Raw SVG Repeater
The raw SVG repeater accepts SVG code and repeats the specified image once for each row of data in a table.
For a detailed reference of properties that affect raw SVG repeaters, see Common Properties and Raw SVG Repeater Properties.
To learn more about SVG and the defs element, see an online reference like this one.
To create an SVG, you can use a WYSIWYG SVG editor like this one.

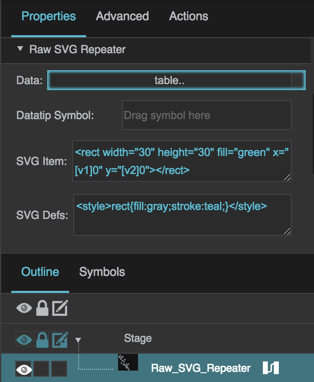
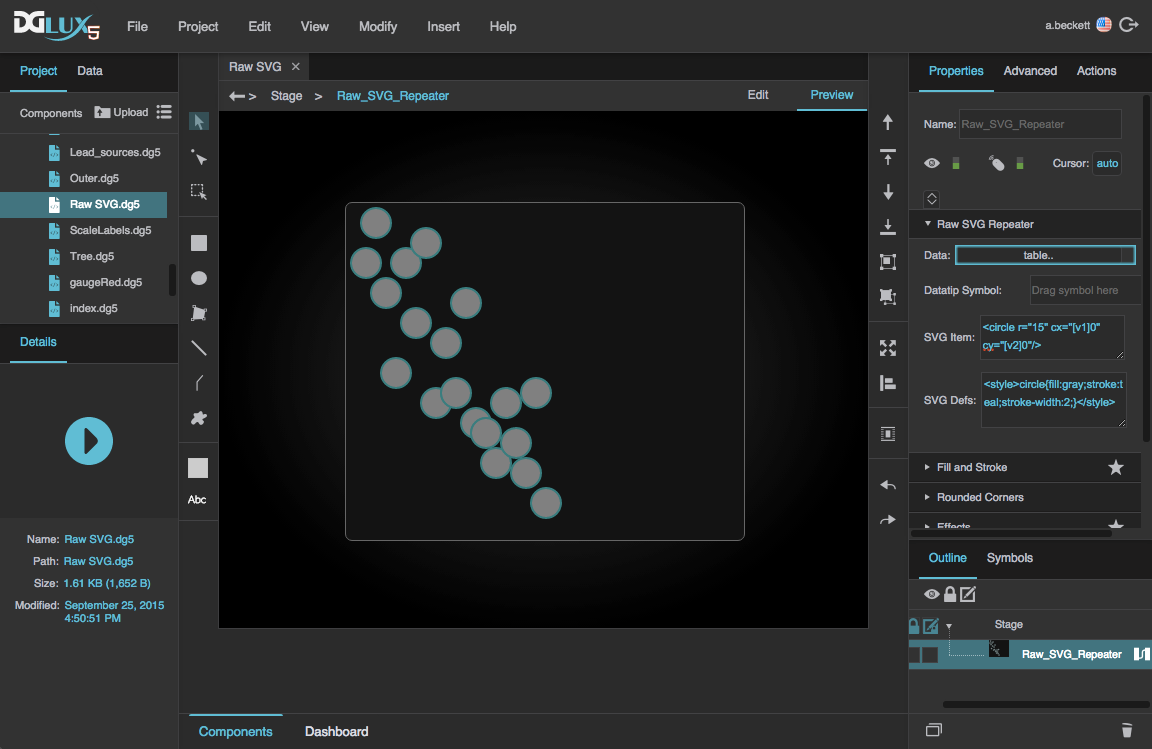
A raw SVG repeater component in DGLux5
Create a raw SVG repeater
To create a raw SVG repeater:
- Right-click in the Outline or Document window, and select Insert > Charts > Raw SVG Repeater.
- Load data in the dataflow, using the steps in Working with Tables.
- With the raw SVG repeater selected, in the Property Inspector:
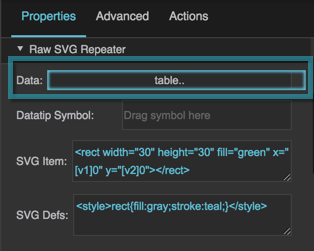
- Link the dataflow table to the Data property.
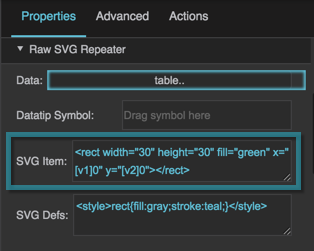
- For SVG Item, enter the code that defines your SVG.
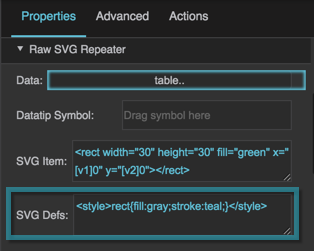
- For SVG Defs, enter the SVG defs, if any.
Optionally, you can also add a symbol to use as a datatip. A datatip appears when the user mouses over an SVG instance.
Example
Here is an example. For another example, see Raw SVG Repeater Properties. You can also create your SVG code using a WYSIWYG SVG editor like this one.
SVG Item
<circle r="15" cx="[v1]0" cy="[v2]0"/>
SVG Defs
<style>circle{fill:gray;stroke:teal;stroke-width:2;}</style>