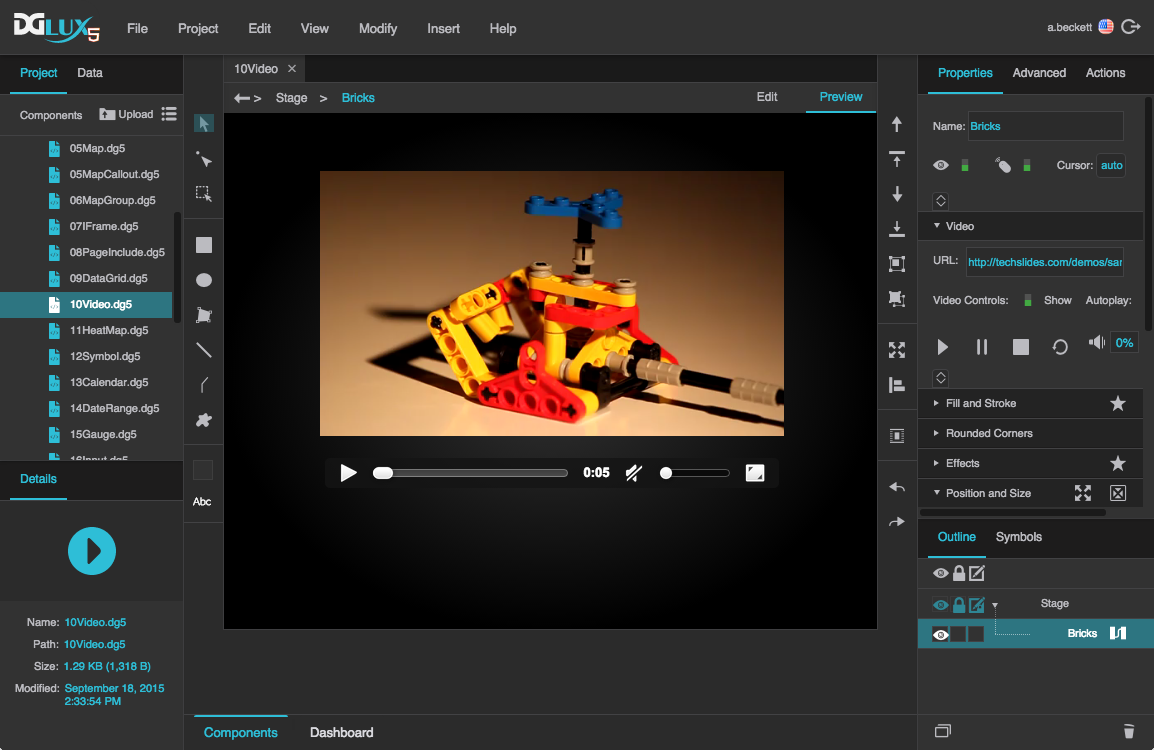
Video
The video component allows you to embed a video file in your page. It supports all video formats supported by the browser. The browser must support both the file format and the profile with which the video is encoded.
Note
Some individuals files do not play in a browser that supports their file format. This failure happens when MP4 files are encoded with a profile that the browser does not support. If you experience this failure, check your video's profile. The Baseline profile is most likely to be supported. See articles like this one for more information.
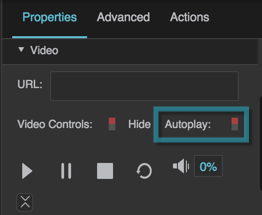
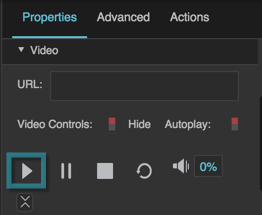
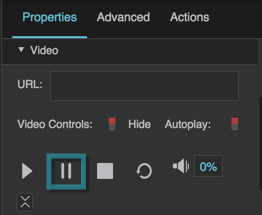
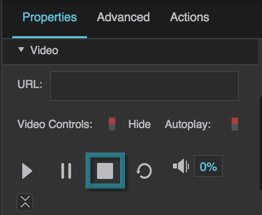
For a detailed reference of properties that affect video components, see Common Properties and Video Properties.
Create a Video Component
Before you create a video component, you might want to load your video into the project. You can also use videos stored at external URLs.
To load a video:
- Drag the video file from your file system onto the DGLux5 environment.
When prompted to upload the video, click Yes.
Your video is uploaded to the
assetsfolder in the Project panel.
To create a video component:
- Right-click in the Outline or Document window, and select Insert > Components > Video.
- In the Outline or Document window, select the video component.
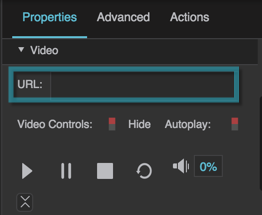
In the Property Inspector, under URL, click the folder icon, and select the video.
If the video is stored outside this project, enter the full URL of the video instead.