Table of Contents
Drag Size
| Block Group: | Logic |
| Icon: |  |
Allows the user to resize an object by dragging that object or one of its children.
For information on using dataflow blocks, see Dataflow.
Input/Output Properties
These properties can take input and give output.
- dragStart (trigger)
- dragEnd (trigger)
- percents (boolean)
- minWidth (number)
- minHeight (number)
- maxWidth (number)
- maxHeight (number)
- dragMode (string)
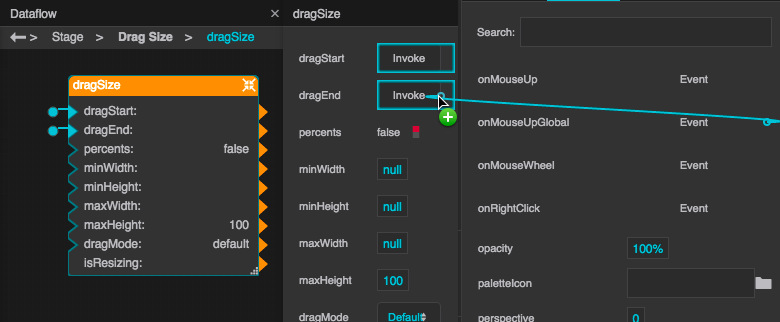
dragStart specifies the mouse event that starts moving the object. Typically, this is the onMouseDown event for the child. In that case, find the event in the child’s Advanced properties, and bind it to this property.
dragEnd specifies the event that stops moving the object. Typically, this is onMouseUpGlobal.
percents determines whether the minWidth, minHeight, maxWidth, and maxHeight properties are pixel values or percent values.
- TRUE: The width values are a percentage of the width of the parent of the element being resized. The height values are a percentage of the height of the parent of the element being resized.
- FALSE: The values are in pixels.
minWidth specifies the smallest width that the element can be resized to, as a pixel value or a percentage of its parent’s width.
minHeight specifies the smallest height that the element can be resized to, as a pixel value or a percentage of its parent’s height.
maxWidth specifies the largest width that the element can be resized to, as a pixel value or a percentage of its parent’s width.
maxHeight specifies the largest height that the element can be resized to, as a pixel value or a percentage of its parent’s height.
dragMode specifies restrictions on the direction of resizing.
- maxWidth: Resizing is not restricted.
- maxHeight: The user can resize the object vertically by dragging, but not horizontally.
- dragMode: The user can resize the object horizontally by dragging, but not vertically.
Output Properties
These properties can give output. They cannot take input.
- isResizing (boolean)
isResizing returns TRUE if the dragStart event for this block has occurred and the dragEnd event has not occurred yet.
Remarks
- Using onMouseUpGlobal ensures that the resize works correctly, even if the parent’s size is restricted and the cursor leaves the parent bounds. Using onMouseUp can cause problems in this situation.
- To change to a resize cursor when the user mouses over the object, select the object, and in the Property Inspector, for the Cursor property, choose the resize cursor.
Model
This is a basic use of the block.
Use Cases
Typically, a small child image in the lower right-hand corner of a group is used to resize the entire group. To create this effect:
- Open dataflow for the group, and add a Drag Size block.
- Select the child in the Outline.
- Bind the child’s onMouseDown Advanced property to the block’s dragStart property.
- Bind the child’s onMouseUpGlobal Advanced property to the block’s dragEnd property.
Tip
Make sure the Drag Size block belongs to the group, not the child. If it belongs to the child, delete the block and start again.
This thread in the DGLogik Community Forum shows a use case for the block: