Table of Contents
Repeaters
A repeater takes a symbol and renders an instance of that symbol for each row of data in a table. Each instance of the symbol can have different parameter values, based on the data in the given row.
This page covers steps to make a simple repeater using the group component. You can also create repeaters for view decks, Google Maps, map groups, and data grids. A similar effect can be created for the markers, bars, or columns in a chart using an Item Renderer.
DGLux5 also features a Raw SVG Repeater that repeats an SVG instead of a symbol.

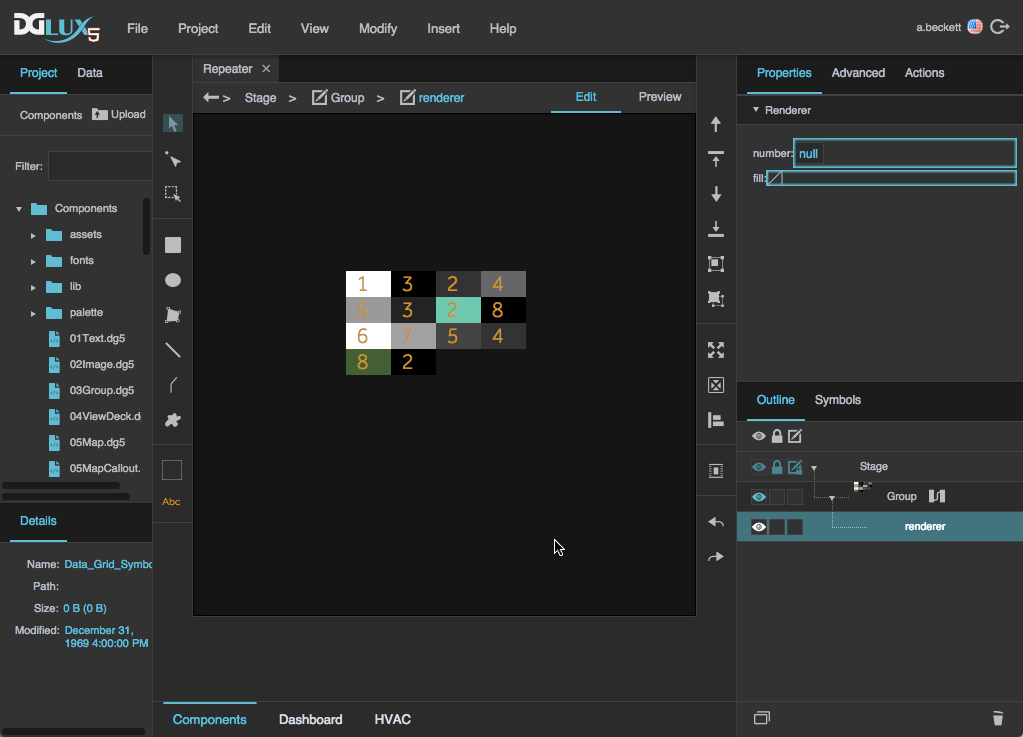
A repeater created using a group component in DGLux5
Video Tutorial: Repeaters
Create a Simple Repeater
These steps show you how to create a simple repeater using a group component. In these steps, you will use a Table dataflow block and a symbol.
Configure the Table
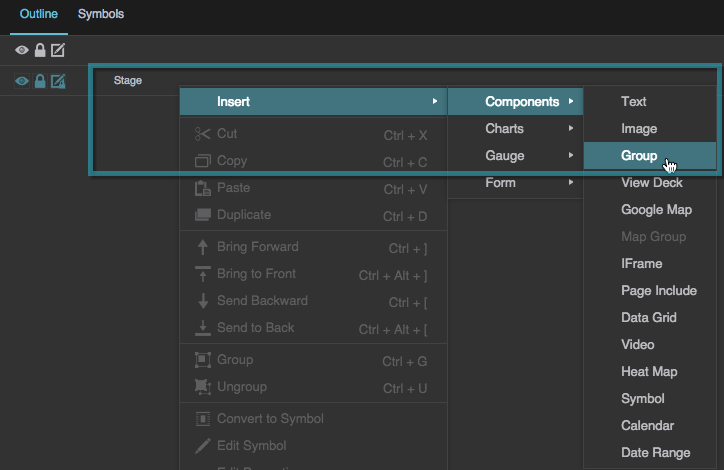
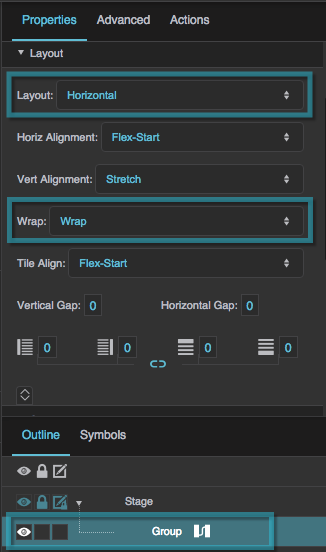
In the Document window or Outline, right-click the Stage and select Insert > Components > Group.
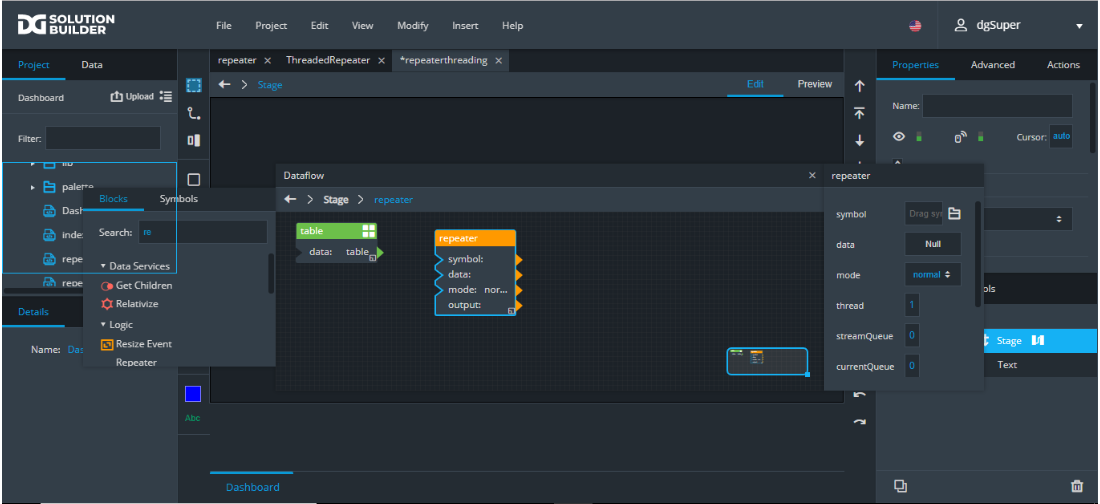
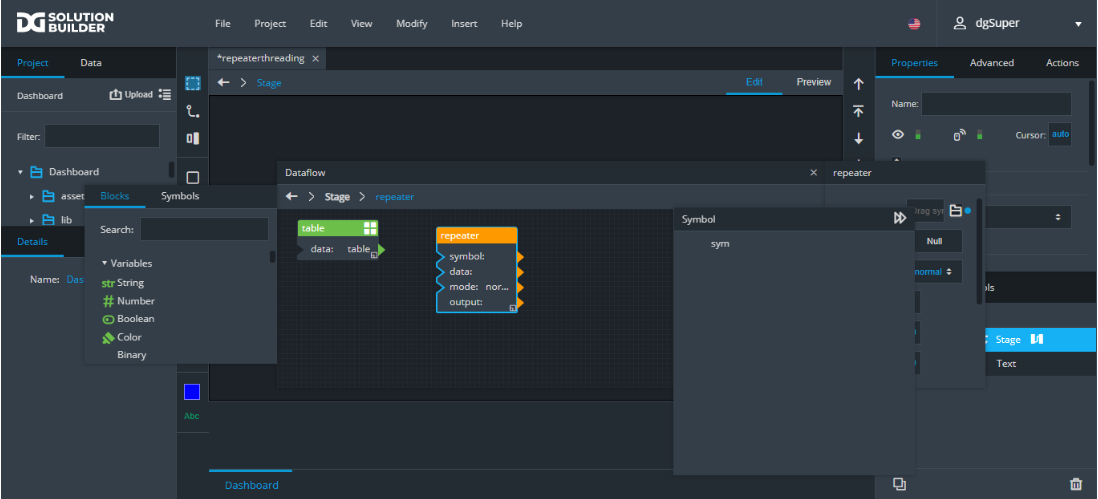
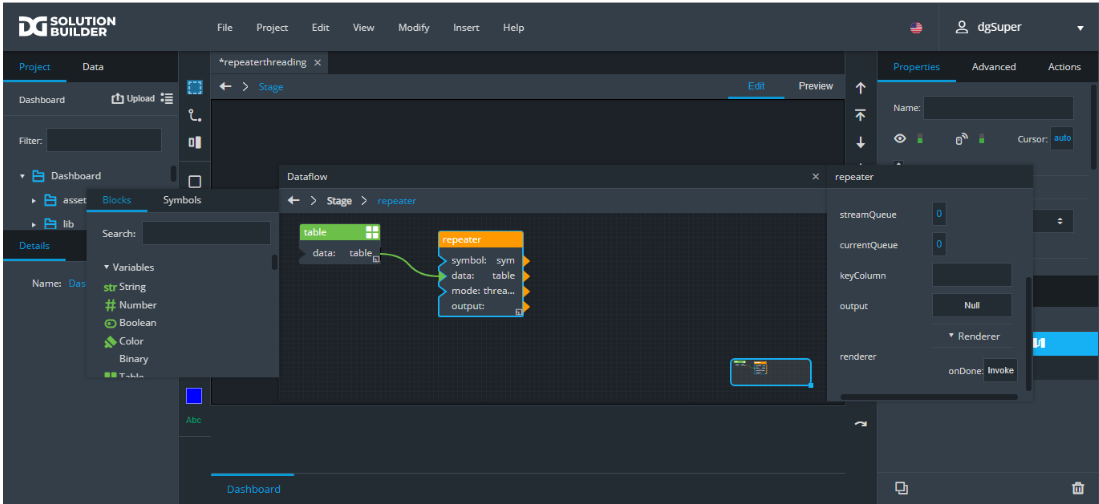
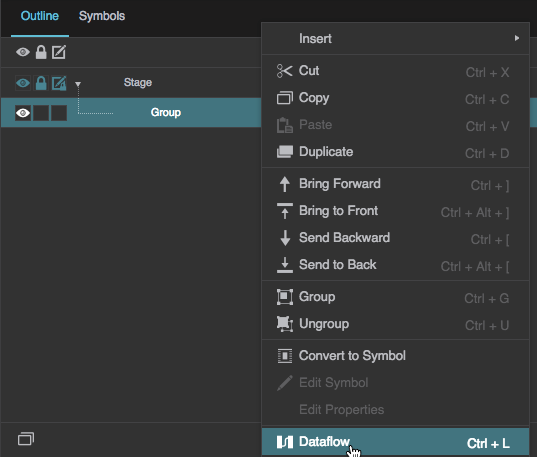
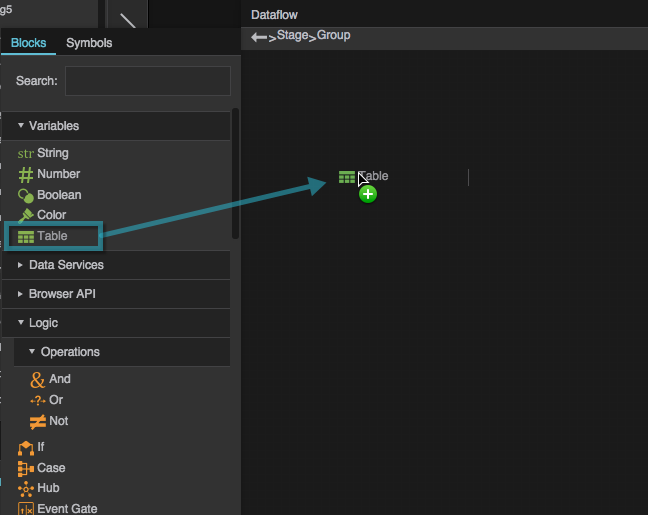
Drag a Table dataflow block to the dataflow window.
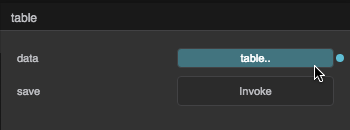
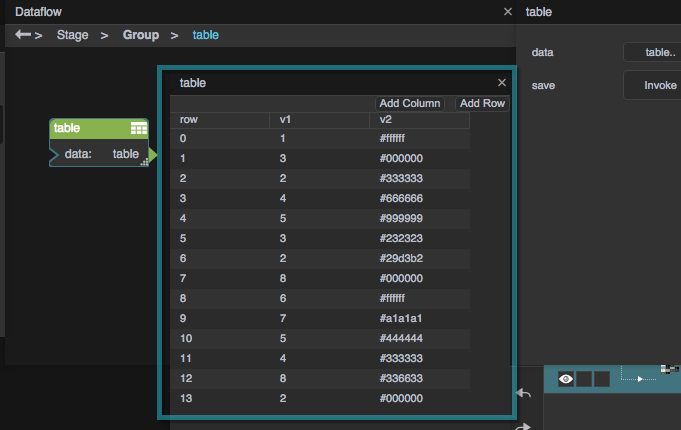
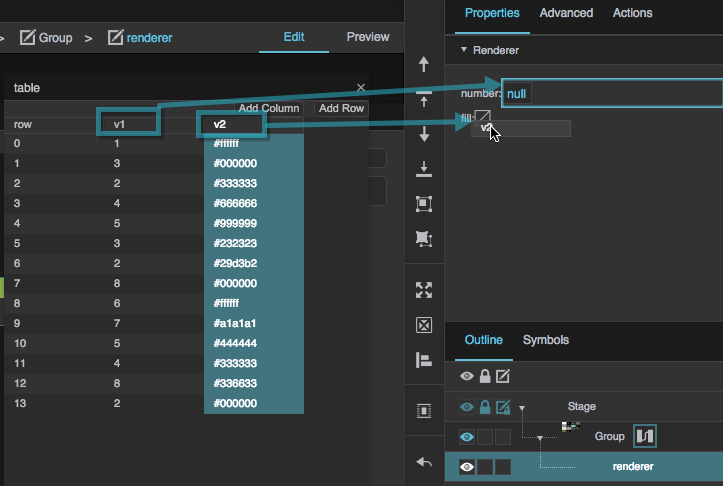
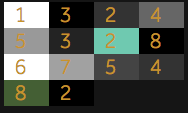
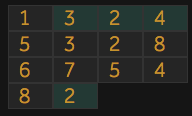
Click the button for the data property to open the table, and then edit the table so that it appears similar to the image below.
In the image, the first column contains integers, and the second column contains hexadecimal color codes. For help, see Enter Data in a Table Dataflow Block.
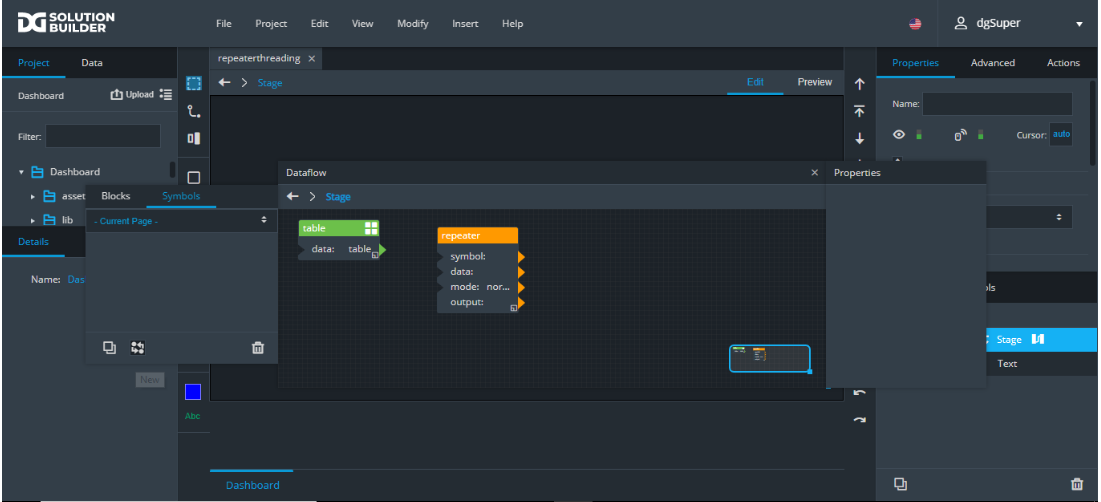
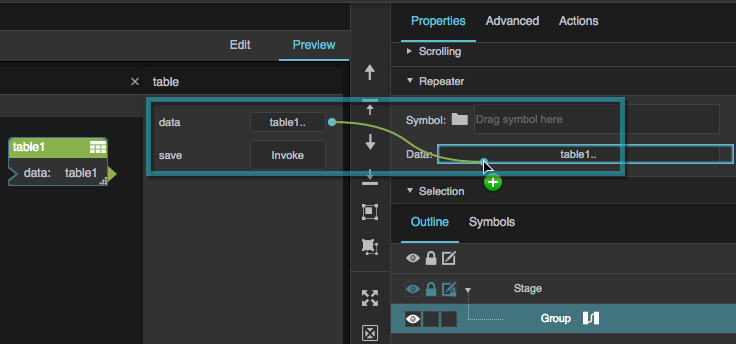
- Without closing the dataflow, select the group in the Outline.
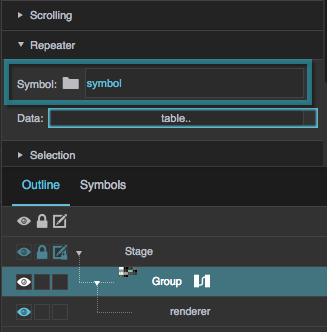
In the Property Inspector, under Repeater, bind the table for your repeater to the Data property.
Create the Symbol
- Create a symbol for your repeater:
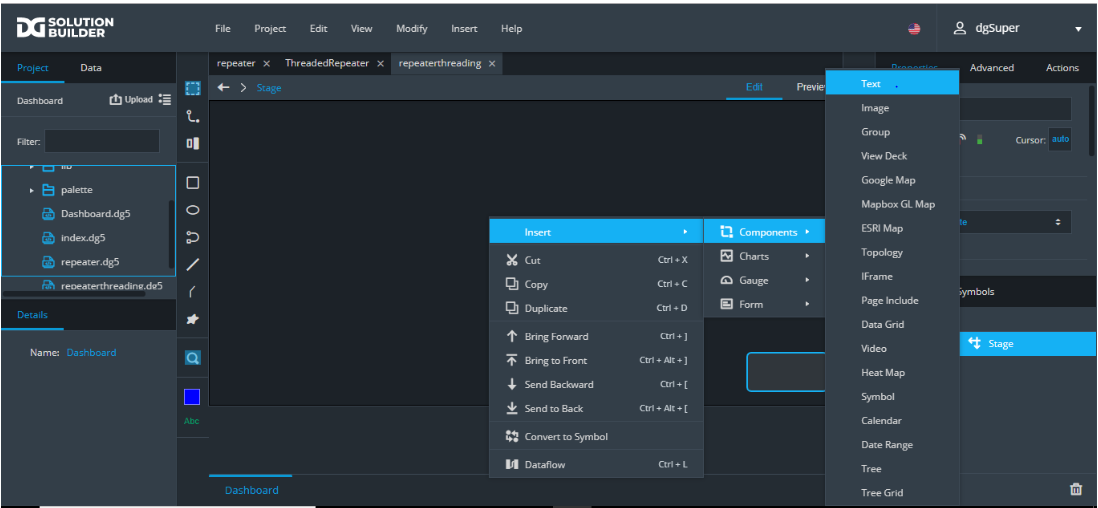
- Right-click the Stage, and select Insert > Components > Text.
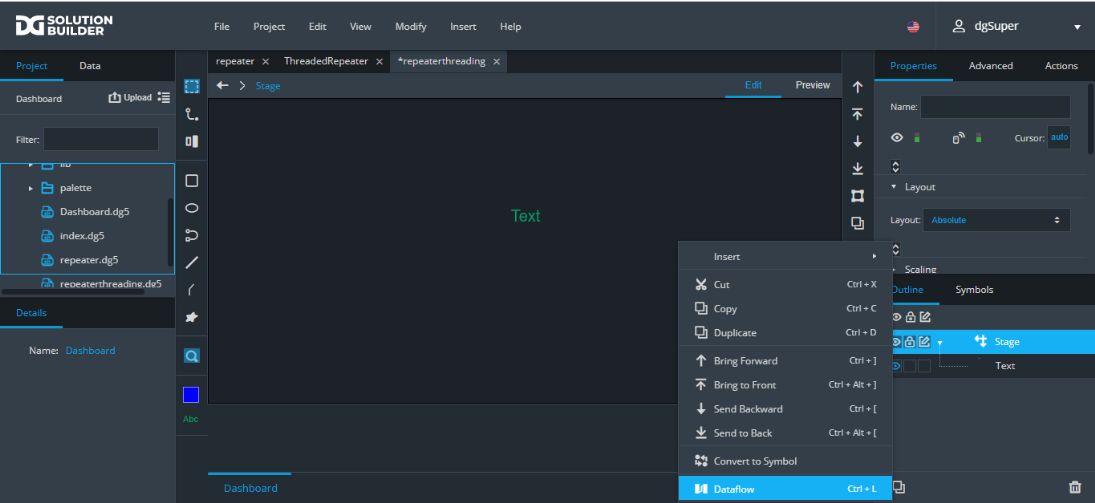
- Right-click the text component that you added, and select
 Convert to Symbol.
Convert to Symbol.
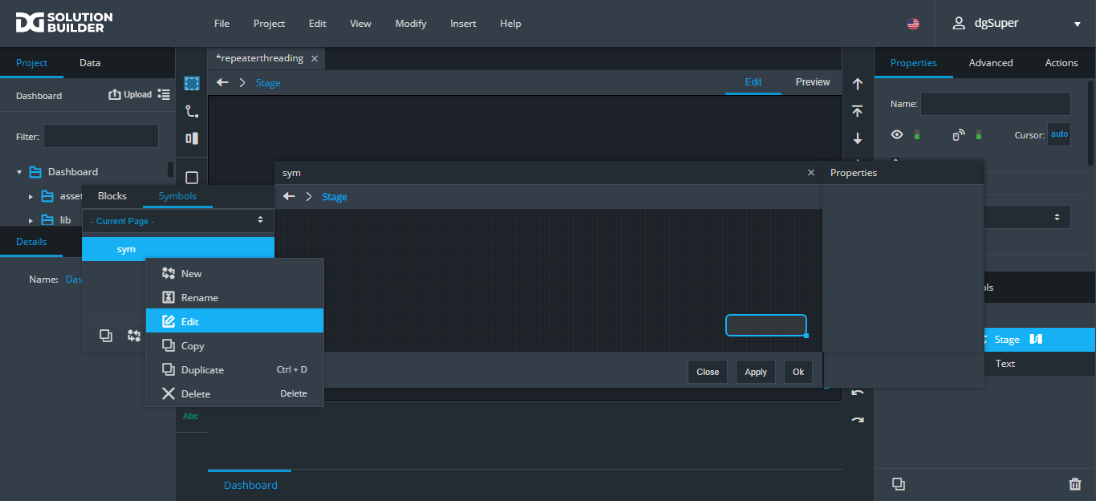
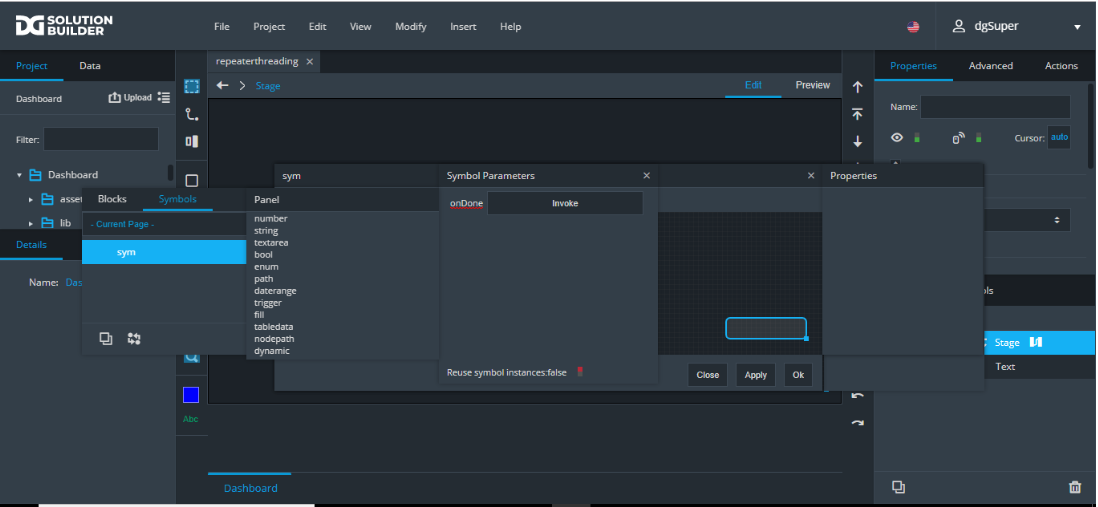
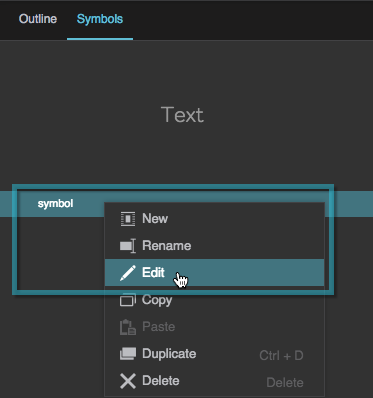
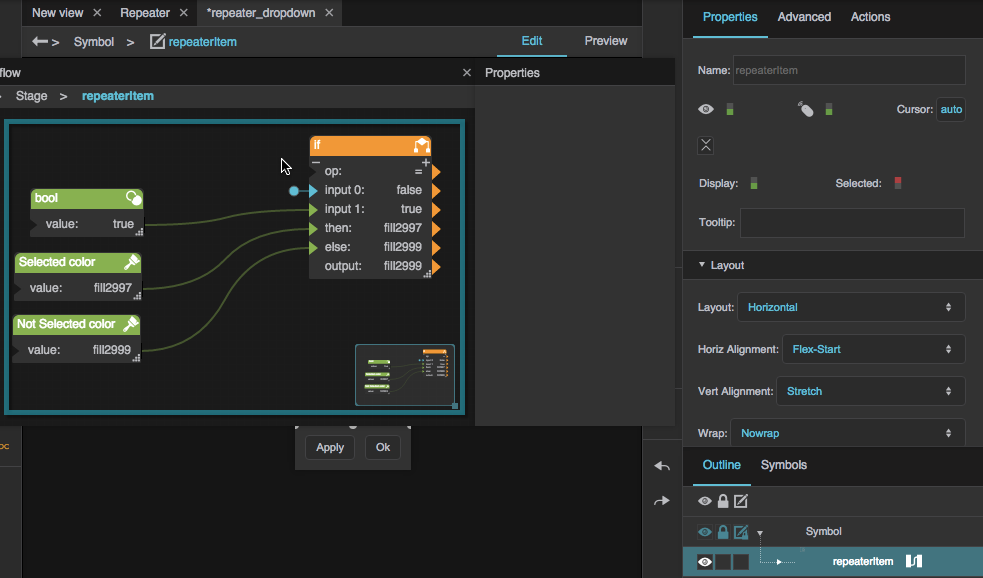
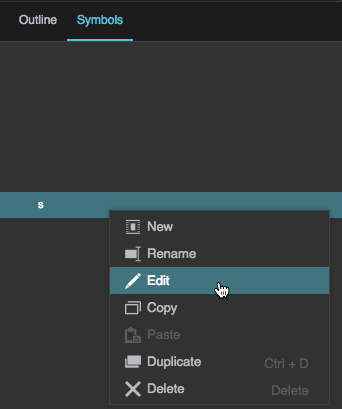
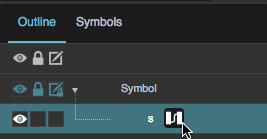
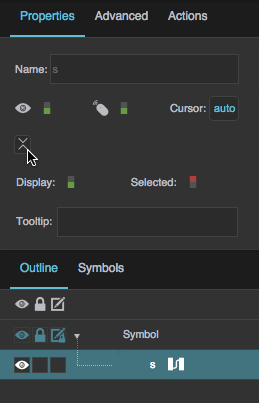
In the Symbols panel, select symbol. Then, right-click symbol, and select Edit.
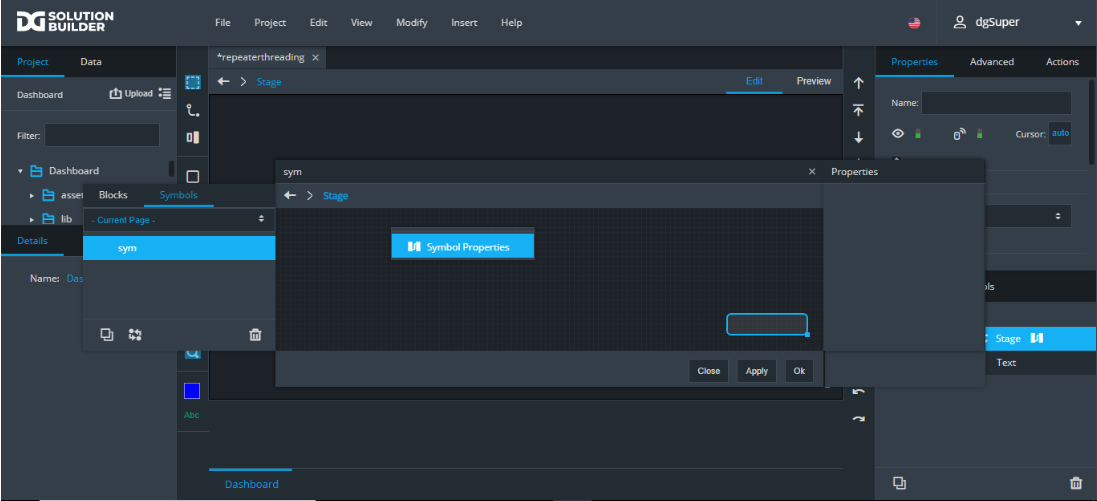
- In the Outline, right-click symbol, and select Edit Properties.
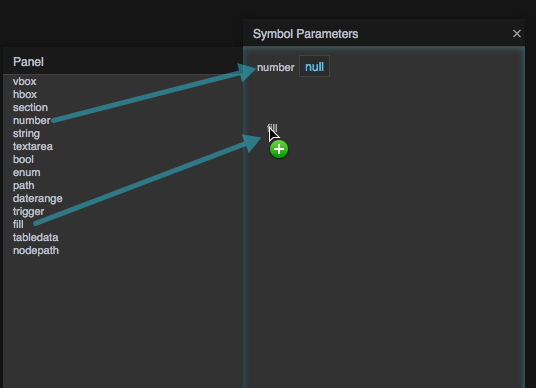
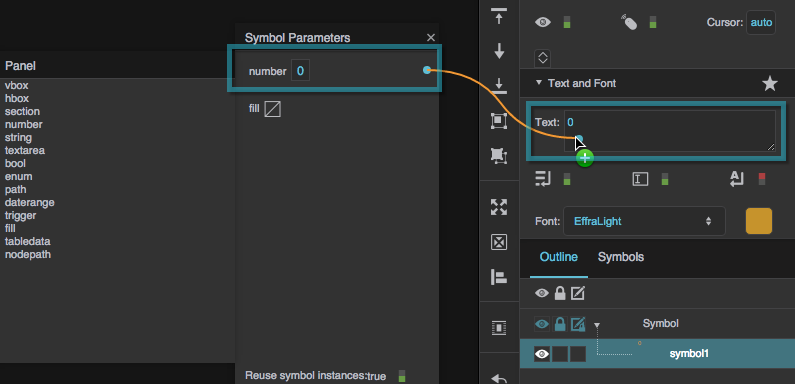
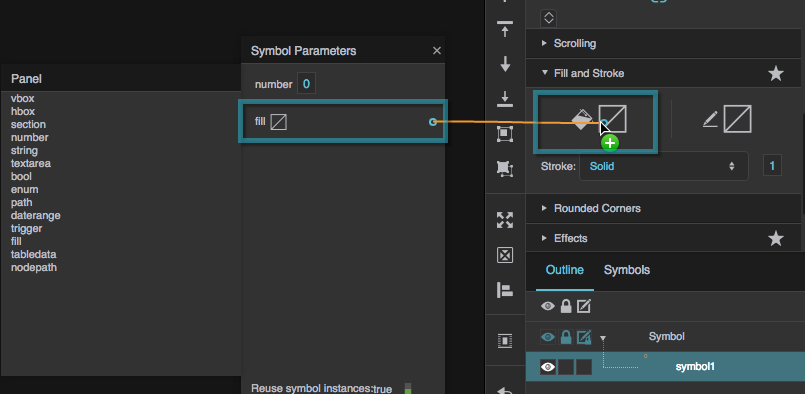
In the Symbol Parameters dialog, drag one number and one fill to the right-hand panel.
Finish the Repeater
You have created a repeater that shows one instance of the symbol for each row of data in the table.
Configure Repeater Selection
You can control other components in your project based on the user's selection of items inside the repeater. To do this, you can use the group's Selection properties. In this example, you will add a Single Select behavior to a repeater, and create a text component that displays the currently selected value. In these steps, you will use a Table Row Cells block.
Follow these steps after you create a repeater in a group component.
In the same .dg5 file as your repeater:
- Right-click the Stage in the Document window or Outline, and select Insert > Components > Text.
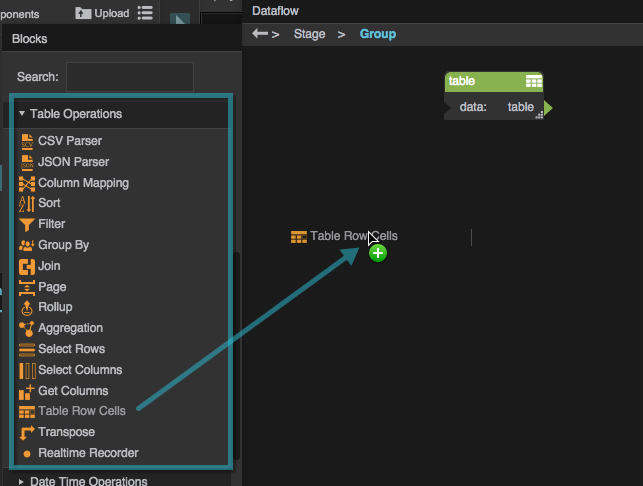
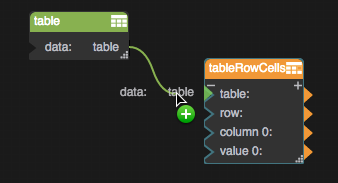
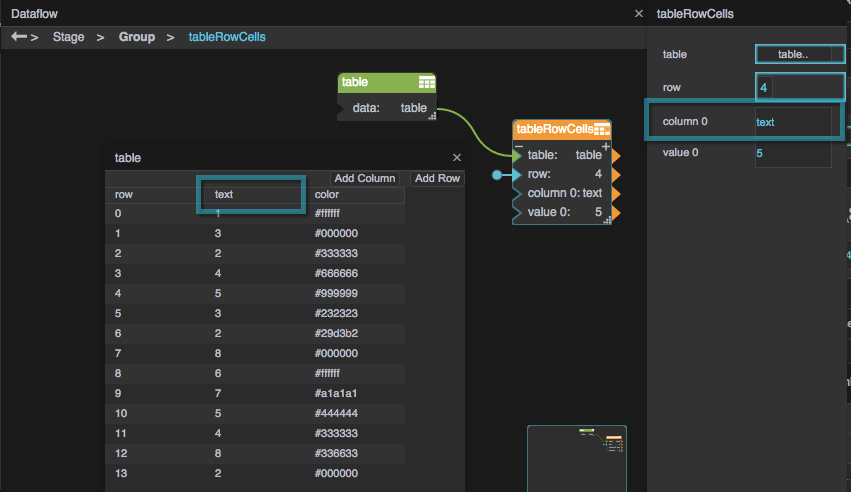
In the Blocks Palette, expand Table Operations, and drag a Table Row Cells block to the dataflow.
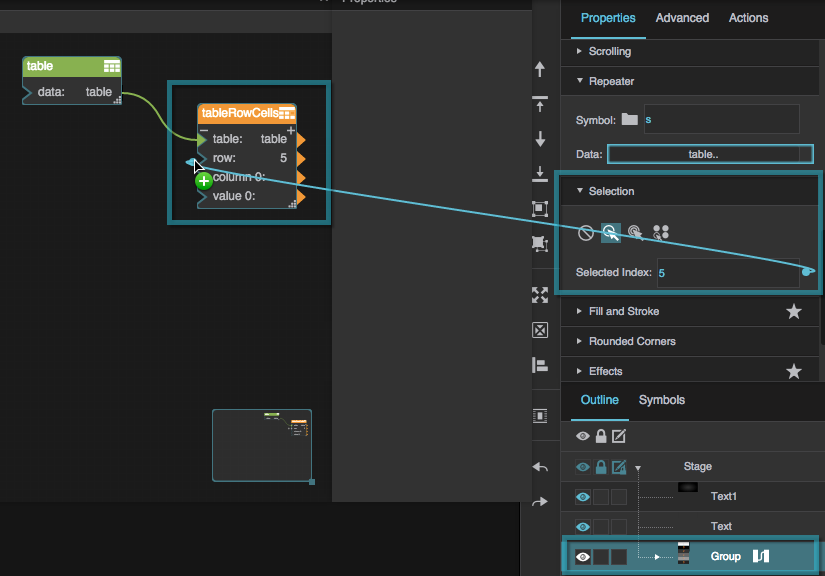
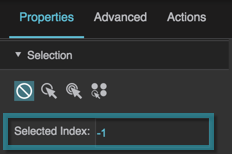
- With the group selected in the Outline, expand the Selection properties, and set the Selection Behavior property to
 Single Select.
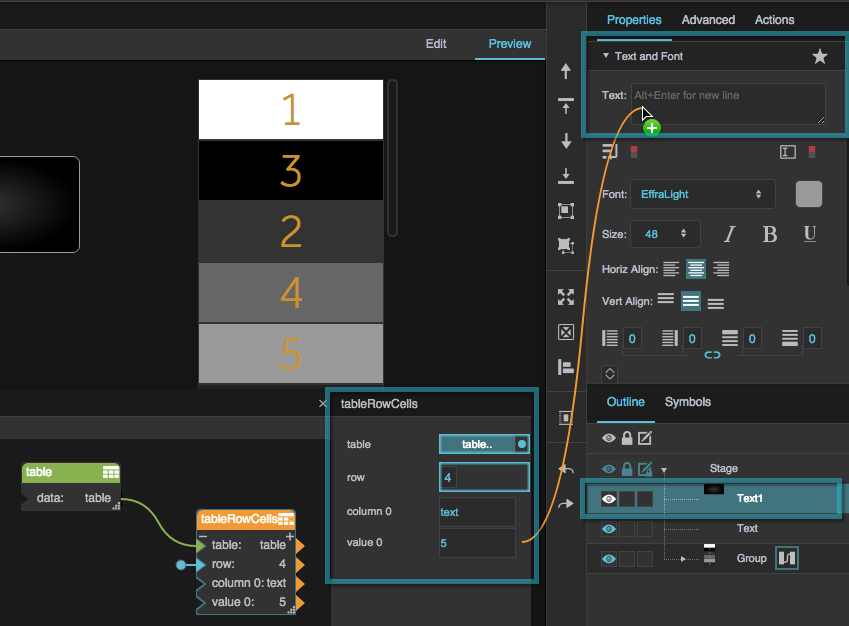
Single Select. - Without closing the dataflow, select the text component in the Outline.
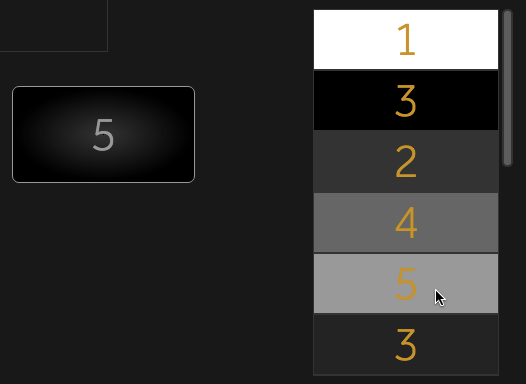
Change to Preview mode, and test your repeater by clicking. The text component's contents should update depending on the items you click inside the group.
































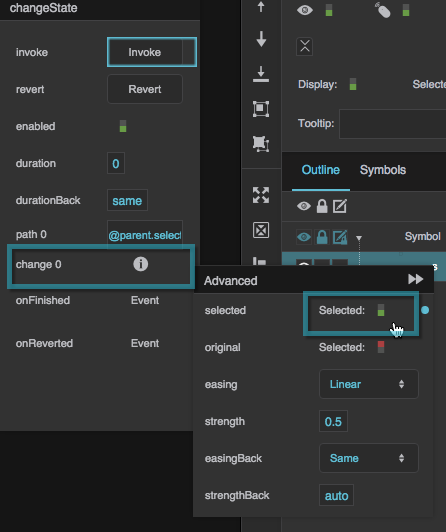
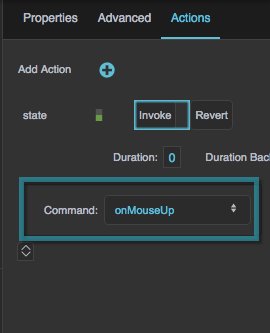
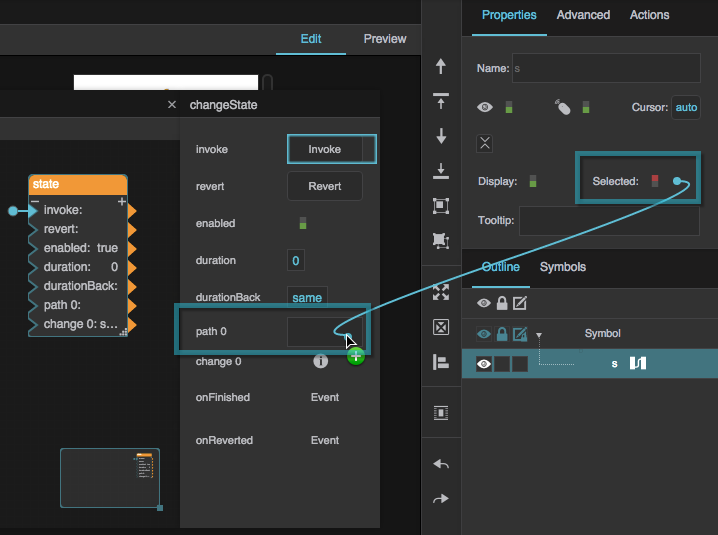
 Add Action, and select Set State.
Add Action, and select Set State.






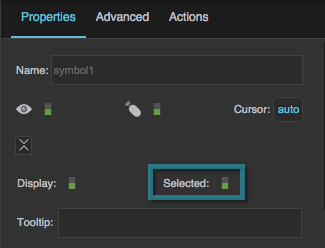
 icon, and set Selected to TRUE.
icon, and set Selected to TRUE.