File Input
The file input component lets the user specify a file. You can control what types of files are accepted using the Accept property.
To use this component, first you insert it by selecting Insert > Form > File Input. Then, you configure style and behavior using properties.
For more information about using input components, see Designing Input Components.
For a detailed reference of properties that affect input components, see Common Properties and Input Component Properties.

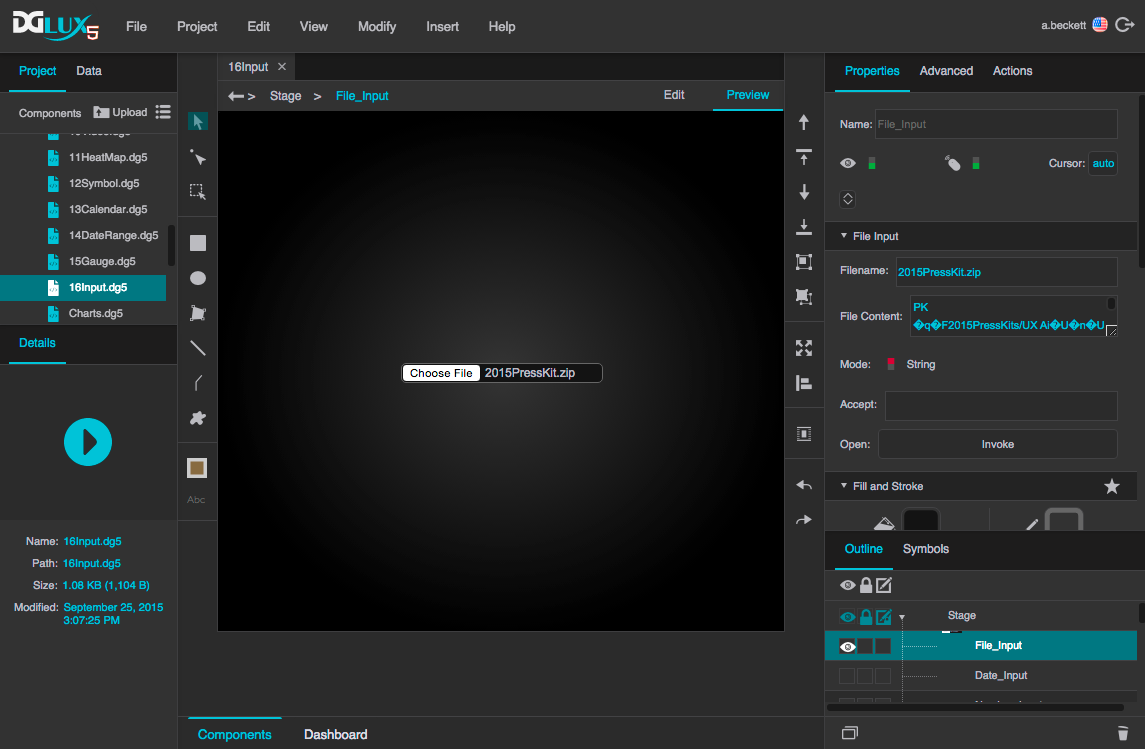
A file input component in DGLux5
Use Case: How to Create a Component that Allows File Upload at Runtime
These steps create a file input component that can upload a file to the project at runtime.
- Insert a file input component.
- Set the Mode property of the component to Binary.
- In Dataflow, add a String Uploader block.
- Bind the file Advanced property of the component to the data property of the block.
- Bind the files property of the component to the invoke property of the block.
- In the block, define a path property, such as
assets/image1.png.
When the user selects a file, the file is uploaded. In Edit mode, the file appears in the Project panel only when its parent folder is refreshed. You can refresh this folder either by collapsing and expanding the folder or by clicking the  Menu icon and choosing
Menu icon and choosing  Refresh.
Refresh.
For steps to create a drag-and-drop area that allows file upload at runtime, see Mouse Event.