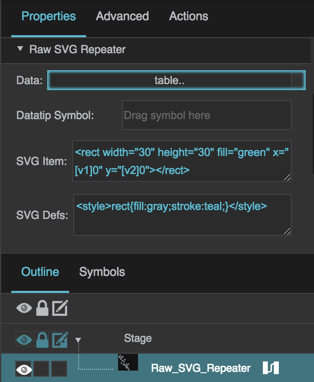
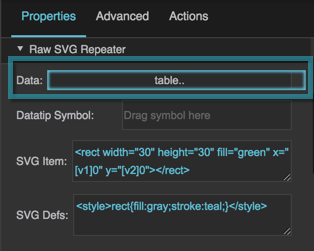
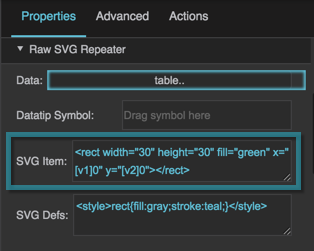
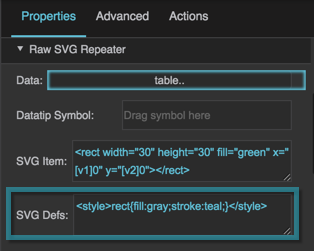
Raw SVG Repeater Properties
These properties affect raw SVG repeaters.
For a guide to using raw SVG repeaters, see Raw SVG Repeater.
You can create your SVG code using a WYSIWYG SVG editor like this one.
Raw SVG repeaters are also affected by Common Properties.