Calendar Properties
These properties affect the calendar component.
For a guide to using the calendar component, see Calendar.
Calendar components are also affected by Common Properties.
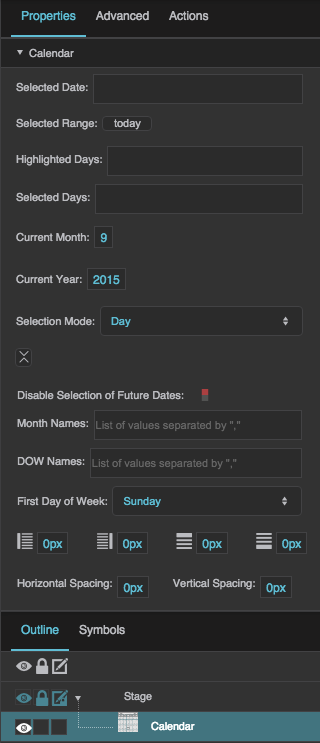
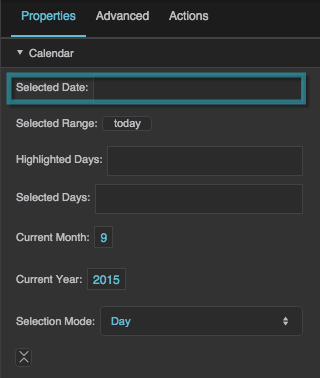
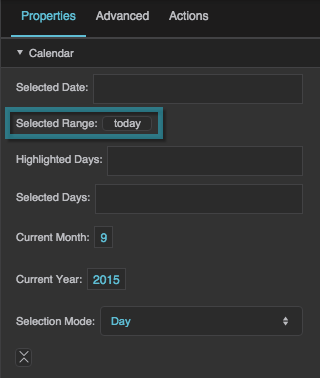
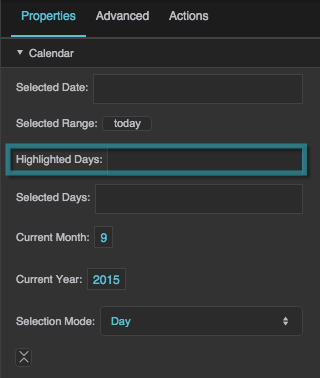
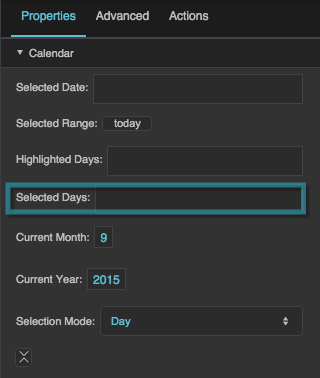
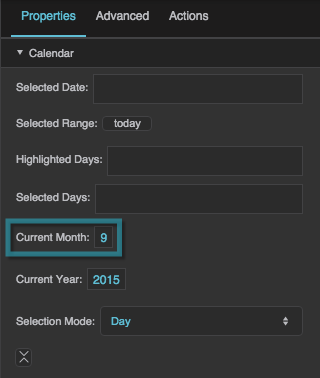
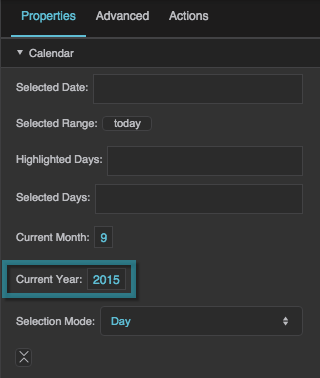
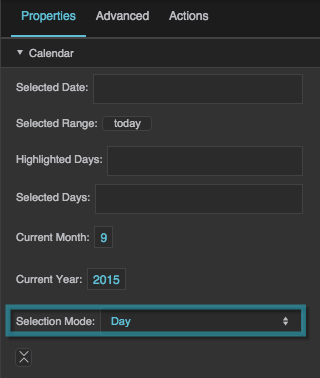
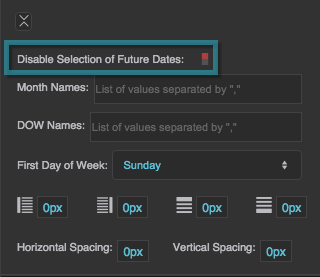
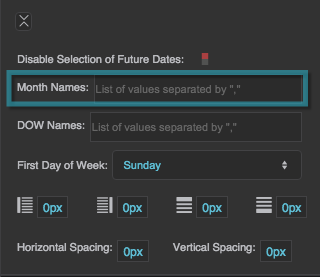
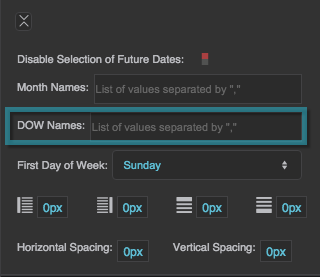
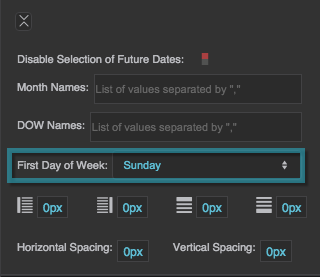
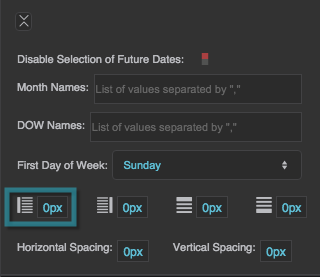
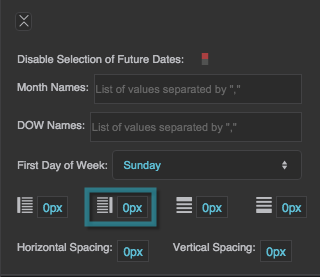
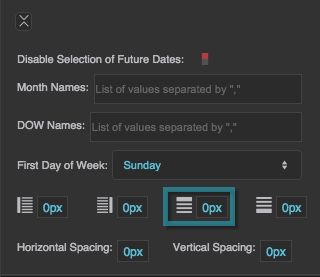
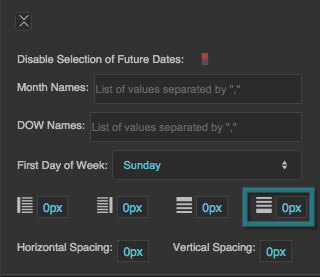
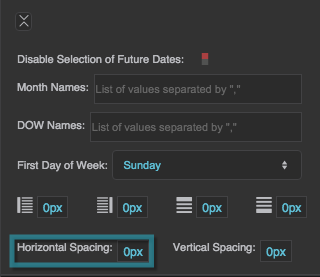
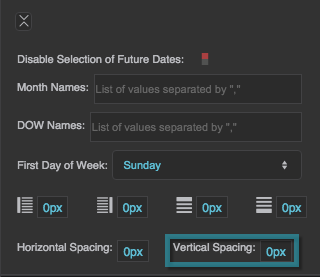
Calendar Properties
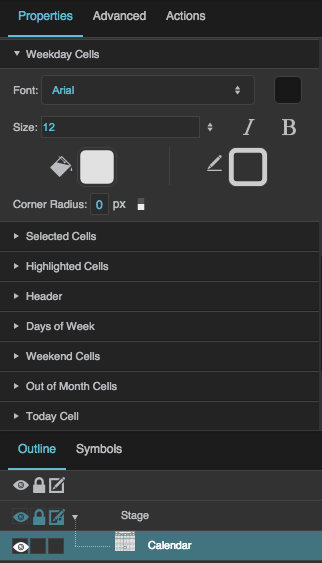
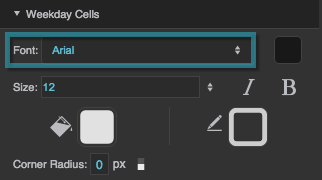
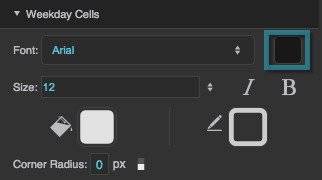
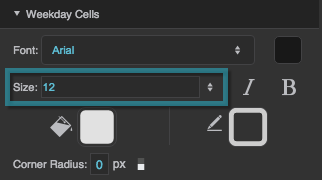
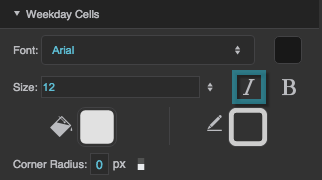
Calendar Cell Properties
These properties affect groups of cells.
These groups of cells can be affected by Cell properties:
- Weekday cells — The calendar cells for Monday through Friday
- Selected cells — The cells the user clicks
- Highlighted cells — The cells the user mouses over, or the highlighted cells specified using the Property Inspector
- Days of Week — The column headers that hold the days of the week
- Weekend cells — The calendar cells for Saturday and Sunday
- Out of Month cells — The calendar cells that are showing for the previous and next months
- Today cell — The calendar cell for today
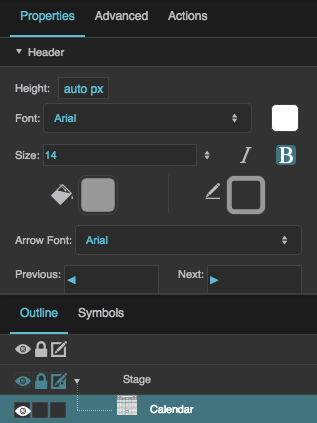
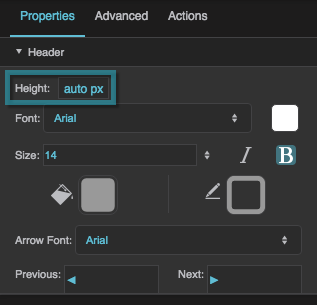
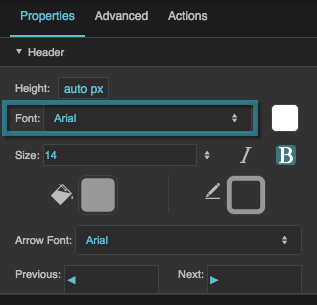
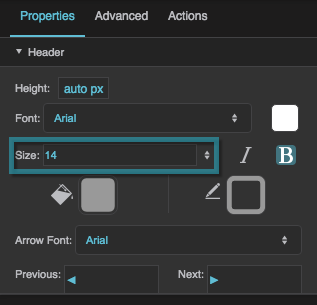
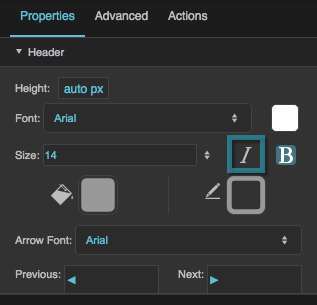
Calendar Header Properties
These properties affect the calendar's header. The header typically contains the month name and arrow buttons for the next and previous months.