroke Length
Minor Tick Stroke Length
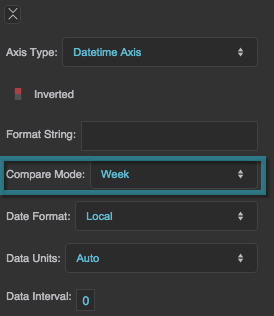
Compare Mode
Compare Mode
Compare Mode
Defines the Compare Mode of this axis. Use a Compare Mode when you want to overlay data for different dates and times. See Designing Charts.
None
Series with different dates and times are not aligned.
Hour
Times of day are aligned, so you can compare midnight with midnight.
Day
Date ranges are aligned, so you can compare "day one" from different ranges.
Week
Days of the week are aligned, so you can compare Mondays with Mondays.
Month
Days of the month are aligned, so you can compare firsts of the month.
Year
Days of the year are aligned, so you can compare January first with January first.
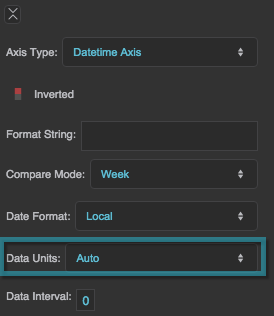
Data Units
Data Units
Data Interval
Data Interval
Data Provider
Data Provider
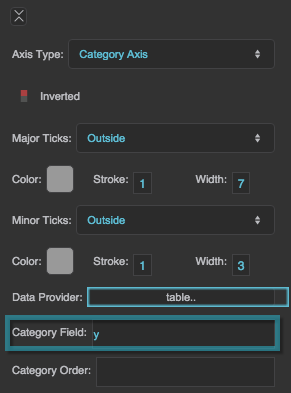
Category Field
Category Field
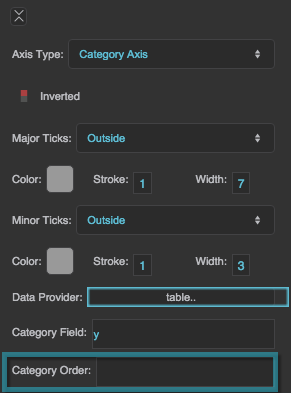
Category Order
Category Order
Computed Minimum
Computed Minimum
Computed Maximum
Computed Maximum