State
| Block Group: | Logic |
| Icon: |  |
Activates and deactivates the defined state upon the defined invoke and revert triggers. A state is a set of component property values.
All Set State actions in DGLux5 are executed by an instance of this block. When you record a Set State action, a State block is automatically created. The State block can be manipulated after it is automatically created. It can also be created manually.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- invoke (event)
- revert (event)
- enabled (boolean)
- duration (number)
- durationBack (number)
- path n (DGLux5 component path)
- change n (DGLux5 property)
invoke activates the state. An event relative to the component, such as onMouseDown, can be bound to invoke, in which case the state is invoked when the event occurs.
revert deactivates the invoked state. An event relative to the component, such as onMouseUp, can be bound to revert, in which case the state is reverted when the event occurs.
enabled determines whether the Set State action is enabled. If the action is disabled, the triggering events do not invoke or revert states.
duration defines the duration of the transition to the defined state, in seconds. Click the "i" icon next to change n to view options for the transition, including animation options.
durationBack defines the duration of the transition when the state is reverted.
path n defines a DGLux5 component whose properties change as part of the state.
change n defines the property value change for the component at path n.
Remarks
- Add paths and changes by clicking the plus sign, and delete them by clicking the minus sign.
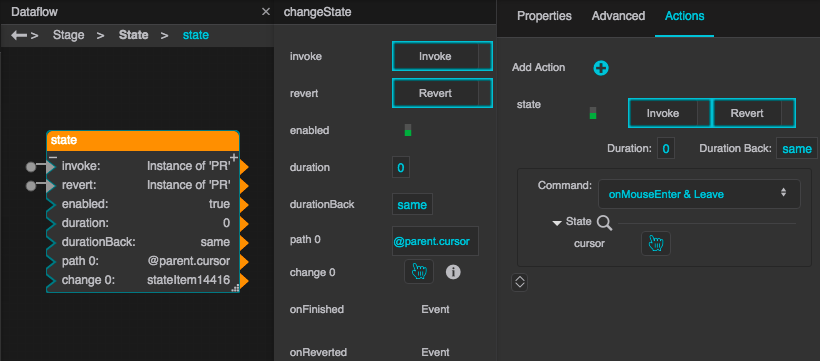
Model
This is a basic use of the block.
| Dataflow model | Description (Result) |
|---|---|
 | An invoke trigger and revert trigger were defined using the Actions panel. When the invoke trigger occurs, the parent component's cursor is changed, and the width of a group component is changed. |
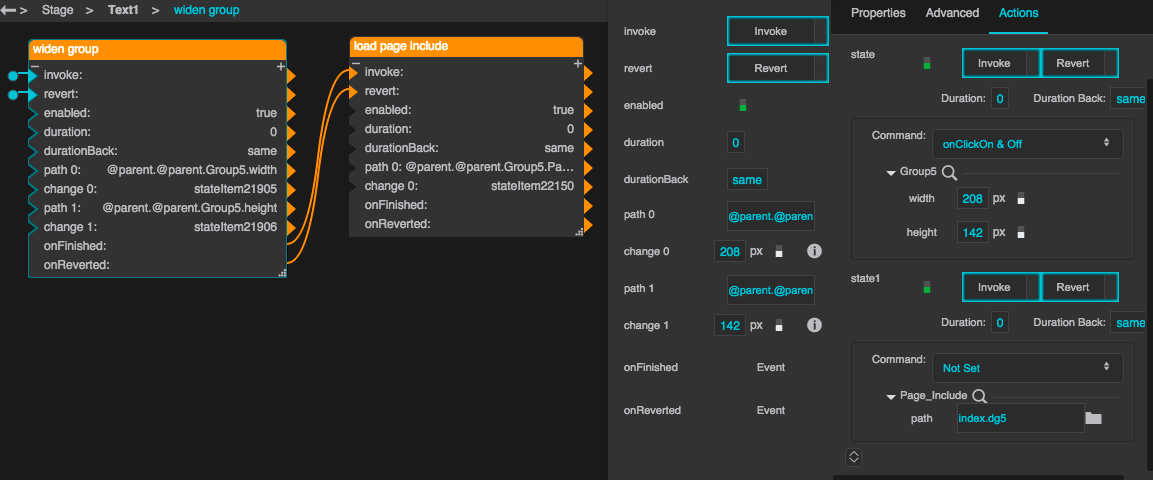
Use Case
This image shows two states that are triggered in sequence. When the user clicks a component, first a Page Include component is widened, and then its URL is changed to the desired DG5 file. This is because the onFinished property of the first block is bound to the invoke property of the second block.