Scrolling Properties
These properties affect the scrolling behavior of the element.

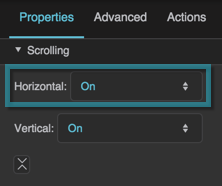
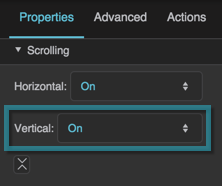
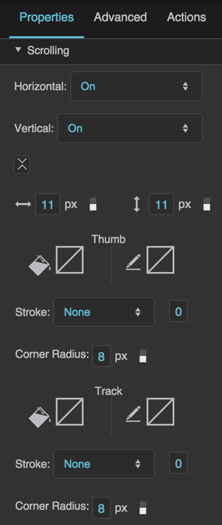
The Scrolling properties in the Property Inspector
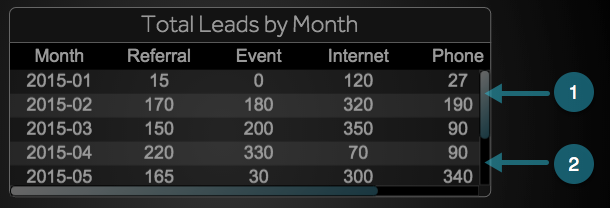
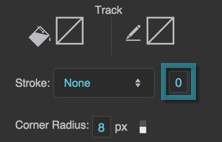
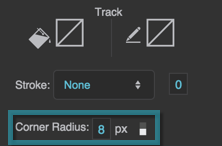
Scrolling properties affect the appearance of the scrollbar's thumb and track. The thumb is the part of the scrollbar that the user can move, and the track is the area in which the thumb moves.
Important
Thumb and track properties are supported only in Chrome. In other browsers, the appearance of the thumb and track are specified by the browser. This is true of both Edit mode and the Viewer.