Designing Gauges
A gauge is a widget that displays the current value of a data metric. Gauges can include a scale on which the current value is marked. They also can include a text readout of the current value. As with all objects in DGLux5, you can use bindings to ensure that the properties of a gauge will change depending on the current data. DGLux5 includes pre-made gauges, and you can also design your own.
For a detailed reference of properties that affect gauges, see Common Properties and Gauge Scale Properties.
Video Tutorial: Creating Custom Gauges in DGLux5
Use a Pre-Made DGLux5 Gauge
To use a pre-made DGLux5 gauge widget, you must have the Dashboard widget library installed. A normal DGLux5 installation includes this library.
To use a pre-made gauge:
- Import the
Dashboardwidget library into your project, by following the steps in Import a Widget Library. - In the widget palette at the bottom of the screen, expand Dashboard and then Gauges to display the pre-made DGLux5 gauges.
Find the gauge you want, and drag it to the Document window.
This inserts the gauge widget in your file.
- Make sure the gauge that you inserted is selected, and then in the Property Inspector, under Symbol, edit the properties of the gauge according to the following table. Which properties are available depends on which widget you choose.
| Property Name | Importance, When Available | Steps |
|---|---|---|
| Value or Status | Crucial | Bind a data metric to this property using the steps in Bind from a Data Metric. Alternatively, you can bind a data value that has been loaded by a Data Services block in the dataflow. |
| On | Crucial | Bind the same data metric to On that you bound to Value or Status. Value holds the string value for text readouts, and On holds the boolean value for determining other properties, such as color. |
| Units | Important | Enter the units, such as "kW," "cfm," or "acres." |
| Min and Max, or Min_Range and Max_Range | Important | Edit the lowest and highest values for the gauge scale. |
| Title | Important | Enter a title for the gauge, such as "Airflow." |
| Target | Optional | Enter the target value for this metric. If the target value changes based on other factors, you can use the dataflow to define a dynamic target value, and bind the result to Target. |
| Various color properties | Optional | Choose the colors for the appropriate gauge pieces and conditions. |
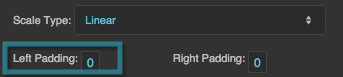
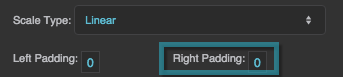
| Start Angle, End Angle | Optional | Edit the positions on the circle where you want the gauge scales to start and end. |
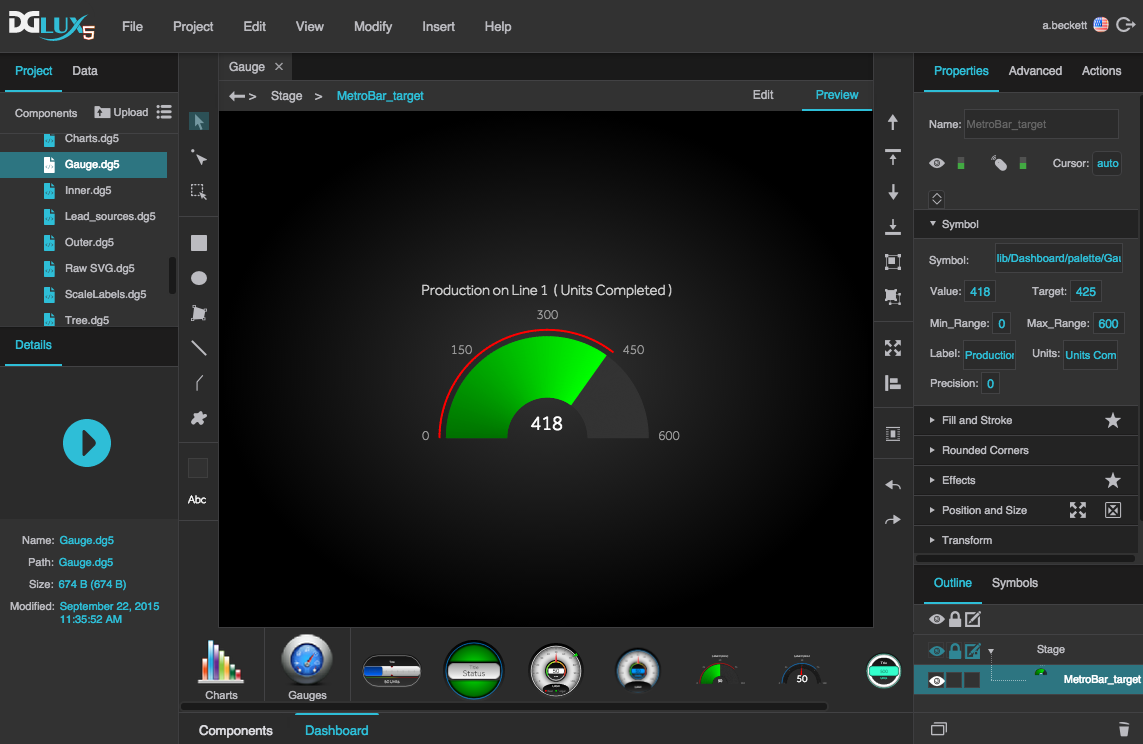
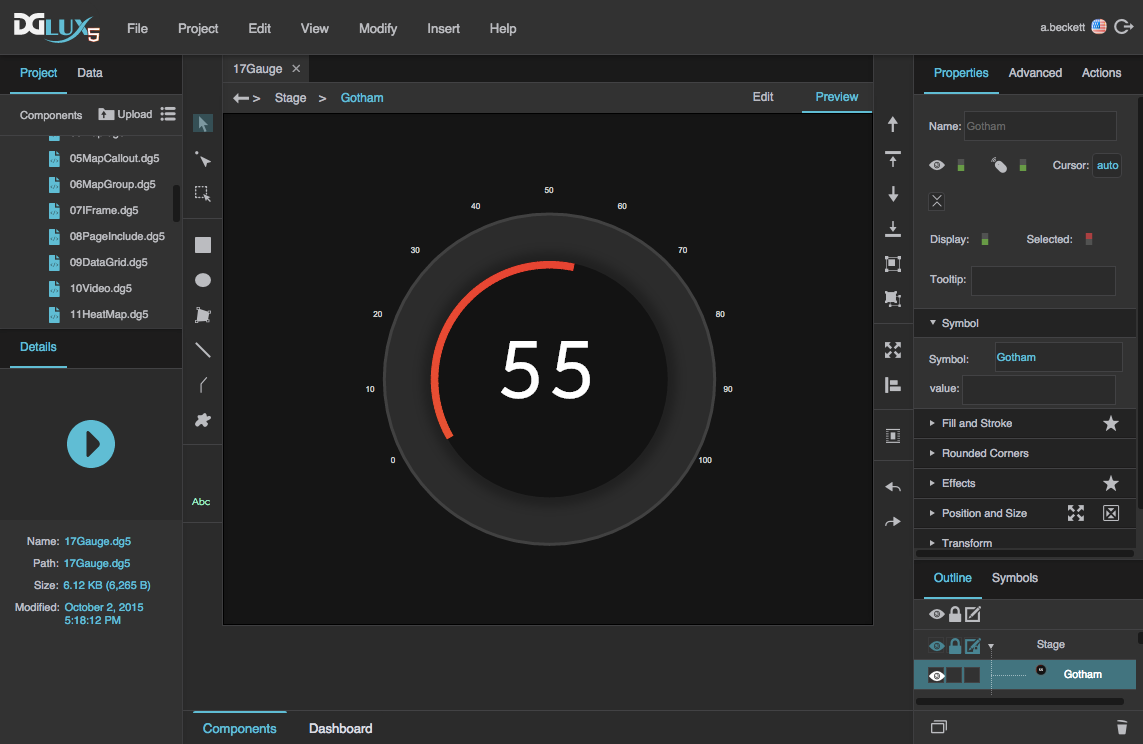
Create an Example Gauge
These steps create a basic, data-driven gauge widget with a track scale, label scale, and text readout. First, you style the appearance of the gauge. Next, you configure the gauge's behavior in reaction to data. Finally, you tie live data to the gauge.
Work from a Mockup
If you want to create a gauge based on a mockup:
- Insert the mockup image on the stage.
- In the Outline, next to the image, click the empty square in the
 lock column so that a lock icon appears. This prevents you from editing the image.
lock column so that a lock icon appears. This prevents you from editing the image. - Refer to the image as you work, and then delete it when you are done.
If your mockup does not include color codes, use a color picker browser plugin to match colors. You can paste the hex values into the DGLux5 fill and stroke pop-ups.
Style the Gauge Appearance
To style the gauge appearance:
- Create a group:
- Right-click in the Outline or Document window and select Insert > Components > Group.
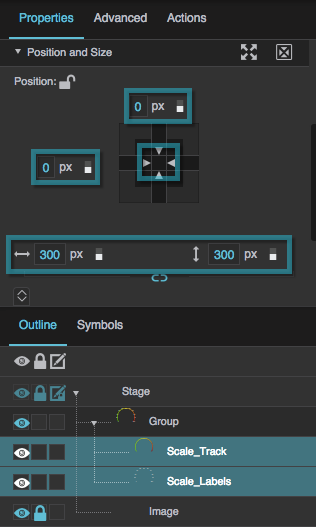
- In the Property Inspector, under Position and Size, set the width and height of the group to 300px and 300px. You can make the size dynamic when the gauge is finished.
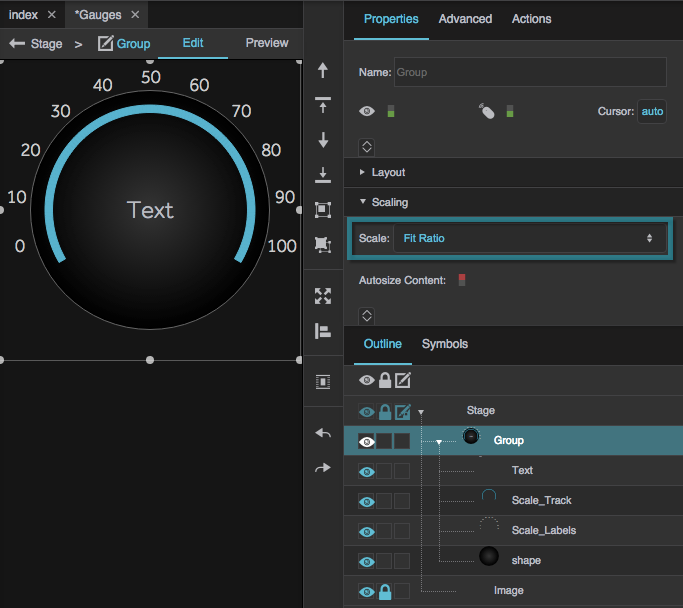
- Create scales inside the group:
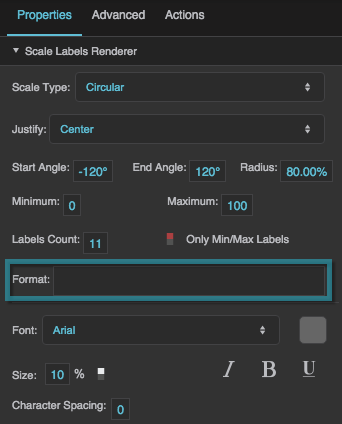
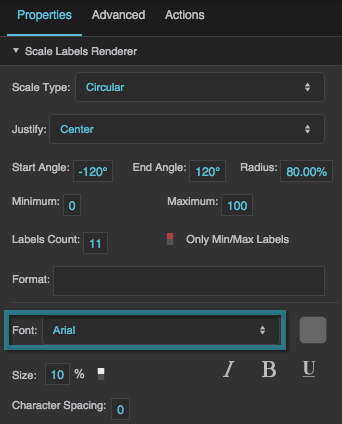
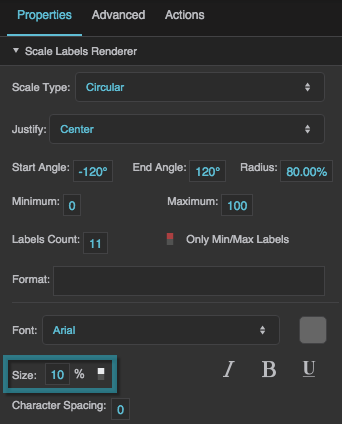
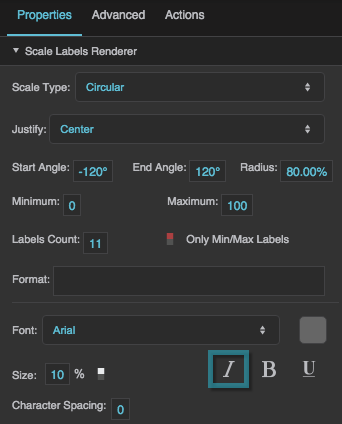
- Right-click the group and select Insert > Gauge > Scale Labels.
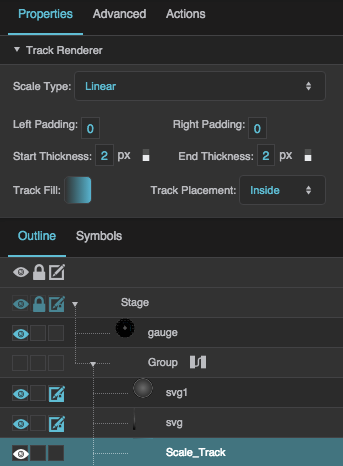
- Right-click the group again, and select Insert > Gauge > Scale Track.
- Select both scale components by Shift+clicking them in the Outline, and then set the width and height to 300px and 300px.
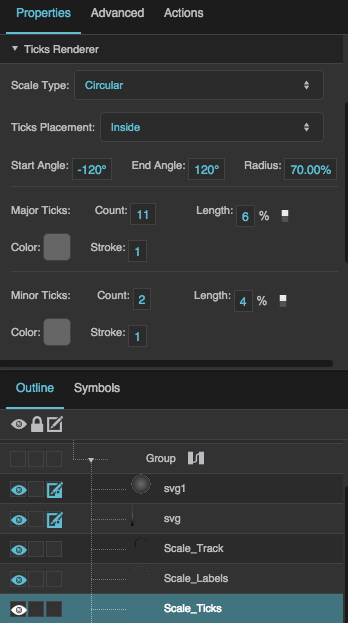
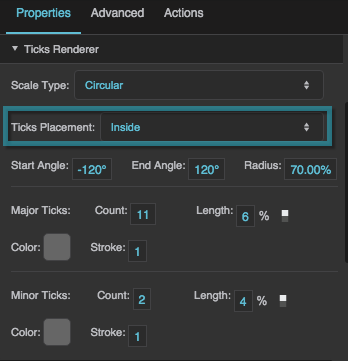
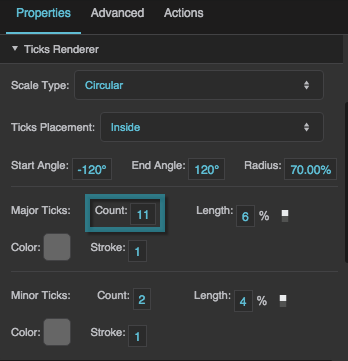
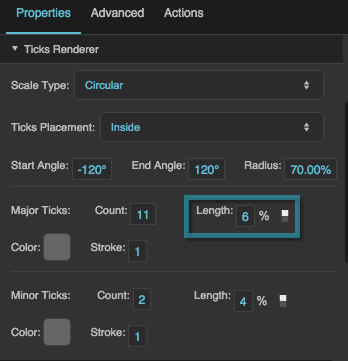
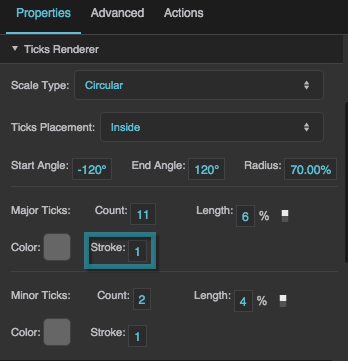
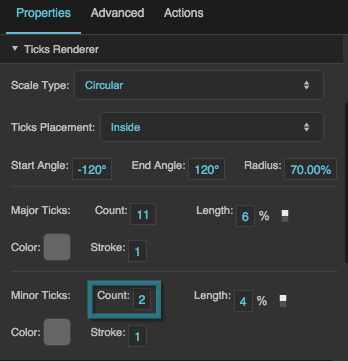
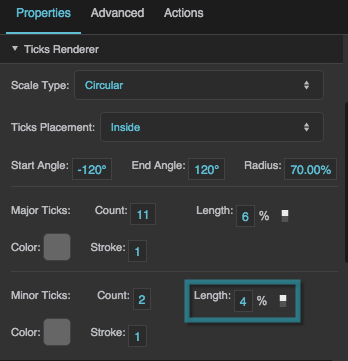
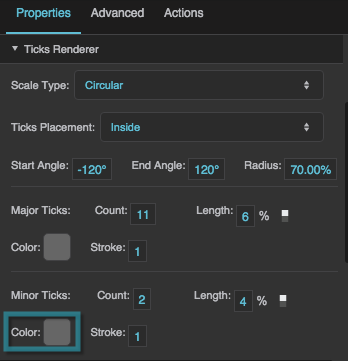
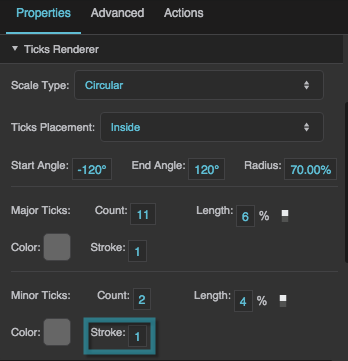
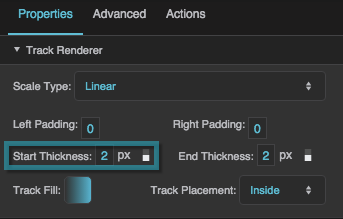
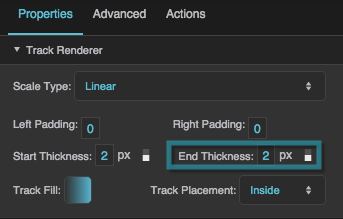
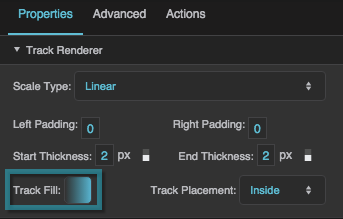
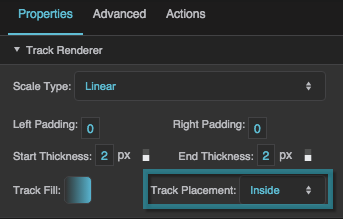
- In the Outline, select the scale track, and then set its properties:
- Set Radius to 70%.
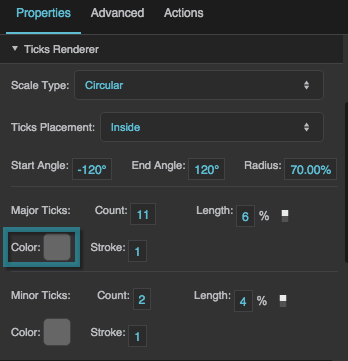
Set Track Fill to the fill that you want.
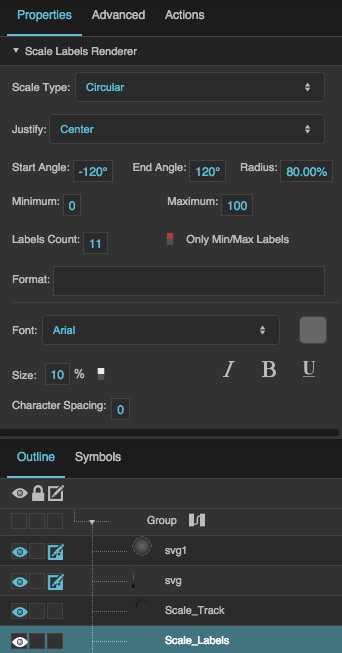
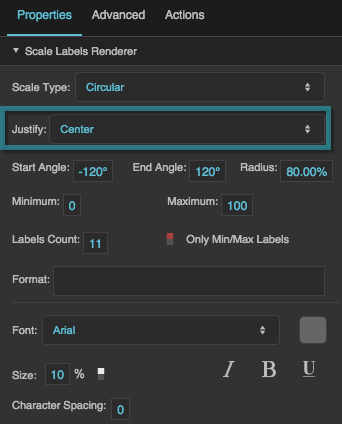
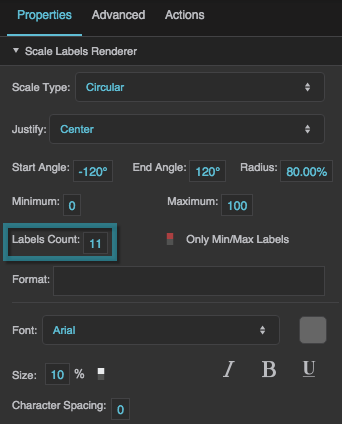
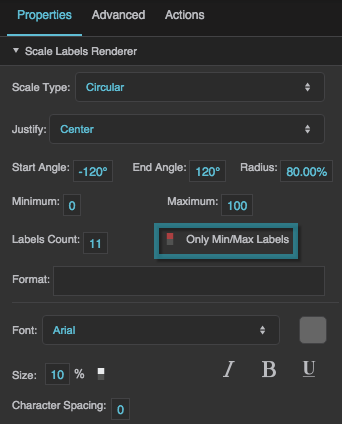
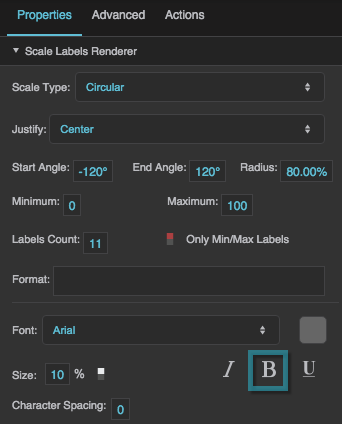
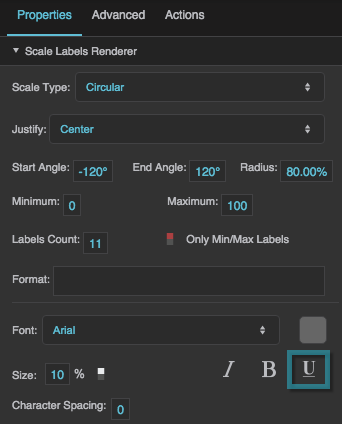
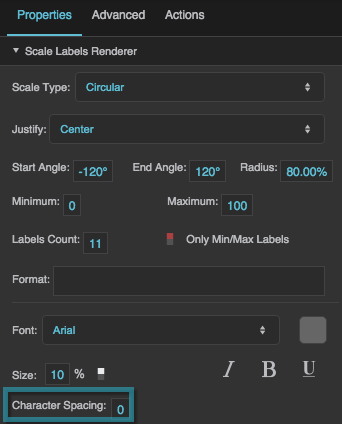
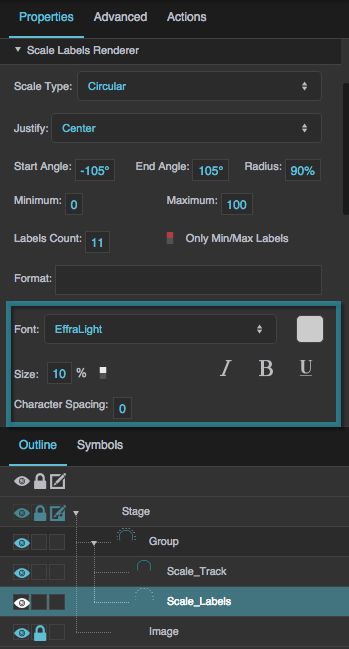
- In the Outline, select the scale labels, and then set the properties:
- Set Radius to 90%.
- Create a text readout:
- In the Outline, right-click the group, and select Insert > Components > Text.
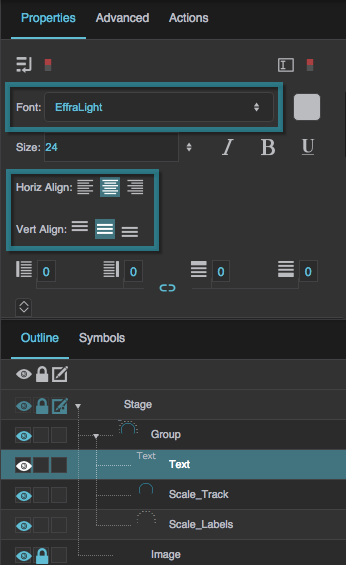
- Set the text component's font styling to your preferred styling.
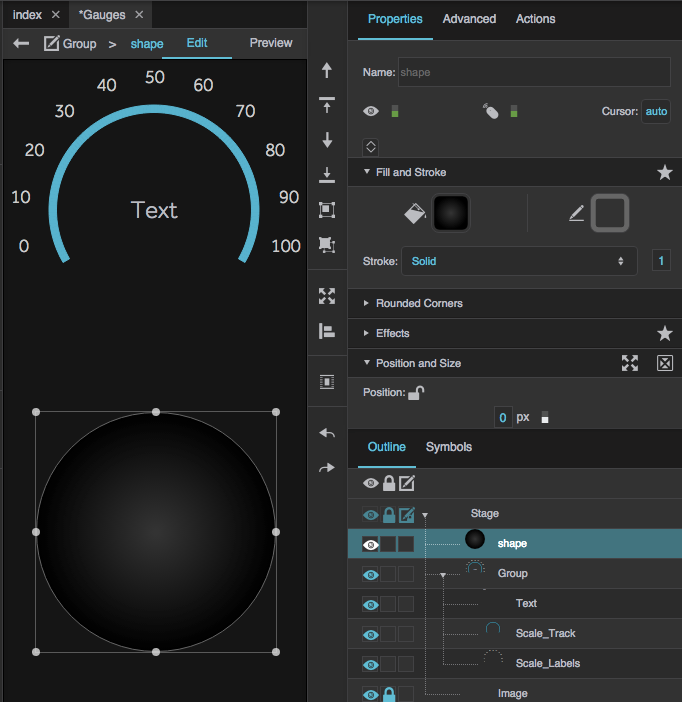
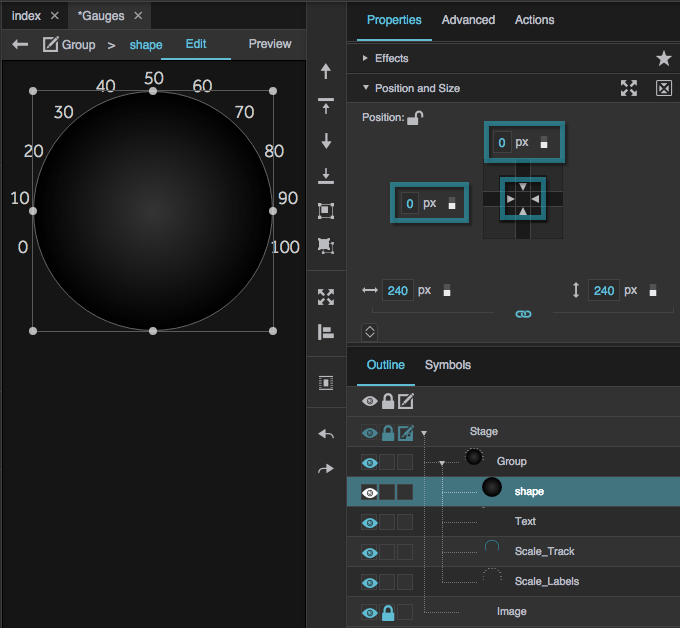
- Create one or more circles to go behind the gauge information.
- Use the
 Ellipse tool. Hold Shift while dragging the tool to create a circle.
Ellipse tool. Hold Shift while dragging the tool to create a circle. - Drag the circles into the group to add them.
Create the Gauge Behavior
To create some behavior for this gauge:
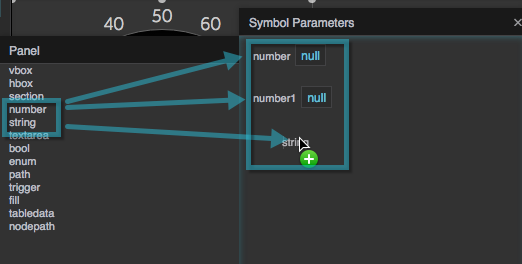
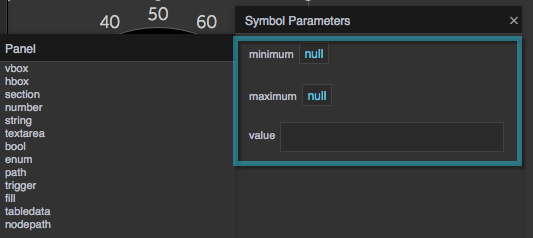
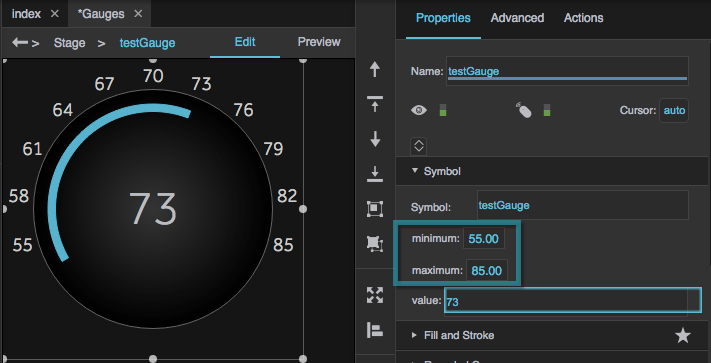
- Add symbol parameters:
- Name the two number parameters minimum and maximum, by double-clicking the labels and editing them.
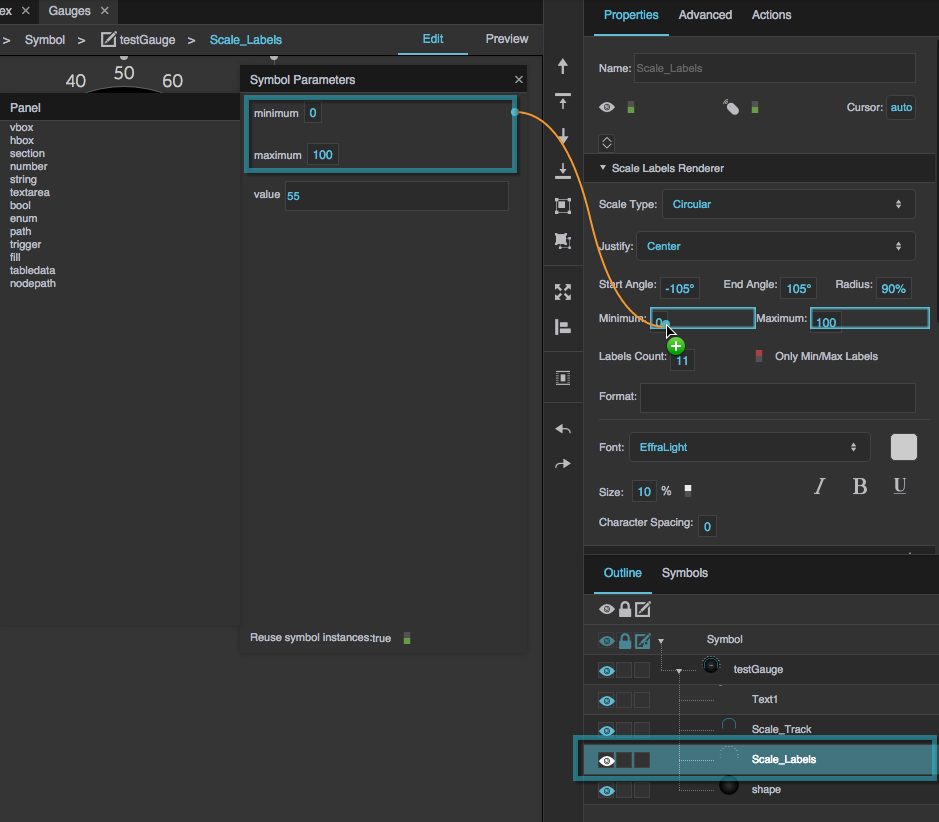
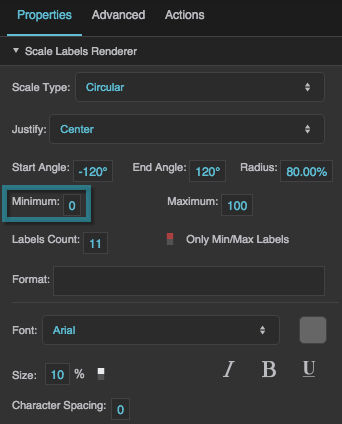
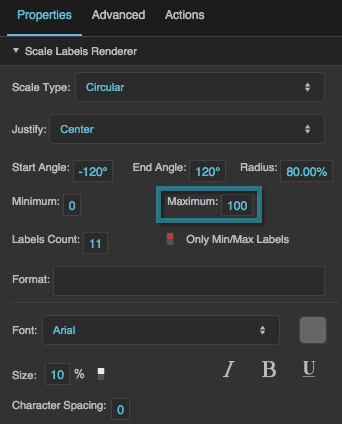
- In the Outline, select the Scale Labels component.
Bind the minimum and maximum symbol parameters to the Minimum and Maximum Scale Labels properties.
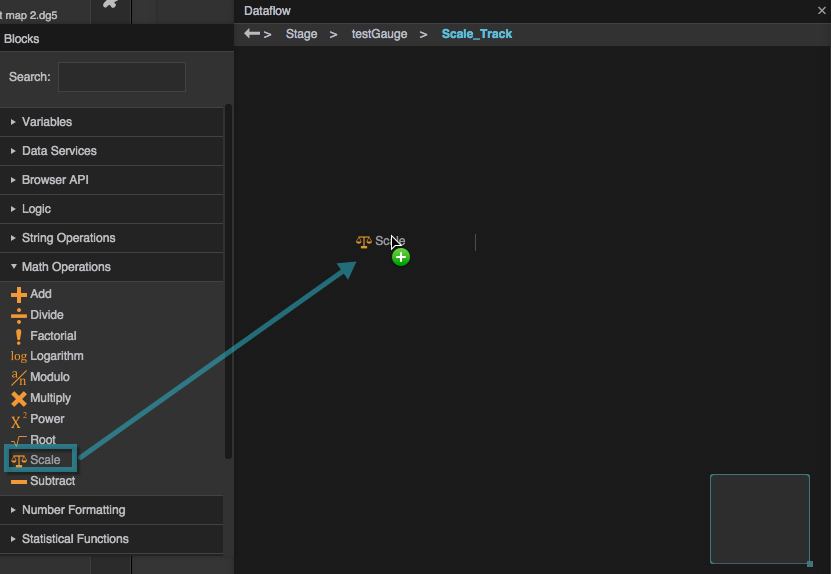
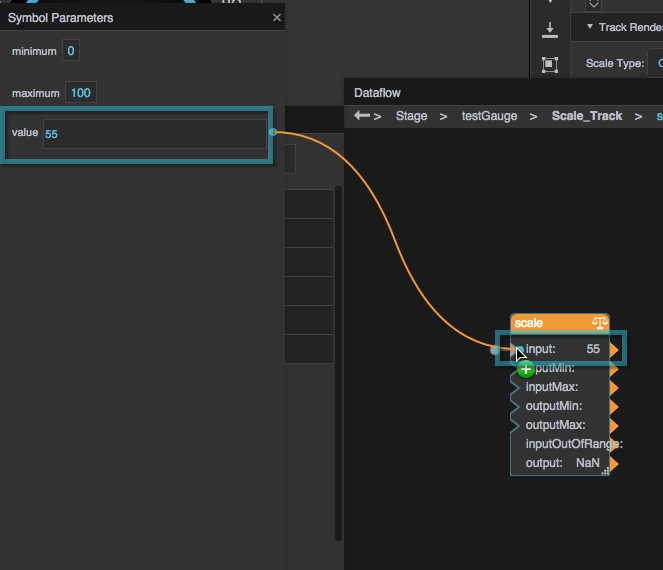
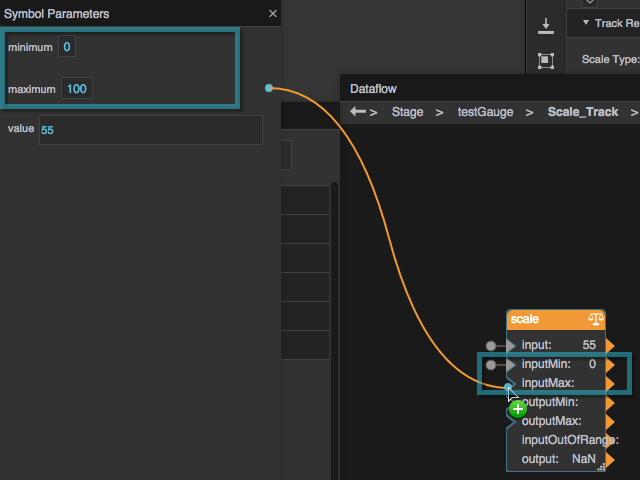
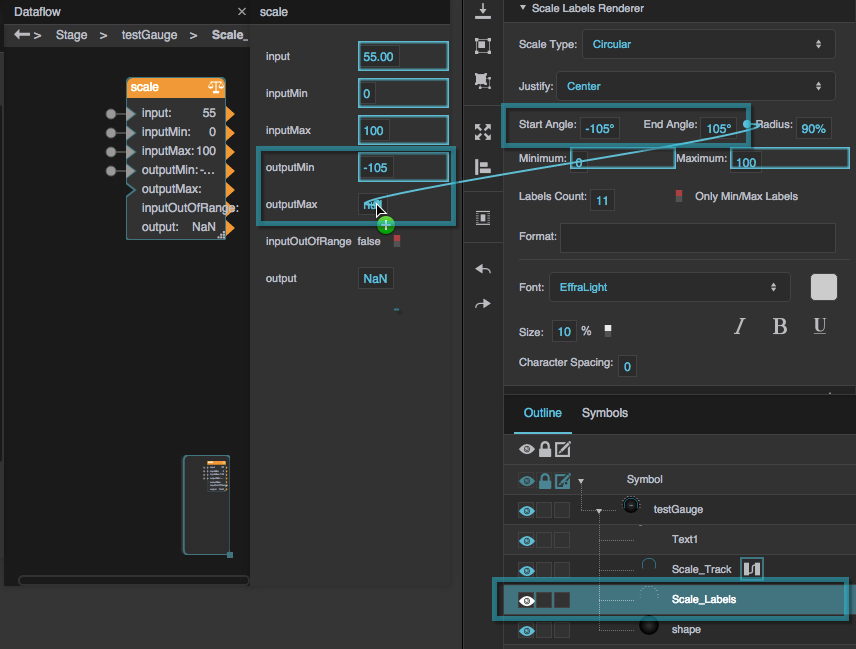
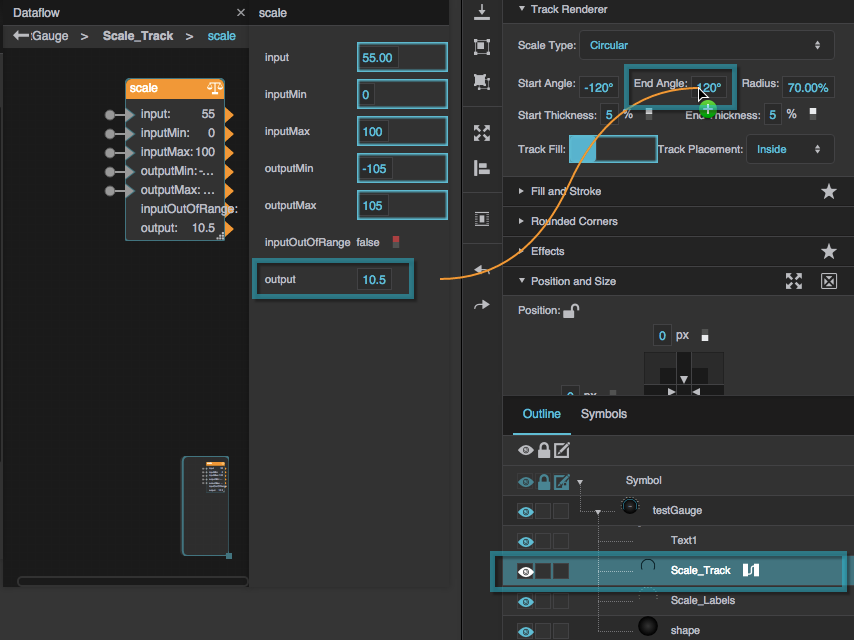
- Make the track's end angle dynamic:
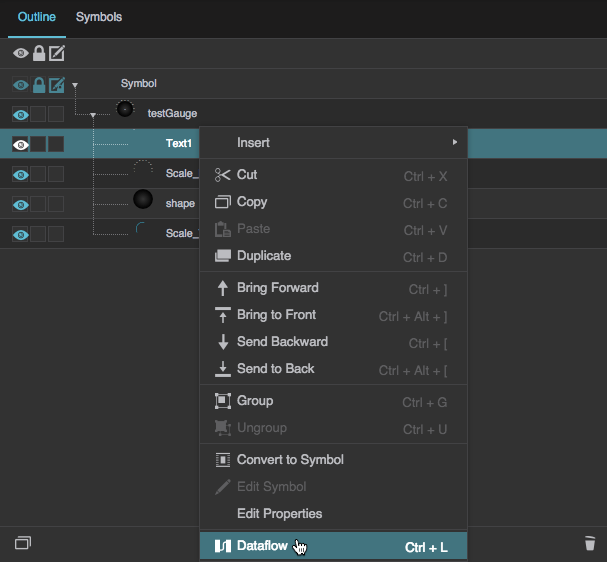
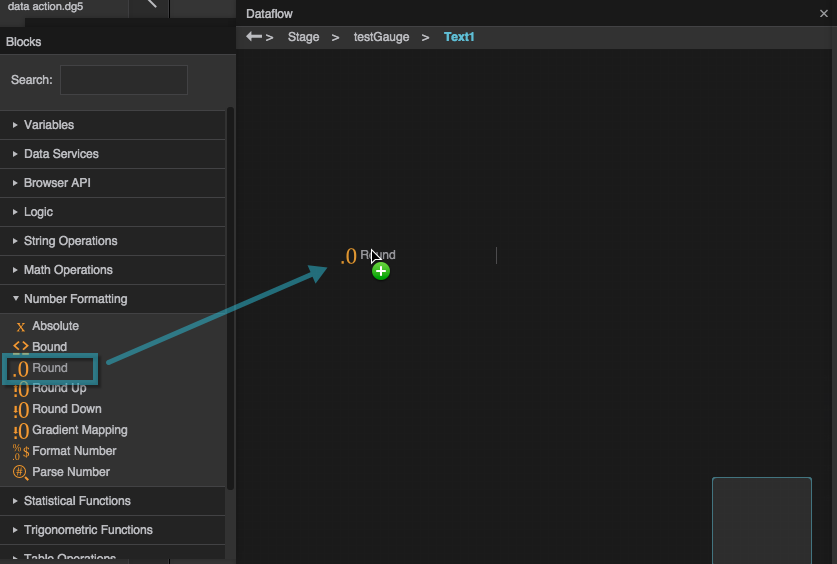
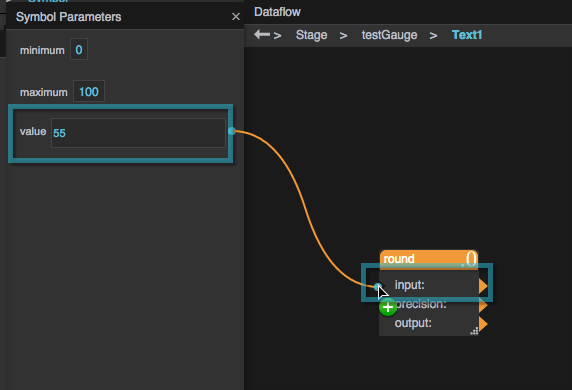
- Map the data value to the text component:
- For the Round block's precision property, enter 0 to ensure a round number in the text readout.
- Double-click the Document window to exit symbol editing mode.
Tie Data to the Gauge
To tie data to this gauge:
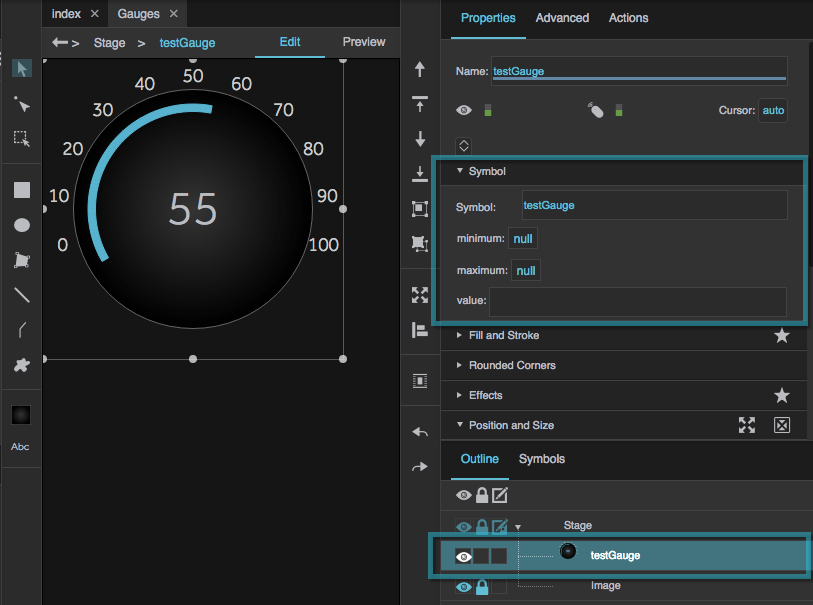
- Select the symbol instance in the Outline.
In the Property Inspector, open the Symbol properties.
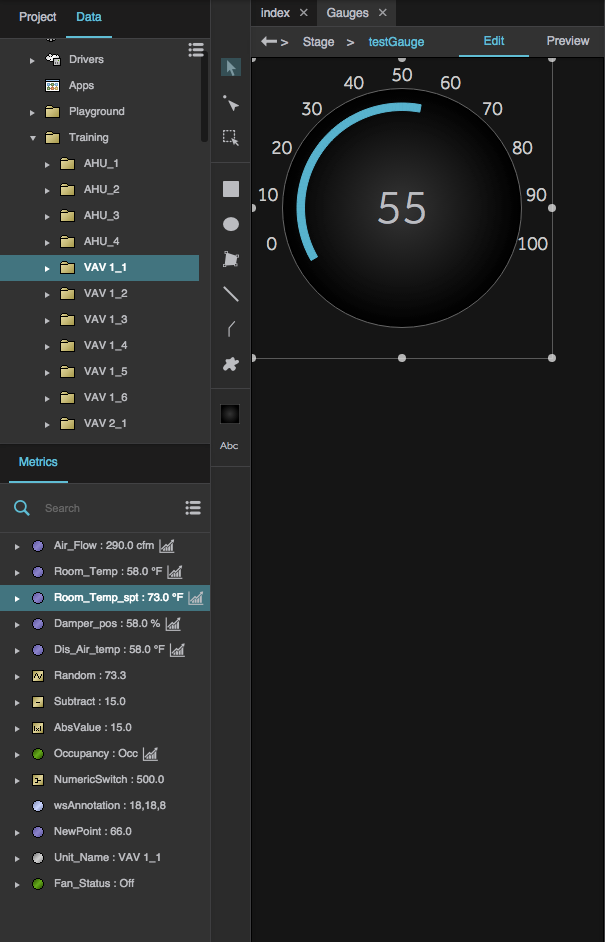
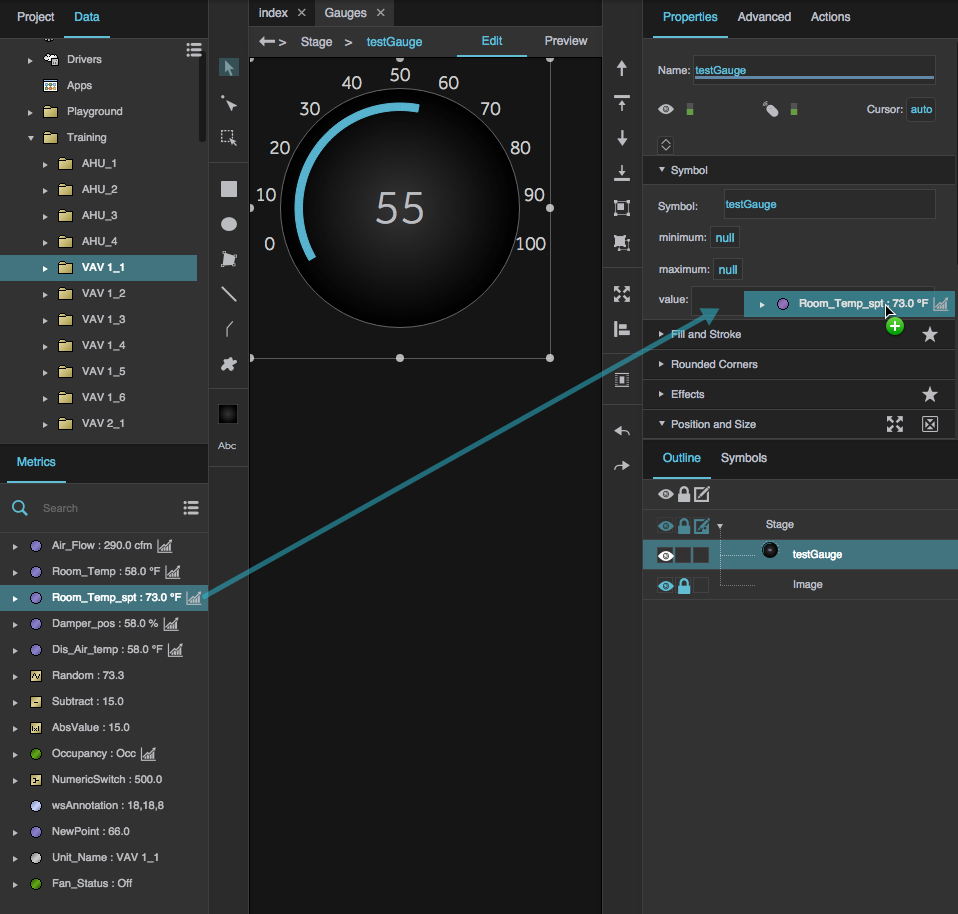
In the Data Panel, navigate to the data source.
In the Metrics panel, find the data metric.
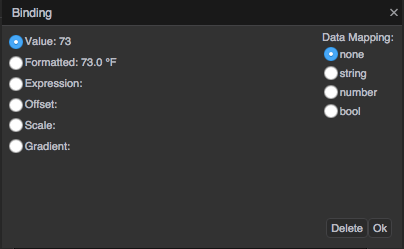
In the Binding dialog, specify Value, and click OK.
Save a Gauge as a Widget
If you want to save a gauge as a widget so that you can use it in other projects, follow the steps in Create Your Own Widget Library.
More Resources
This thread in the DGLogik Community Forum addresses gauges:












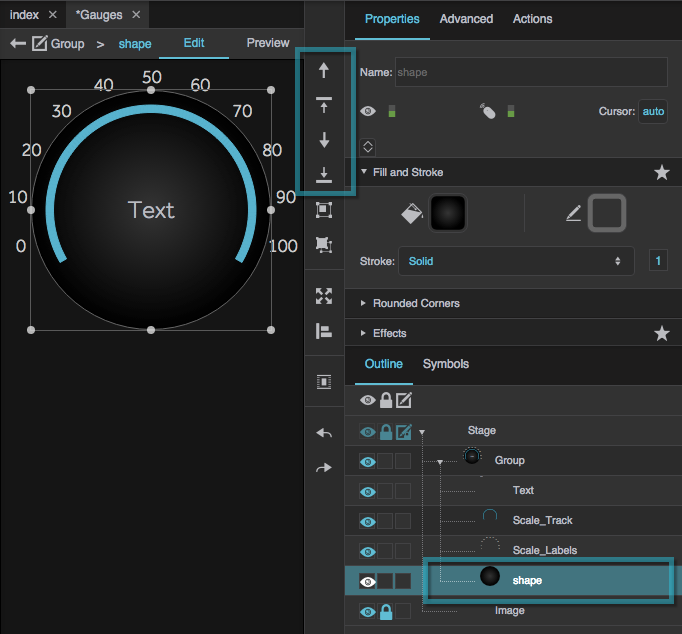
 Send Backward and
Send Backward and  Bring Forward.
Bring Forward.


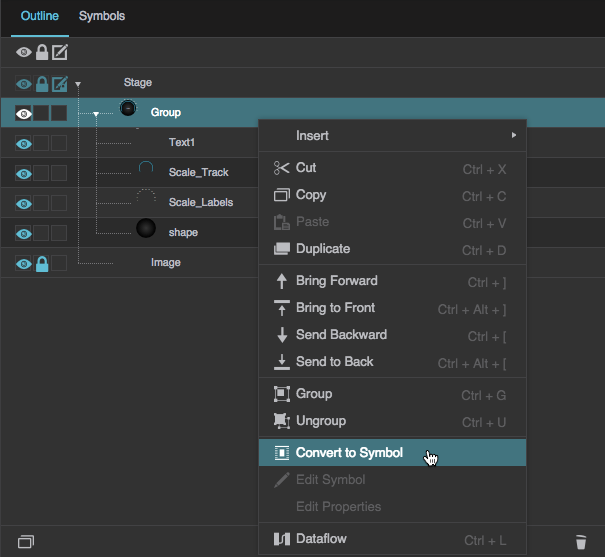
 Convert to Symbol.
Convert to Symbol.