Vertical Layout
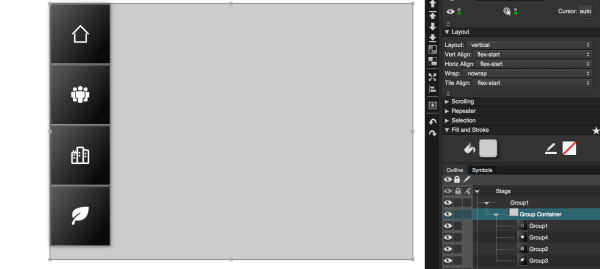
When the Layout property of a group or the Stage is set to Vertical, items in that group or the Stage are automatically arranged from top to bottom.
When Layout is Vertical, use the Horizontal Alignment, Vertical Alignment, and Wrap properties to customize placement of your components within the group or the Stage.
For quick steps to create a simple page that uses Horizontal and Vertical layout, see Create a Simple Page.
For more information about Layout, see an online reference about flexbox, such as this one.
For a detailed reference of Layout properties in DGLux5, see Layout Properties.
Vertical Alignment Examples
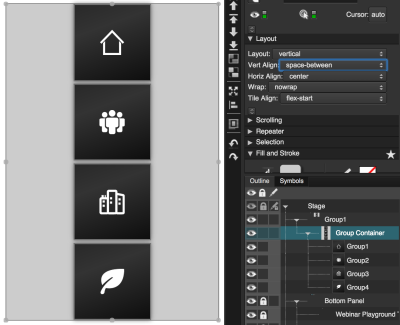
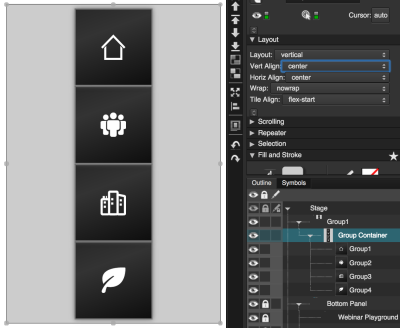
This group's Layout property is set to Vertical. When the Horizontal Alignment and Vertical Alignment properties change, the placement of the components changes accordingly.

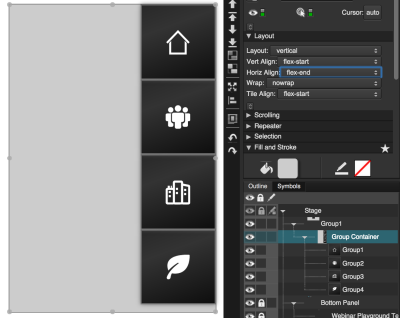
Horizontal Alignment is set to Flex-End. Items are aligned at the right of the parent.

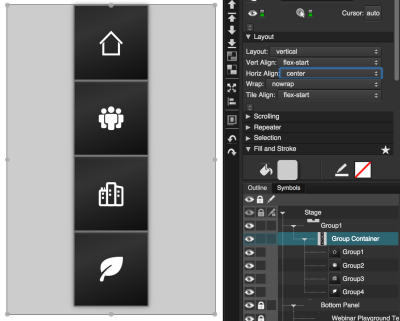
Horizontal Alignment is set to Center. Items are aligned at the horizontal center.

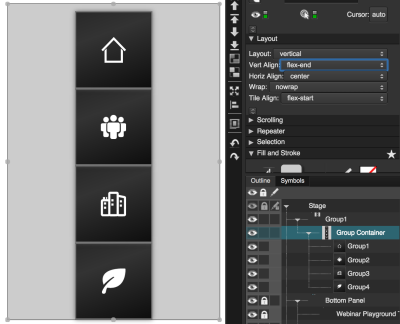
Vertical Alignment is set to Flex-End. Items are aligned at the bottom of the parent.

Vertical Alignment is set to Space-Between. Items are aligned to the top and bottom of the parent, with equal space between all items.

Vertical Alignment is set to Center. Items are vertically centered with no space between them.