Table of Contents
Designing Input Components
Form input components let users enter input.
DGLux5 form input components are HTML5 components. To read more about the behavior of each component type, you can consult an HTML5 reference like this one.
DGLux5 includes the following form input components:
For a detailed reference of properties that affect input components, see Common Properties and Input Component Properties.

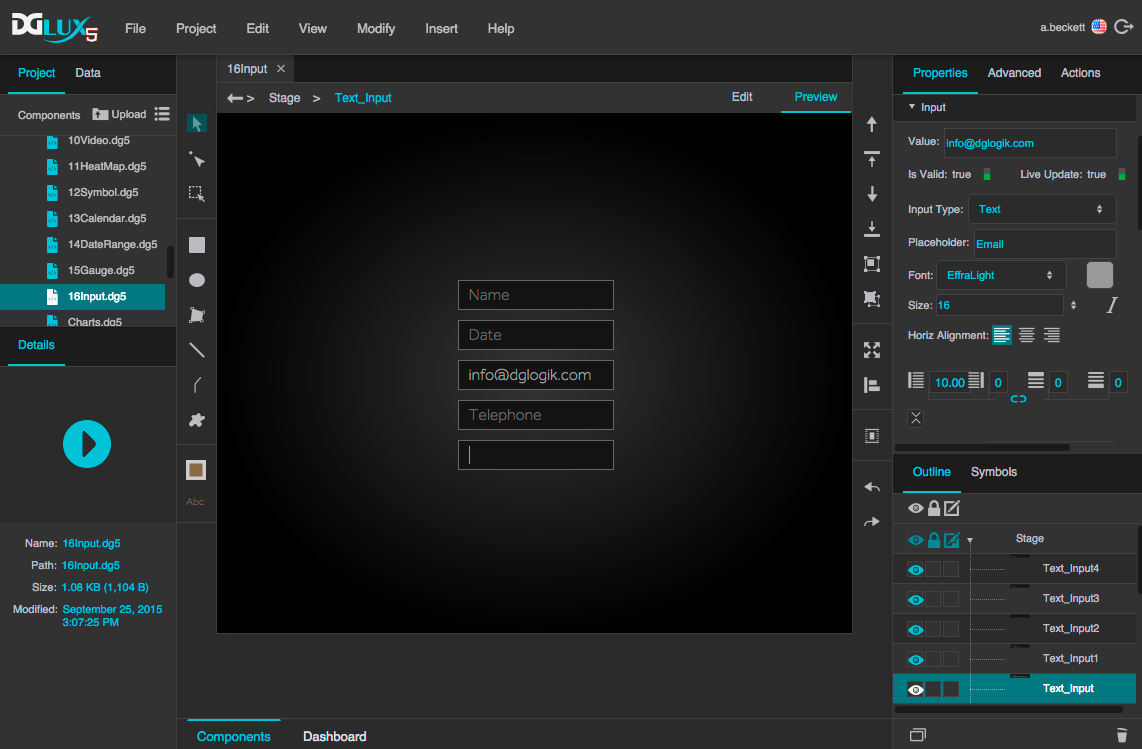
Text input components in DGLux5
Add a Form Input Component
To add a form input component:
- Select Insert > Form and the component type.
A Note about Styling Form Input Components
To a certain degree, you can style form input components using properties. However, some visual aspects of some input components depend on the user's browser and operating system. For example, the appearance of the drop-down list in the list input component, and that of the slider and track in the range input component, depend partly on the user's browser and OS. It is possible to create custom widgets that are less dependent on these factors.
Use Form Input to Change Data Metrics
To use form input to change data metrics, you can use a Data action.
These steps create a text input component that commits its contents to the data when the user presses Enter.
- Insert the input component by selecting Insert > Form > Text Input.
- With the input component selected, in the Actions panel, click
 Add Action, and specify Data Action.
Add Action, and specify Data Action. - In the Data panel and Metrics panel, navigate to the data metric that you want to change.
- Right-click the data metric to display a list of command types.
- From the list, drag the relevant command type name to "drag data action here" in the Actions panel.
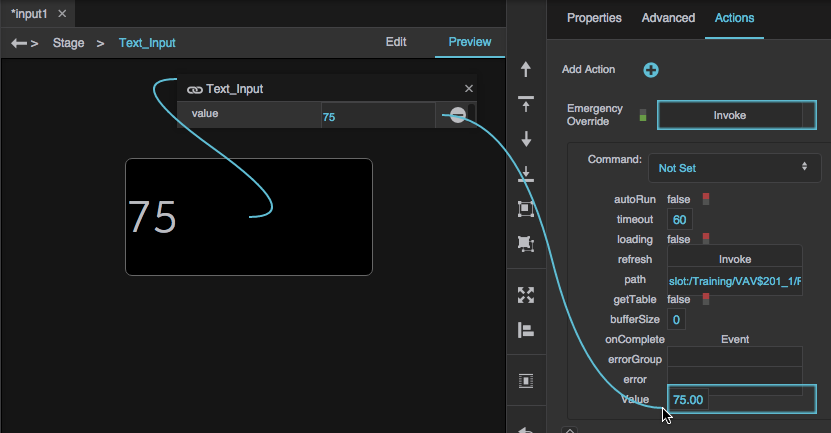
- Bind the text input component's value to the Data action's Value property:
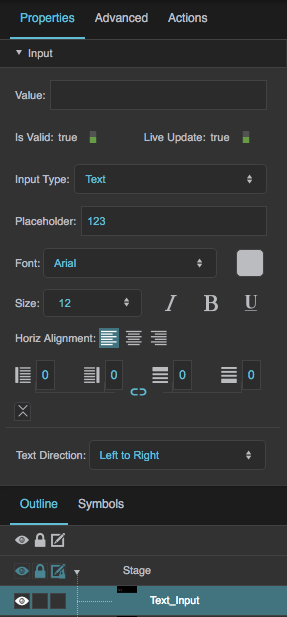
- In the Outline, select the text input component.
- In the Property Inspector, hover over the Value property until a blue dot appears.
Click the blue dot and select Bind.
A small binding pop-up opens.
- Open the Actions panel.
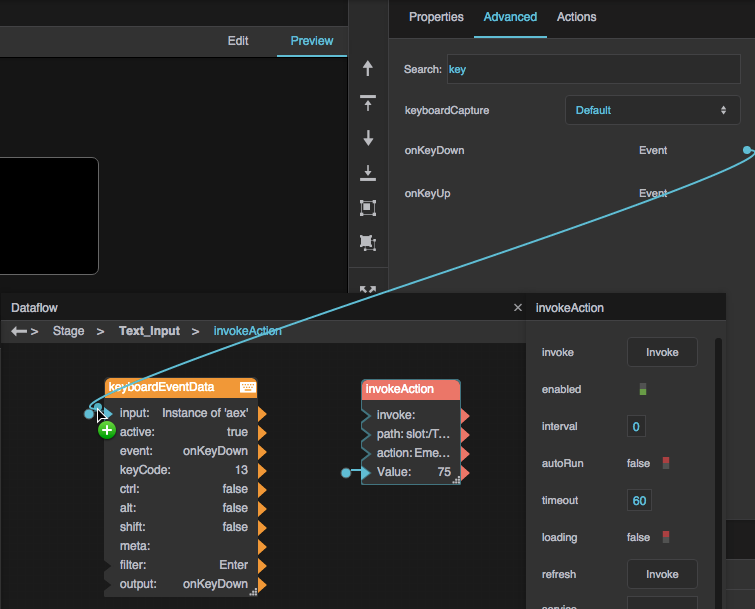
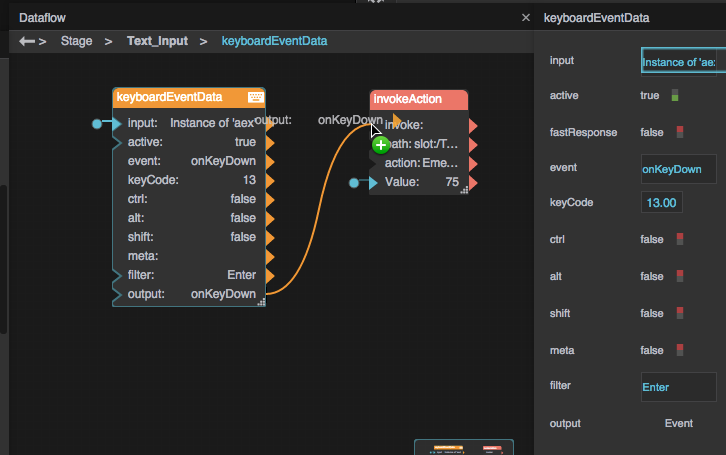
- Add a key press as the trigger for the action:
- In the Outline, next to the text input component, click
 Dataflow.
Dataflow. - Expand Logic, and add a Keyboard Event block to the dataflow window.
- With the text input component selected, click the Advanced properties tab, and find the onKeyDown property.
- For the filter property of the block, type
Enter.
Save Input as Value
To save a user's input as the component's value, you can use a Local Storage dataflow block.
- Insert the input component by selecting Insert > Form > Text Input.
- In the Outline, right-click the text input component, and select
 Dataflow.
Dataflow. - Expand Browser API, and add a Local Storage block to the dataflow window.
- For the key property of the Local Storage block, enter an identifying name, such as
inputValue. Bind the Value property of the text input component and the value property of the Local Storage block to each other.
At runtime, whenever the user enters input, it is saved as the value of the input component.
Input Component Properties
These properties affect input components.
For a guide to using input components, see Designing Input Components.
Input components are also affected by Common Properties.
Shared Input Properties
These properties affect any of the following components:
- Text Input
- Text Area
- Password Input
- Date Input
- Color Input
- Number Input
- Range Input
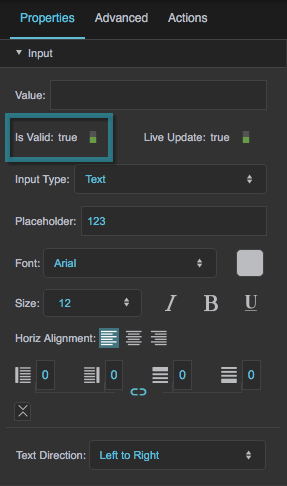
Is Valid
Is Valid
Is Valid
Returns whether this component’s current contents are valid. Validity is determined by the component type, and by properties like Minimum, Maximum, and Input Type.
Validity is checked whenever data is committed. Therefore, if Live Update is enabled, validity is checked constantly. If Live Update is disabled, validity is checked when the focus leaves the component.
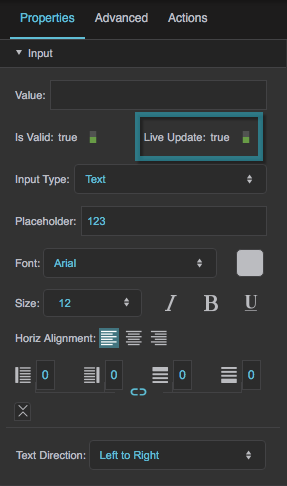
Live Update
Live Update
Live Update
Specifies when the user’s changes to this component are committed. This property affects changes made in Preview Mode, the Viewer, and the deployed application. It does not affect changes that you make within the Property Inspector.
TRUE
Changes are committed constantly, as the user makes them.
FALSE
Changes are committed only when focus leaves the component.
Left Padding
Left Padding
Left Padding
Defines a number of pixels of space between the left container boundary and the leftmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Right Padding
Right Padding
Right Padding
Defines a number of pixels of space between the right container boundary and the rightmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Top Padding
Top Padding
Top Padding
Defines a number of pixels of space between the top container boundary and the topmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Bottom Padding
Bottom Padding
Bottom Padding
Defines a number of pixels of space between the bottom container boundary and the bottommost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Link Paddings
Link Paddings
Text Direction
Text Direction
Text Direction
Specifies the direction for text and input in this component, to support the use of right-to-left languages.
Left to right
The text or user input direction is left to right.
Right to left
The text or user input direction is right to left.
Auto
The direction of user input is automatically detected as the user enters text.
These properties affect any of the following components:
- Text Input
- Text Area
- Password Input
- Date Input
- Number Input
Font
Font
Font
Specifies the font for this element.
To add a new font to your project and use it for this property, see How do I add a new font to my project?
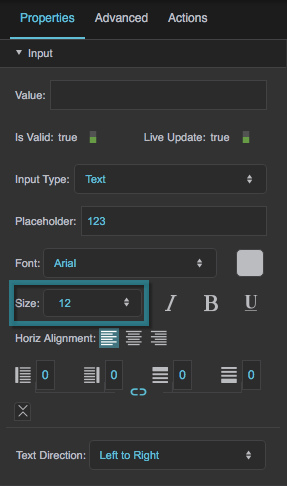
Font Size
Font Size
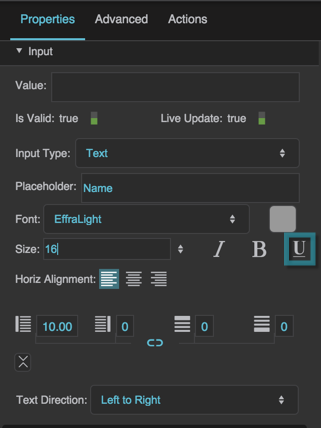
Underline
Underline
Horizontal Alignment
Horizontal Alignment
The Placeholder property affects any of the following components:
- Text Input
- Text Area
- Password Input
- Number Input
- List Input
Placeholder
Placeholder
Text Input and Text Area Properties
These properties affect a text input component or a text area component. These components are also affected by shared input properties.
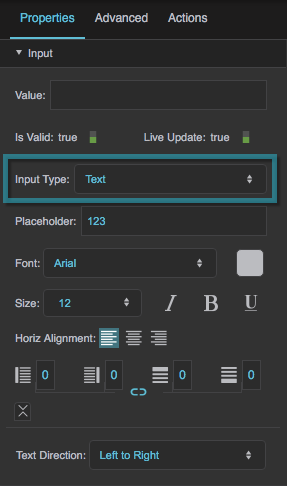
Input Type
Input Type
Input Type
For a text input component, specifies the valid input type, or the expected input type.
Text
A single line of text. Line breaks are automatically removed.
Email
A single, properly formatted e-mail address, or the empty string.
URL
A single, valid, absolute URL, or the empty string.
Tel
A single line of text. Line breaks are automatically removed. On mobile devices, the on-screen keyboard is optimized for number entry.
Date Input Properties
These properties affect a date input component. This component is also affected by shared input properties.
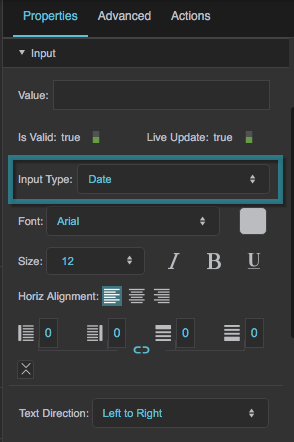
Input Type
Input Type
Color Input Properties
These properties affect a color input component. This component is also affected by shared input properties.
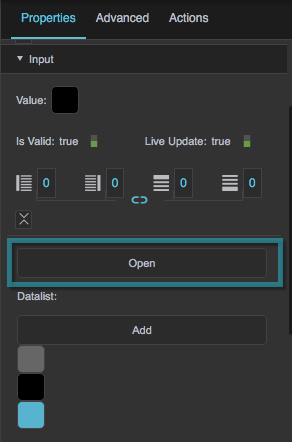
Open
Open
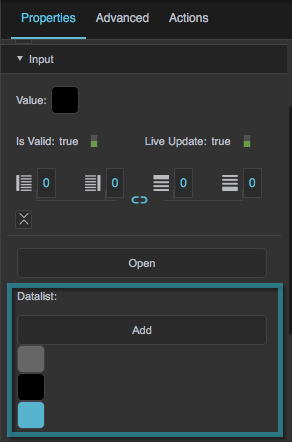
Datalist
Datalist
Datalist
Specifies the predefined colors in this color input component. Predefined colors are not supported in all browsers. Regardless of whether the predefined list is supported, the user can still enter a custom value.
Click on color in the Property Inspector to edit it.
Colors are displayed in order in this color input component, with the top color appearing first.
Number Input Properties
These properties affect a number input component. This component is also affected by shared input properties.
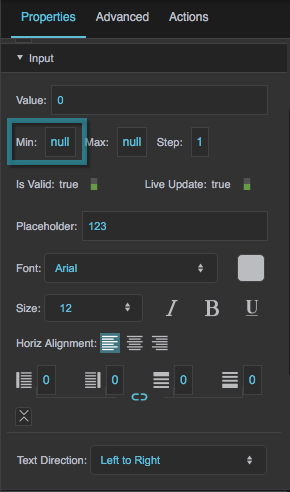
Min
Min
Min
Defines the predefined colors in this color input component. Predefined colors are not supported in all browsers. Regardless of whether the predefined list is supported, the user can still enter a custom value.
Click on color in the Property Inspector to edit it.
Colors are displayed in order in this color input component, with the top color appearing first.
If this is a range input component, and the minimum is null, the bottom of the range is zero.
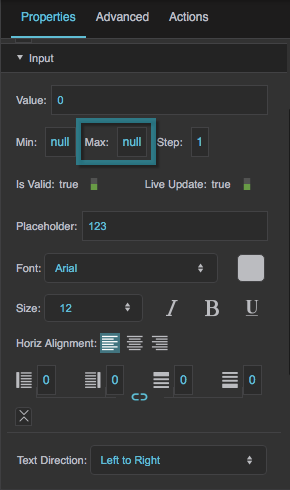
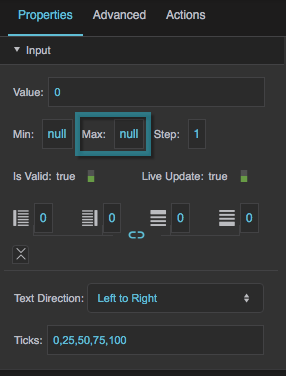
Max
Max
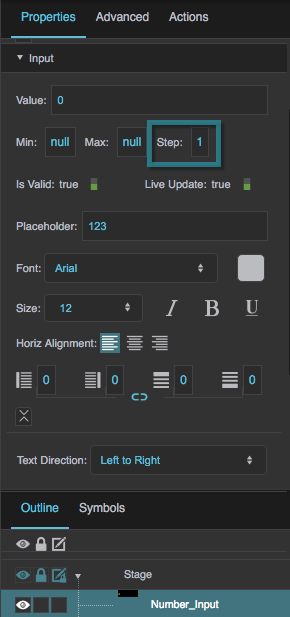
Step
Step
Step
Defines the interval between valid numbers for this input component. Valid numbers are the minimum and multiples of the Step value larger than the minimum. If no minimum is defined, valid numbers are zero and multiples of the Step value larger or smaller than zero. A Step value of zero means that any interval is allowed.
Max
Max
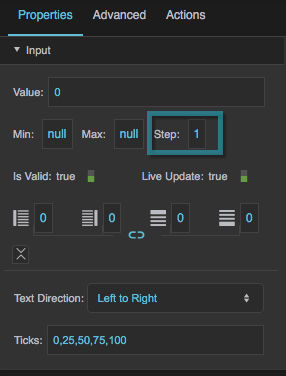
Step
Step
Step
Defines the interval between valid numbers for this input component. Valid numbers are the minimum and multiples of the Step value larger than the minimum. If no minimum is defined, valid numbers are zero and multiples of the Step value larger or smaller than zero. A Step value of zero means that any interval is allowed.
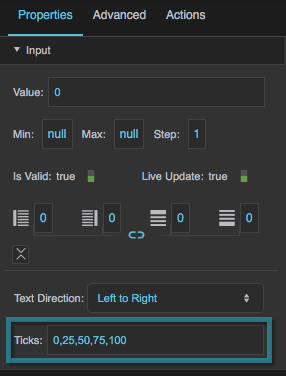
Ticks
Ticks
Input Component Properties
These properties affect input components.
For a guide to using input components, see Designing Input Components.
Input components are also affected by Common Properties.
Shared Input Properties
These properties affect any of the following components:
- Text Input
- Text Area
- Password Input
- Date Input
- Color Input
- Number Input
- Range Input
Is Valid
Is Valid
Is Valid
Returns whether this component’s current contents are valid. Validity is determined by the component type, and by properties like Minimum, Maximum, and Input Type.
Validity is checked whenever data is committed. Therefore, if Live Update is enabled, validity is checked constantly. If Live Update is disabled, validity is checked when the focus leaves the component.
Live Update
Live Update
Live Update
Specifies when the user’s changes to this component are committed. This property affects changes made in Preview Mode, the Viewer, and the deployed application. It does not affect changes that you make within the Property Inspector.
TRUE
Changes are committed constantly, as the user makes them.
FALSE
Changes are committed only when focus leaves the component.
Left Padding
Left Padding
Left Padding
Defines a number of pixels of space between the left container boundary and the leftmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Right Padding
Right Padding
Right Padding
Defines a number of pixels of space between the right container boundary and the rightmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Top Padding
Top Padding
Top Padding
Defines a number of pixels of space between the top container boundary and the topmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Bottom Padding
Bottom Padding
Bottom Padding
Defines a number of pixels of space between the bottom container boundary and the bottommost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Link Paddings
Link Paddings
Text Direction
Text Direction
Text Direction
Specifies the direction for text and input in this component, to support the use of right-to-left languages.
Left to right
The text or user input direction is left to right.
Right to left
The text or user input direction is right to left.
Auto
The direction of user input is automatically detected as the user enters text.
These properties affect any of the following components:
- Text Input
- Text Area
- Password Input
- Date Input
- Number Input
Font
Font
Font
Specifies the font for this element.
To add a new font to your project and use it for this property, see How do I add a new font to my project?
Font Size
Font Size
Underline
Underline
Horizontal Alignment
Horizontal Alignment
The Placeholder property affects any of the following components:
- Text Input
- Text Area
- Password Input
- Number Input
- List Input
Placeholder
Placeholder
Text Input and Text Area Properties
These properties affect a text input component or a text area component. These components are also affected by shared input properties.
Input Type
Input Type
Input Type
For a text input component, specifies the valid input type, or the expected input type.
Text
A single line of text. Line breaks are automatically removed.
Email
A single, properly formatted e-mail address, or the empty string.
URL
A single, valid, absolute URL, or the empty string.
Tel
A single line of text. Line breaks are automatically removed. On mobile devices, the on-screen keyboard is optimized for number entry.
Date Input Properties
These properties affect a date input component. This component is also affected by shared input properties.
Input Type
Input Type
Color Input Properties
These properties affect a color input component. This component is also affected by shared input properties.
Open
Open
Datalist
Datalist
Datalist
Specifies the predefined colors in this color input component. Predefined colors are not supported in all browsers. Regardless of whether the predefined list is supported, the user can still enter a custom value.
Click on color in the Property Inspector to edit it.
Colors are displayed in order in this color input component, with the top color appearing first.
Number Input Properties
These properties affect a number input component. This component is also affected by shared input properties.
Min
Min
Min
Defines the predefined colors in this color input component. Predefined colors are not supported in all browsers. Regardless of whether the predefined list is supported, the user can still enter a custom value.
Click on color in the Property Inspector to edit it.
Colors are displayed in order in this color input component, with the top color appearing first.
If this is a range input component, and the minimum is null, the bottom of the range is zero.
Max
Max
Step
Step
Step
Defines the interval between valid numbers for this input component. Valid numbers are the minimum and multiples of the Step value larger than the minimum. If no minimum is defined, valid numbers are zero and multiples of the Step value larger or smaller than zero. A Step value of zero means that any interval is allowed.
Max
Max
Step
Step
Step
Defines the interval between valid numbers for this input component. Valid numbers are the minimum and multiples of the Step value larger than the minimum. If no minimum is defined, valid numbers are zero and multiples of the Step value larger or smaller than zero. A Step value of zero means that any interval is allowed.
Ticks
Ticks
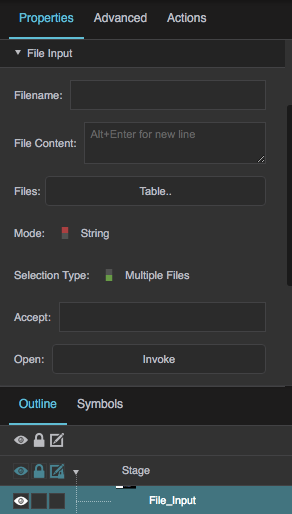
File Input Properties
These properties affect the file input component.
File Content
File Content
Files
Files
Mode
Mode
Selection Type
Selection Type
Accept
Accept
Accept
Specifies the file formats that are accepted by this file chooser.
Enter one or more of the following values separated by commas:
- .png, .jpg, .gif, etc.: Files of the format specified.
- audio/*: All sound files.
- video/*: All video files.
- image/*: All image files.
- media_type/*: Replace media_type with any valid media type, to accept all formats within that type. Look at IANA Media Types for a complete list of standard media types.
Open
Open
Open
A trigger that opens the browser file chooser. For information about using triggers, see Binding from an Event Property to a Trigger Property.
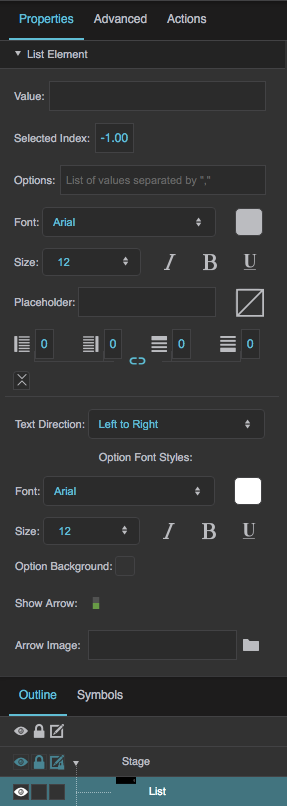
List Input Properties
These properties affect a list input component.
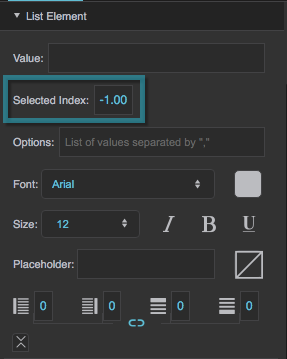
Selected Index
Selected Index
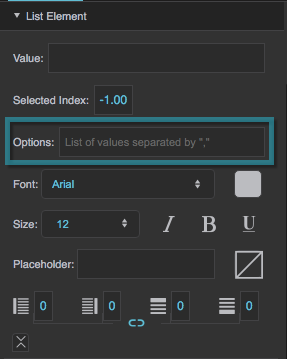
Options
Options
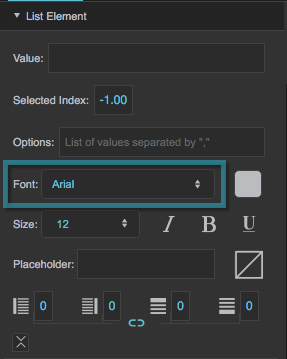
Selected Element Font
Selected Element Font
Selected Element Font
Defines the font for the selected option.
To add a new font to your project and use it for this property, see How do I add a new font to my project?
Selected Element Font Color
Selected Element Font Color
Selected Element Font Size
Selected Element Font Size
Selected Element Font Italic
Selected Element Font Italic
Selected Element Font Bold
Selected Element Font Bold
Selected Element Font Underline
Selected Element Font Underline
Options Font
Options Font
Options Font
Defines the font for the options list. Not supported in all browsers. To add a font to this project and use it for this property, see How do I add a new font to my project?
Options Font Color
Options Font Color
Options Font Size
Options Font Size
Options Font Italic
Options Font Italic
Options Font Bold
Options Font Bold
Options Font Underline
Options Font Underline
Options Background
Options Background
Show Arrow
Show Arrow
File Input Properties
These properties affect the file input component.
File Content
File Content
Files
Files
Mode
Mode
Selection Type
Selection Type
Accept
Accept
Accept
Specifies the file formats that are accepted by this file chooser.
Enter one or more of the following values separated by commas:
- .png, .jpg, .gif, etc.: Files of the format specified.
- audio/*: All sound files.
- video/*: All video files.
- image/*: All image files.
- media_type/*: Replace media_type with any valid media type, to accept all formats within that type. Look at IANA Media Types for a complete list of standard media types.
Open
Open
Open
A trigger that opens the browser file chooser. For information about using triggers, see Binding from an Event Property to a Trigger Property.
List Input Properties
These properties affect a list input component.
Selected Index
Selected Index
Options
Options
Selected Element Font
Selected Element Font
Selected Element Font
Defines the font for the selected option.
To add a new font to your project and use it for this property, see How do I add a new font to my project?
Selected Element Font Color
Selected Element Font Color
Selected Element Font Size
Selected Element Font Size
Selected Element Font Italic
Selected Element Font Italic
Selected Element Font Bold
Selected Element Font Bold
Selected Element Font Underline
Selected Element Font Underline
Options Font
Options Font
Options Font
Defines the font for the options list. Not supported in all browsers. To add a font to this project and use it for this property, see How do I add a new font to my project?
Options Font Color
Options Font Color
Options Font Size
Options Font Size
Options Font Italic
Options Font Italic
Options Font Bold
Options Font Bold
Options Font Underline
Options Font Underline
Options Background
Options Background
Show Arrow
Show Arrow
More Resources
This thread in the DGLogik Community Forum addresses user input: