Device Orientation
| Block Group: | Browser API |
| Block Icon: |  |
Returns the DeviceOrientationEvent alpha, beta, and gamma of the device, if available.
Input/Output Properties
This property can take input and give output.
- enabled (boolean)
enabled specifies whether the rotation is currently being tracked and reported.
Output Properties
These properties can give output. They cannot take input.
- alpha
- beta
- gamma
alpha returns the roll, or rotation around the Z axis, of the device. This movement typically looks like a change between horizontal and vertical orientation of the screen. The figure is represented from 0 to 360 degrees. Zero or 360 is the orientation when the page is loaded.
beta returns the pitch, or rotation around the X axis, of the device. This movement typically looks like moving the bottom or top of the screen forward or backward. The figure is represented from -180 to 180 degrees. Zero is the orientation when the device is lying flat and screen-up on a level surface.
gamma returns the yaw, or rotation around the Y axis, of the device. This movement typically looks like moving the left or right side of the screen forward or backward. The figure is represented from -90 to 90 degrees. Zero is the orientation when the page is loaded, and 0 is also the exact reverse of that orientation.
Remarks
Different devices and browsers might report alpha, beta, and gamma differently. For example, the direction of rotation that increases or decreases a value might vary by device.
You can read more about DeviceOrientationEvent here.
Model
These are basic uses of the block.
| Dataflow Model | Description |
|---|---|
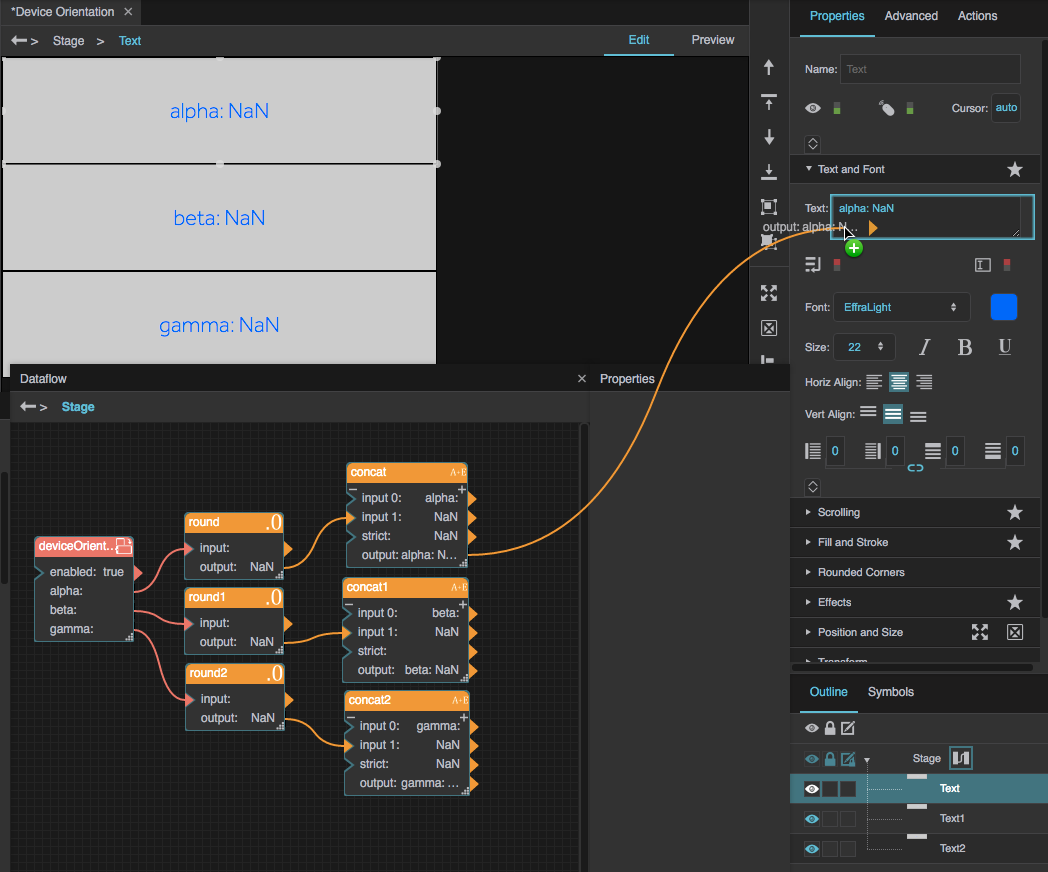
 | The rounded alpha value, concatenated with an identifying text string, is bound to the Text property of the Text component. When the page is opened on a device that monitors orientation, the text component will report the alpha value. |