Table of Contents
Mouse Event
| Block Group: | Logic |
| Icon: |  |
Listens for the specified mouse event, and returns the location of the cursor when the event occurs.
As an advanced use, this block can also be used to record information when dragging text, files, or elements onto an element.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- input (event)
- active (boolean)
- fastResponse (boolean)
input specifies the event that triggers this block. Make sure that you have selected the correct parent element for the event, and then find the event in the Advanced properties and bind it to this property. Examples include:
- onClick – The user clicks the element.
- onClickOff – The user clicks the element (paired with onClickOn).
- onClickOn – The user clicks the element (paired with onClickOff).
- onDoubleClick – The user double-clicks the element.
- onMouseDown – The user presses the mouse button over the element.
- onMouseEnter – The user moves the cursor onto the element.
- onMouseLeave – The user moves the cursor off of the element.
- onMouseMove – The user moves the cursor while it is over the element.
- onMouseMoveGlobal – The user moves the cursor anywhere on the screen.
- onMouseUp – The user releases the mouse button over the element.
- onMouseUpGlobal – The user releases the mouse button anywhere on the screen.
- onMouseWheel – The user rotates the mouse wheel either up or down.
- onRightClick – The user right-clicks on the element.
active sets or returns whether this block is currently listening for the specified event.
fastResponse determines whether the fastResponse feature is enabled. Use this feature when you troubleshoot performance speed issues relating to this block.
- TRUE: The execution of this block’s event is slightly prioritized, and the queue is kept clear.
- FALSE: This is the default behavior.
Output Properties
These properties can give output. They cannot take input.
- event (event)
- pageX (number)
- pageY (number)
- dragData (binary)
- dragSource (number)
- fileName (number)
event returns the event type that this listener heard.
x returns the distance, in pixels, from the left container boundary of the element to the cursor at the time of the mouse event. Positive values are to the right of the boundary.
y returns the distance, in pixels, from the top container boundary of the element to the cursor at the time of the mouse event. Positive values are below the top container boundary.
pageX returns the distance, in pixels, from the left page boundary to the cursor at the time of the mouse event. Positive values are to the right of the left page boundary.
pageY returns the distance, in pixels, from the top page boundary to the cursor at the time of the mouse event. Positive values are below the top page boundary.
dragData returns the binary data of the file that is dropped onto this element. To use this property, you must do the following:
- Enable the droppable Advanced property for this element.
- Set the dropGroup Advanced property for this element to
file_png. You can also replacepngwith another file extension.
dragSource returns the ID of the element that is dropped onto this element. To use this property, you must do the following:
- Enable the droppable Advanced property for this element.
- Enable the draggable Advanced property for the element to be dragged.
- Make sure that the dragGroup Advanced property is the same for both elements.
- Make sure that the dragGroup Advanced property is the same for both elements.
fileName returns the name of the file that is dropped onto this element. To use this property, you must do the following:
- Enable the droppable Advanced property for this element.
- Set the dropGroup Advanced property for this element to
file_png. You can also replacepngwith another file extension.
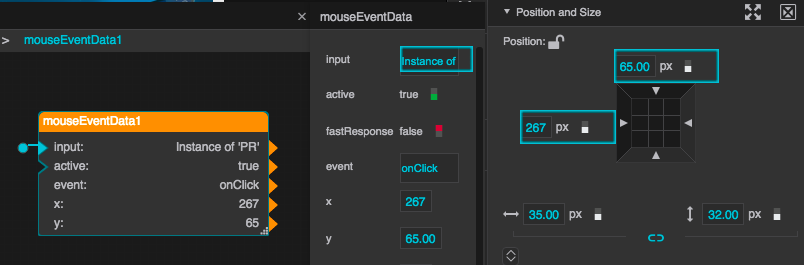
Model
This is a basic use of the block.
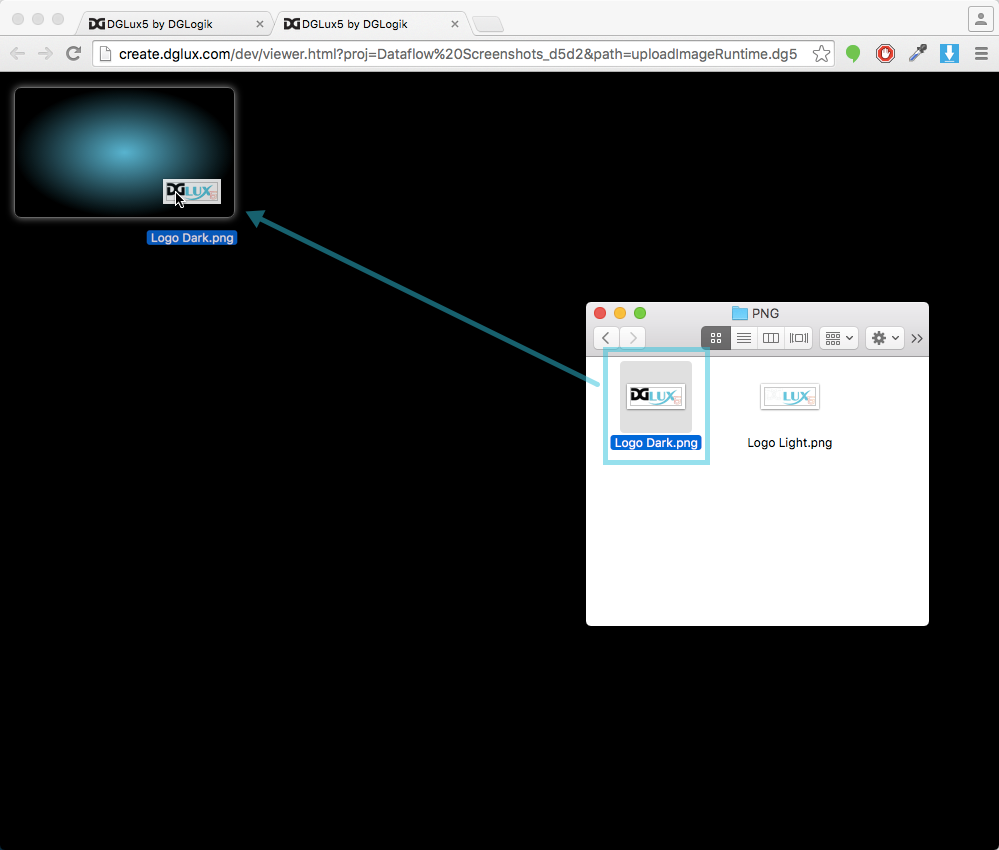
Use Case: Uploading Files at Runtime
This example shows you how to enable uploading files to the project at runtime.
For steps to create a file input component that allows file upload at runtime, see File Input.
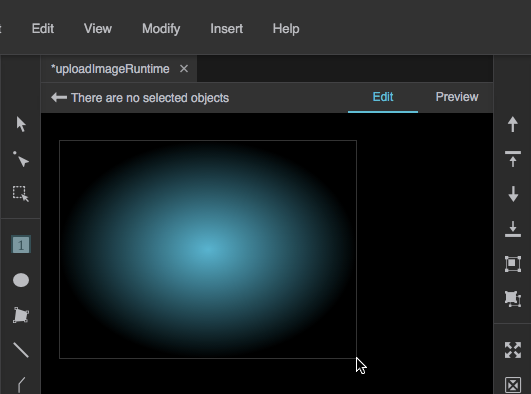
Insert a shape.
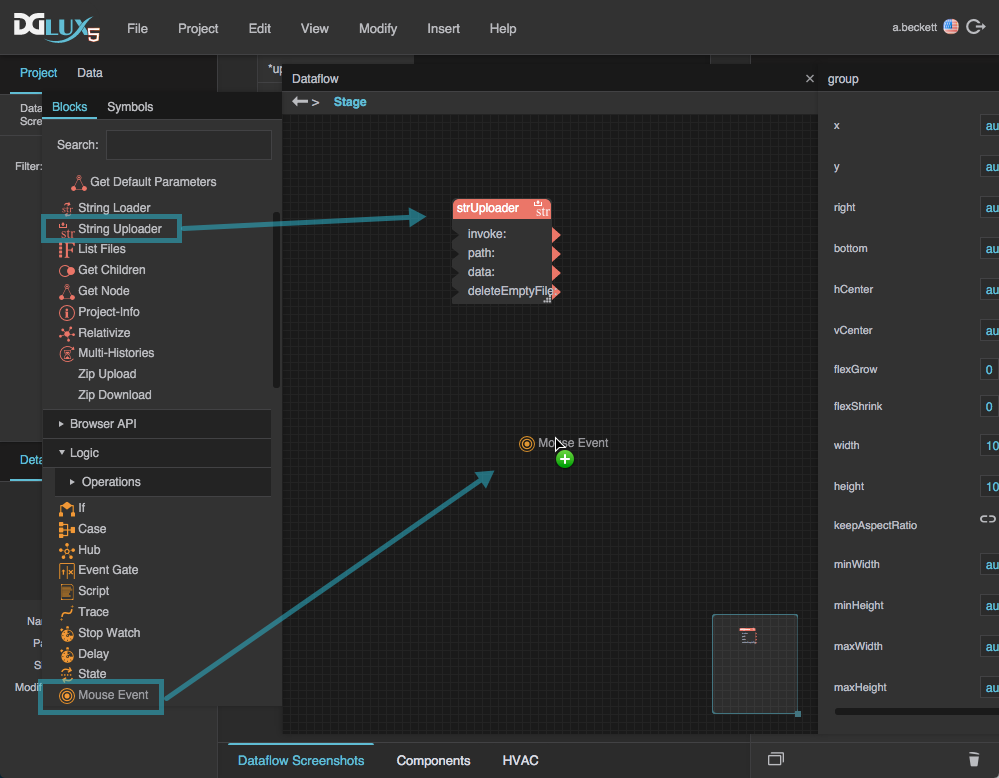
In the Outline, right-click the Stage and select
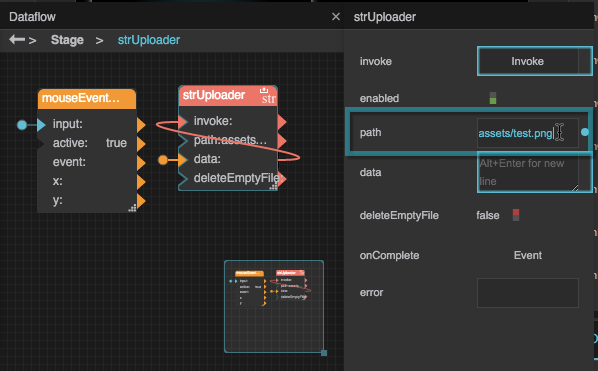
 Dataflow. Then, add a String Uploader block and a Mouse Event block to the Dataflow window.
Dataflow. Then, add a String Uploader block and a Mouse Event block to the Dataflow window.
- In the Advanced properties panel:
- Set droppable to TRUE.
More Resources
This thread in the DGLogik Community Forum shows another use case for the block:












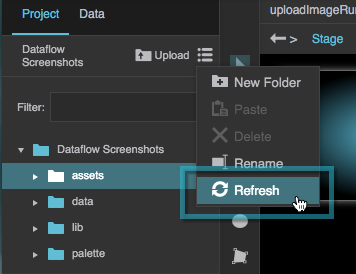
 Menu > Refresh.
Menu > Refresh.