Table of Contents
Image Properties
These properties affect the contents of the image component.
For a guide to using the image component, see Image.
Image components are also affected by Common Properties.

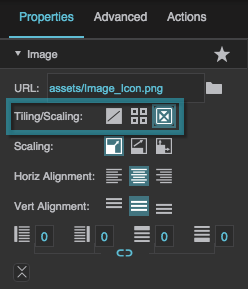
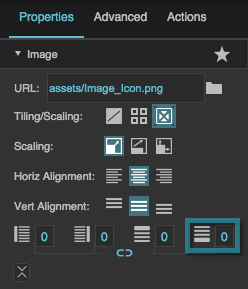
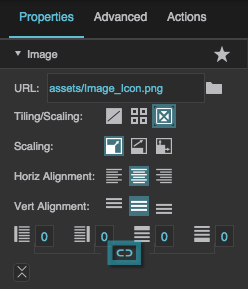
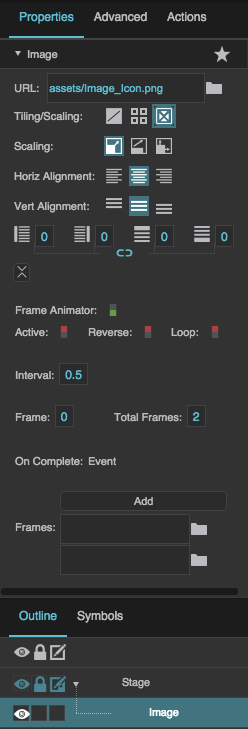
The Image properties in the Property Inspector

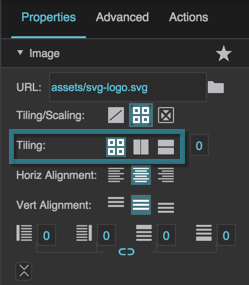
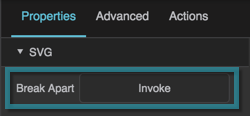
The SVG properties in the Property Inspector
Image Properties
URL
URL
URL
Defines the path where the image is located. Click the folder icon to select or upload an image, or enter a relative URL within the project, such as assets/image.png. You can also enter any absolute URL, even if it is outside of your project or DGLux.
You can also drag the file from your computer:
- Drag the image onto DGLux5.
- When prompted to upload the image, click Yes. Your image is uploaded. It can be found under the
assetsfolder in the Project Tree.
You can use any image format that is supported by the user's browser.
Tiling/Scaling
Tiling/Scaling
Tiling/Scaling
Determines whether the image tiles (repeats to fill the container) or scales (changes size to match the container).
 No Tiling
No Tiling
The image does not tile or scale. An image larger than its container is clipped.
 Tiling
Tiling
The image tiles to fill the container either horizontally, vertically, or both horizontally and vertically.
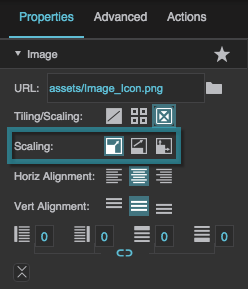
 Scaling
Scaling
The image scales to the size of the container.
Tiling Options
Tiling Options
Tiling Options
Determines whether the image tiles (repeats to fill the container) horizontally, vertically, or both horizontally and vertically.
 Repeat
Repeat
The image tiles horizontally and vertically.
 Repeat Horizontally
Repeat Horizontally
The image tiles horizontally only. One row of tiles appears.
 Repeat Vertically
Repeat Vertically
The image tiles vertically only. One column of tiles appears.
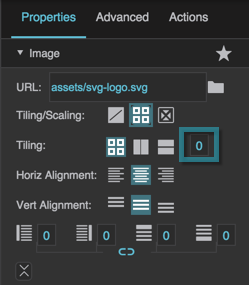
Tiling Angle
Tiling Angle
Scaling Options
Scaling Options
Scaling Options
Determines how the image scales (changes size to match the container).
 Contain
Contain
The image scales while maintaining its aspect ratio. Part of the container might be empty.
 Cover
Cover
The image scales to fill the container while maintaining its aspect ratio. Any part of the image that overflows the container is clipped.
 Stretch
Stretch
The image stretches to cover the container. The image’s aspect ratio is not maintained.
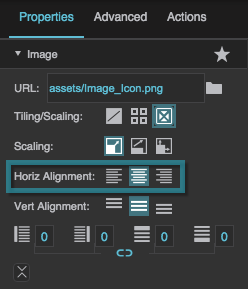
Horizontal Alignment
Horizontal Alignment
Horizontal Alignment
Determines how images or tiles are horizontally aligned.
 Left
Left
The leftmost edge of the image or tiles is justified to the left container boundary.
 Center
Center
The image or tiles are horizontally centered.
 Right
Right
The rightmost edge of the image or tiles is justified to the right container boundary.
Vertical Alignment
Vertical Alignment
Vertical Alignment
Determines how images or tiles are vertically aligned.
 Top
Top
The topmost edge of the image or tiles is justified to the top container boundary.
 Middle
Middle
The image or tiles are vertically centered.
 Bottom
Bottom
The bottommost edge of the image or tiles is justified to the bottom container boundary.
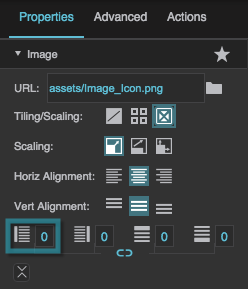
Left Padding
Left Padding
Left Padding
Defines a number of pixels of space between the left container boundary and the leftmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
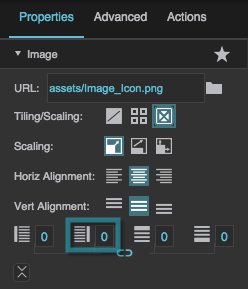
Right Padding
Right Padding
Right Padding
Defines a number of pixels of space between the right container boundary and the rightmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
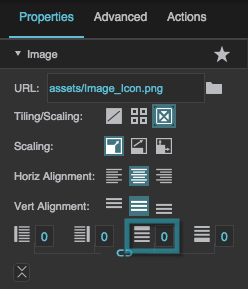
Top Padding
Top Padding
Top Padding
Defines a number of pixels of space between the top container boundary and the topmost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Bottom Padding
Bottom Padding
Bottom Padding
Defines a number of pixels of space between the bottom container boundary and the bottommost edge of the content. Negative numbers are not allowed.
Paddings are part of an object's width and height. See Borders, Padding, and Content Size.
Link Paddings
Link Paddings
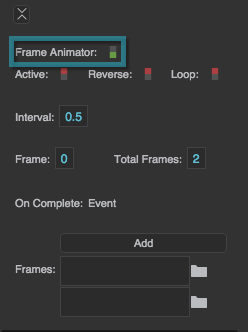
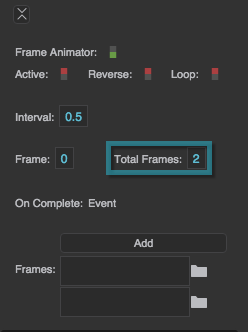
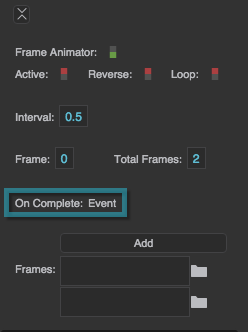
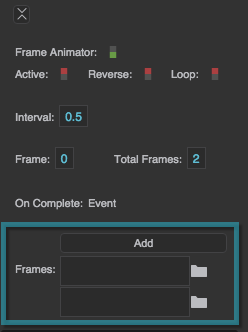
Frame Animator
Frame Animator
Frame Animator
Specifies whether the image component animates a specified list of frames.
The image defined by the URL property is displayed only when the animation is not active.
Frame animators can be used to create moving images, such as a running fan or moving dampers.
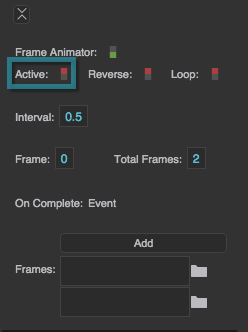
Active
Active
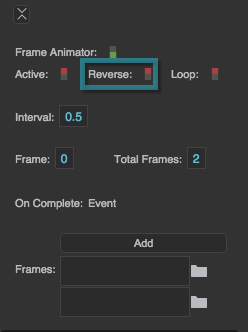
Reverse
Reverse
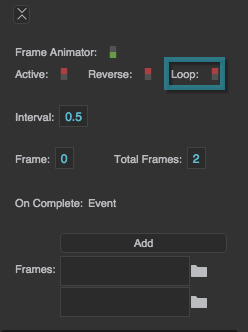
Loop
Loop
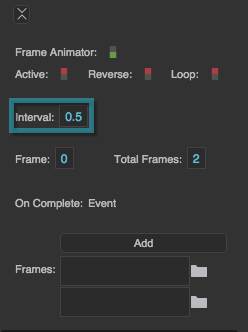
Interval
Interval
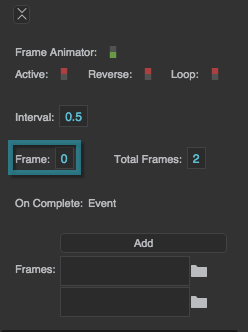
Frame Index
Frame Index
Total Frames
Total Frames
On Complete
On Complete
Frames
Frames