Keyboard Event
| Block Group: | Logic |
| Icon: |  |
Listens for a keyboard event and returns a code for the key that caused the event. Fires a trigger when the event is detected.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- input (event)
- active (boolean)
- fastResponse (boolean)
- filter (string)
- output (type)
input specifies the event that triggers this block. Make sure that you have selected the correct parent element for the event, and then find the event in the Advanced properties and bind it to this property. Valid events are:
- onKeyDown – The user depresses a key while the element is in focus.
- onKeyUp – The user releases the depressed key.
active sets or returns whether this block is currently listening for the specified event.
fastResponse determines whether the fastResponse feature is enabled. Use this feature when you troubleshoot performance speed issues relating to this block.
- TRUE: The execution of this block’s event is slightly prioritized, and the queue is kept clear.
- FALSE: This is the default behavior.
filter specifies the keystroke to listen for. This can be a character, or one of the following strings:
- “esc” – Escape key
- “enter” – Enter or Return key
- “up” – Up arrow
- “down” – Down arrow
- “left” – Left arrow
- “right” – Right arrow
- Combination strings such as “alt+enter”
Do not include quotation marks.
output fires when the specified event occurs.
Output Properties
These properties can give output. They cannot take input.
- event (event)
- keyCode (string)
- ctrl (boolean)
- alt (boolean)
- shift (boolean)
- meta (boolean)
event returns the name of the event type that triggers this block, such as onKeyDown.
keyCode returns the key code of the last key to undergo key down or key up, whichever was specified. Refer to instances of JavaScript keyCode.
ctrl for an onKeyUp event, returns whether Ctrl is still being held, if it was held with the last key typed. For anOnKeyDown event, returns whether Ctrl was the last key down.
alt for an onKeyUp event, returns whether Alt is still being held, if it was held with the last key typed. For anOnKeyDown event, returns whether Alt was the last key down.
shift for an onKeyUp event, returns whether Shift is still being held, if it was held with the last key typed. For anOnKeyDown event, returns whether Shift was the last key down.
meta for an onKeyUp event, returns whether Meta is still being held, if it was held with the last key typed. For anOnKeyDown event, returns whether Meta was the last key down.
Model
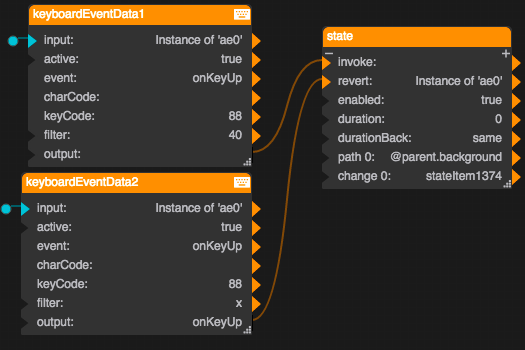
This is a basic use of the block.
| Dataflow Model | Description |
|---|---|
 | When the user types z the background color changes, and when the user types x the color is reverted. |
Use Cases
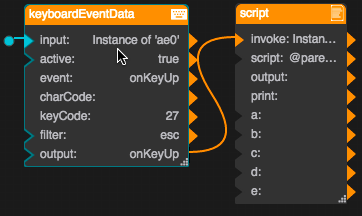
To force a text input component to revert to its placeholder text when the user types the Esc key:
- Insert a text input component.
- Set the text input component’s focusable Advanced property to TRUE.
- Bind the text input component’s onKeyUp Advanced property to the input property of the Keyboard Event block.
- In the filter field of the Keyboard Event block, type
esc. - Bind the output property of the Keyboard Event block to the input property of the Script block.
- In the script field of the Script block, type:
@parent.unfocus = Math.random(); @parent.value = @parent.placeholder.value;
Now, when the user starts entering text in the component and presses the Esc key, the text reverts to the placeholder.
More Resources
This thread in the DGLogik Community Forum shows a use case for the block: