Shapes and Paths
DGLux5 allows you to create and edit simple shapes and paths. For more complex graphics, you can load image files, including SVG files, using the image component.
The following kinds of shapes and paths can be created within DGLux5:
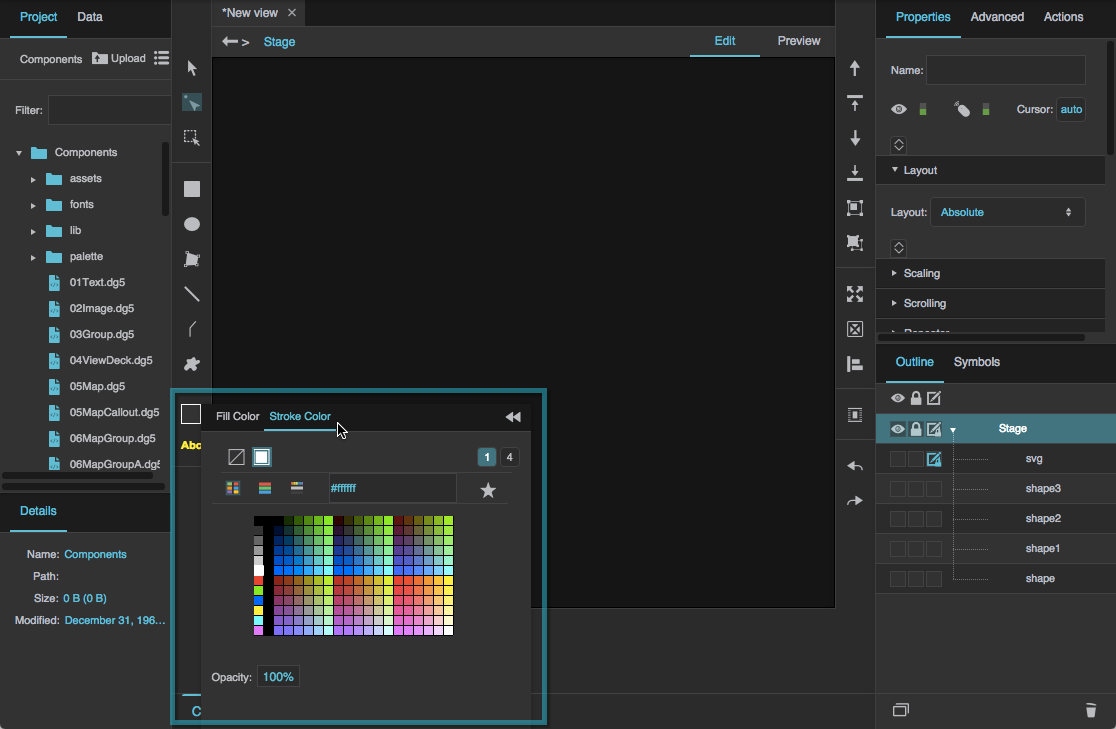
About Default Stroke and Fill
When you create a new shape or path using the Tools panel, the new object uses the default stroke and fill, unless it is a polyline. The default stroke and fill is a collection of four property settings. When you change the value of one of these four properties for any DGLux5 element, the new value becomes the new default for that particular property. Alternatively, to change any of the four defaults, you can click the Default Stroke and Fill icon in the Tools panel and use the pop-up dialog.

The default stroke and fill in the Tools panel
The four properties are:
The Fill (all settings within the Fill dialog)
The Border (all settings within the
 Solid Color section of the Border dialog)
Solid Color section of the Border dialog)
You can read more about these properties here.
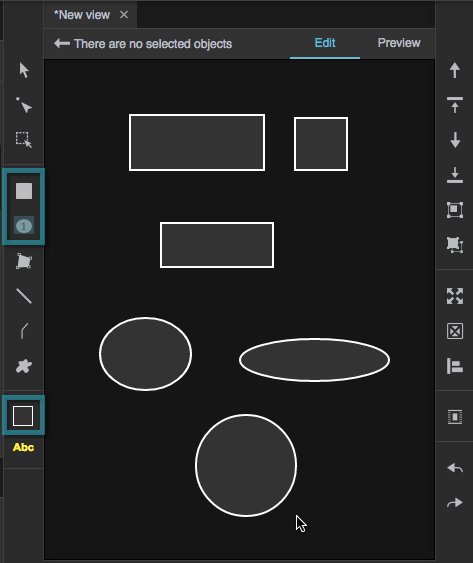
Rectangles and Ellipses
To create a rectangle or ellipse, use the  Rectangle tool or
Rectangle tool or  Ellipse tool to click and drag in the Document window.
Ellipse tool to click and drag in the Document window.
To create a square or circle, hold Shift while creating a rectangle or ellipse.
The new shape has the current default stroke and fill.

Rectangles and ellipses in DGLux5
Lines
To create a straight line segment, use the  Line tool.
Line tool.
Click and drag. The line will finish when you release the mouse. Alternatively, you can click once to start the line and a second time to finish it.
The new line has the current default stroke.
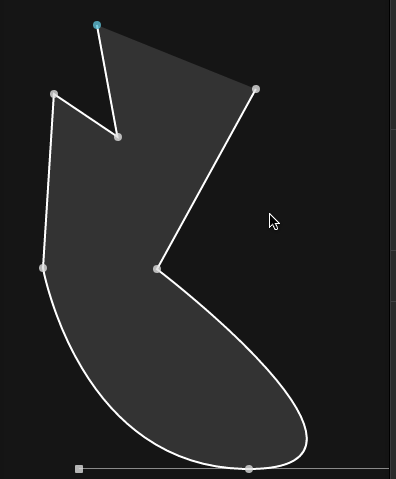
Paths and Polylines
Paths and polylines are sequences of straight and curved lines that can be closed or open. The difference between paths and polylines is that paths use the default stroke and fill, whereas polylines use the default stroke but are not filled by default.
Creating Paths and Polylines
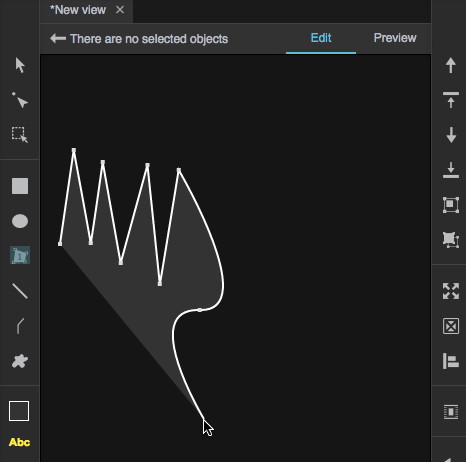
To create a path or polyline:
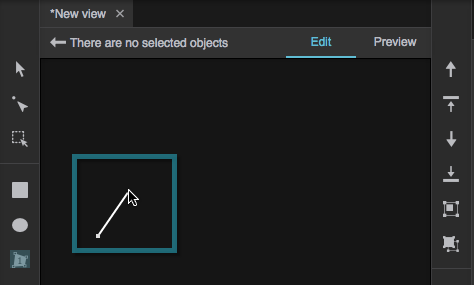
Click in the Document window to start creating the sequence.
- Finish the sequence by doing one of the following:
Tip
If you start creating a path by accident, press Escape to cancel the path.
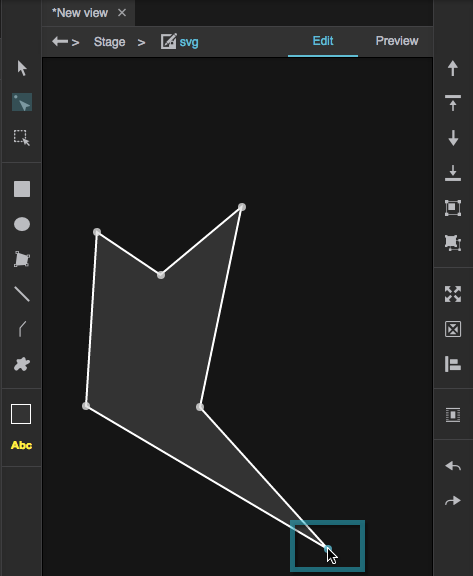
Editing Paths and Polylines
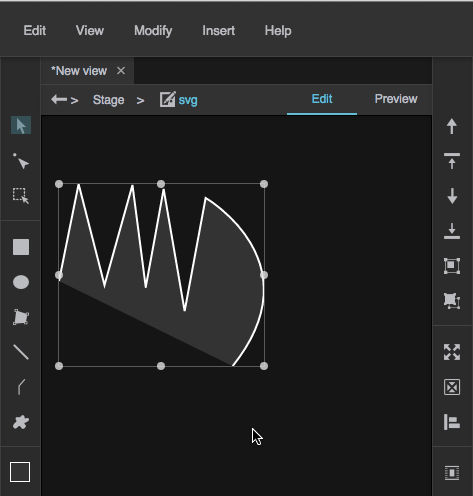
To edit a path or polyline, use the  Path Selection tool.
Path Selection tool.
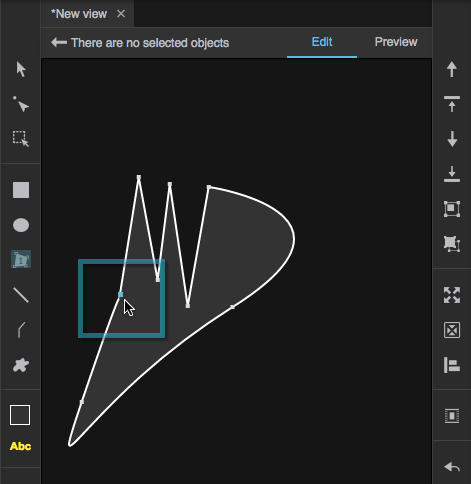
Moving Points
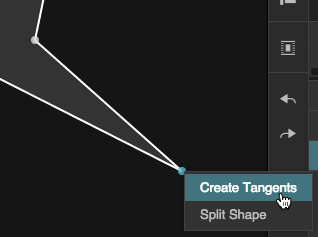
Changing Straight Lines Segments to Curves
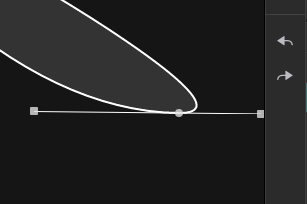
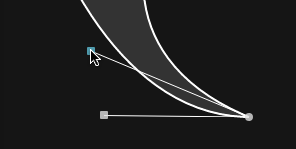
Editing Curves
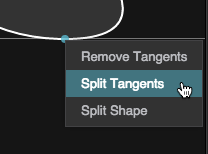
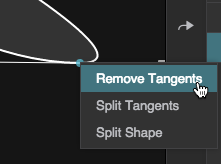
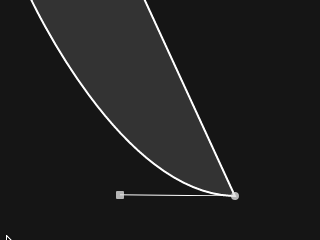
Changing Curves to Straight Line Segments
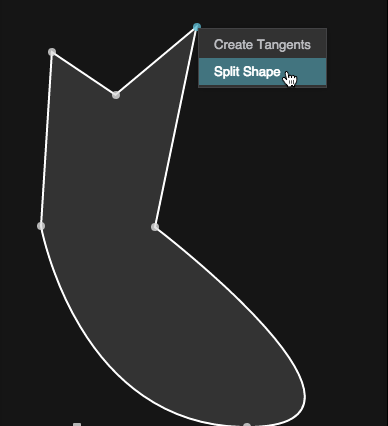
Splitting Paths
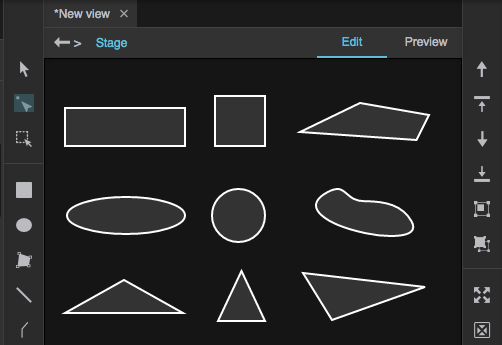
SVG Shapes
To create SVG shapes, use the  Shape tool menu to create quadrilaterals, ellipses, and triangles that are SVGs.
Shape tool menu to create quadrilaterals, ellipses, and triangles that are SVGs.
By default, quadrilaterals are rectangles, and triangles are isosceles. To create a square, circle, or equilateral triangle, hold Shift while creating the shape.
To create a scalene triangle or a non-rectangular quadrilateral, first create the shape and then drag the vertices using the  Path Selection tool. You can also use the Path Selection tool to edit the curves in an ellipse.
Path Selection tool. You can also use the Path Selection tool to edit the curves in an ellipse.