Table of Contents
IFrame
The IFrame component allows you to embed web content in your page. This component has several uses.
For a detailed reference of properties that affect IFrames, see Common Properties and IFrame Properties.
Embed Web Content
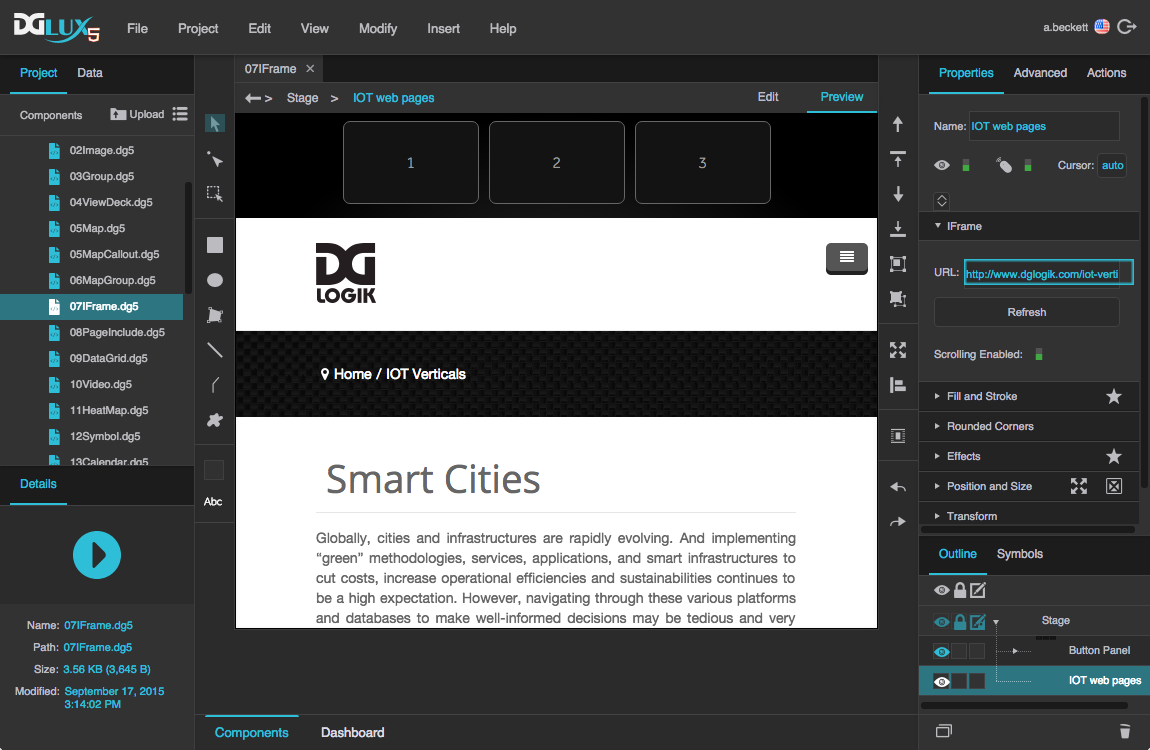
To create an IFrame component that embeds web content in your page:
- In the Outline or Document window, right-click and select Insert > Components > IFrame.
- In the Property Inspector, under IFrame, specify the URL.
Embed PDF
To embed a PDF file in your page:
- Upload the PDF file to the project's
assetsfolder. - Insert an IFrame component.
For the URL of the IFrame component, drag the PDF file from the Project panel.
The PDF is embedded in the page.
Enable Page Changes with Button Control
You can create a button panel that lets the user determine which URL is loaded in an IFrame. There are several ways to do this. These steps show you how to achieve this effect using a Case dataflow block. Alternatively, you could create an onClick action for each button, as shown in this video, or you could create a button symbol that holds the URL as one of its parameters.
To use a Case block for IFrame navigation:
- Right-click the Stage in the Outline or Document window, and select Insert > Components > IFrame.
- Create the button panel:
- Right-click the Stage and select Insert > Components > Group.
- In the Property Inspector, set the Layout property of the group to Horizontal or Vertical.
Insert a text component within the group.
This is your first button. Optionally, style your button using properties and actions.
- When your button is styled, select it in the Outline and click
 Duplicate until you have the correct number of buttons.
Duplicate until you have the correct number of buttons. - Change the text that appears in each button. Each button should refer to the page that it opens.
- In the Outline, select the group.
- In the Property Inspector, set Selection to
 Single Select.
Single Select. - Right-click the IFrame, and select
 Dataflow.
Dataflow. - In the dataflow window, expand Logic, and add a Case block:
- Drag the Case block to the dataflow window.
- Inside the block, click the
 plus sign until the number of case n properties matches the number of URLs you want.
plus sign until the number of case n properties matches the number of URLs you want. - Set op to equals.
- Bind the Selection Index property of the group to the input property of the Case block.
- For each case n property, enter an index number in your group.
- For each then n property, enter the URL.
- For else, enter a default path, or leave it null.
- Bind the output property of the case block to the URL property of the IFrame.
Implement Custom JavaScript
You can use the IFrame component to implement custom JavaScript in your page. For detailed instructions, see Adding a Custom JavaScript Component.
Embed Video
One use of the IFrame component is to embed a video that is hosted on another website such as Vimeo or YouTube.
To upload and embed a video file, use the Video component.
To embed a video from the web:
Copy the URL for the video player.
To get a link, click on Embed (YouTube) or Share (Vimeo).
- Right-click in the Outline or Document window, and select Insert > Components > IFrame.
- Make sure the IFrame is selected, and in the Property Inspector, under IFrame, paste the URL.
Troubleshooting
If you try to load HTTP content using IFrame on HTTPS DGLux installation, browsers including Chrome do not allow such thing by default. It is not secure to load HTTP content via an HTTPS connection since that content might be compromised. So for the IFrame to work properly you need to load it from a server with HTTPS.
Another potential obstacle is Origin Policy which browser has to follow. Some domains (for example, google.com) send a header X-Frame-Options that disallow loading a page in an IFrame from the domain different from the origin. More on this topic here. However, some of the web services are more “friendly", for example, Youtube. So basically you need to make sure that the web server of the page you’re trying to load doesn’t send such a header. Use Developer Tools in Chrome to see all the error messages related to that.