Tree
The tree component loads source tables and uses these tables to render a visual tree. Each source table describes the children of some tree node.
The tree uses "lazy loading," which means that a child table is loaded only when the relevant tree node is expanded. In order to enable this lazy loading, you must build a special dataflow symbol. See About the Dataflow Symbol.
Note
The terms tree node and tree item are closely related. A node is a tree data unit. An item is the rendered visual entity for a node.
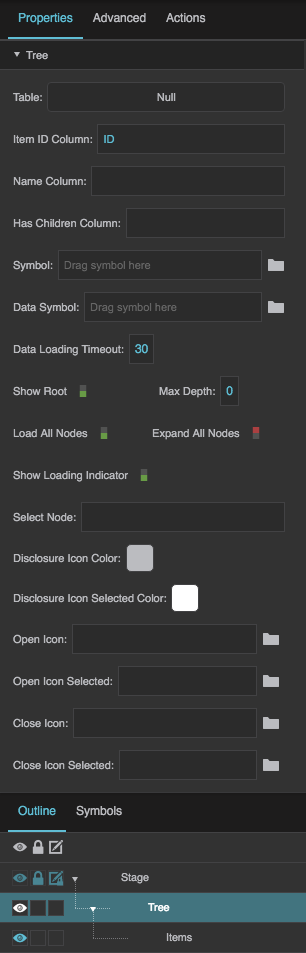
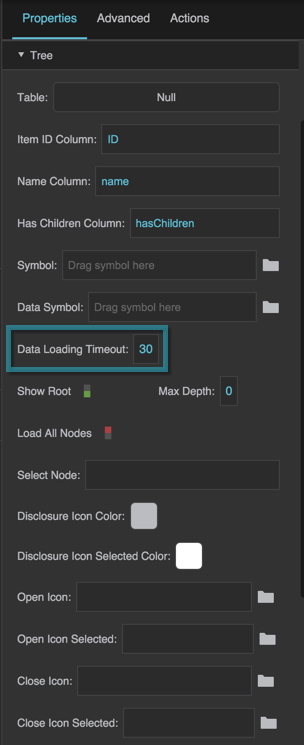
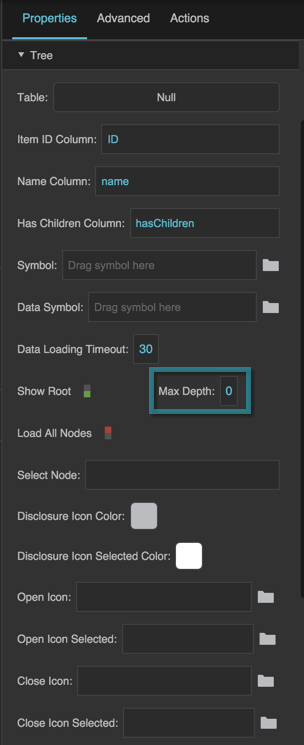
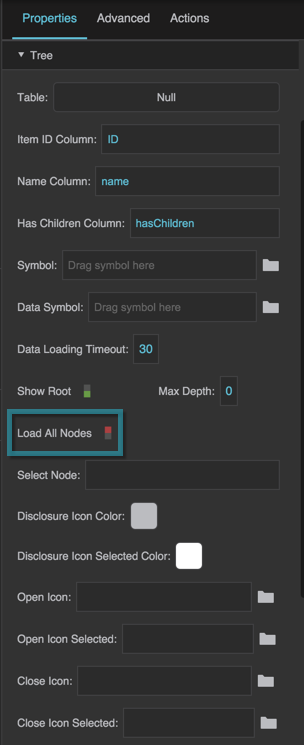
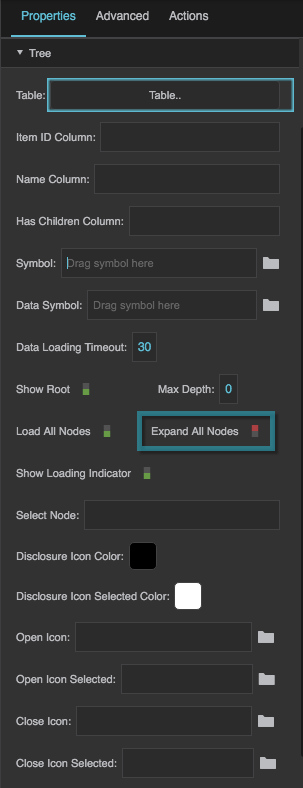
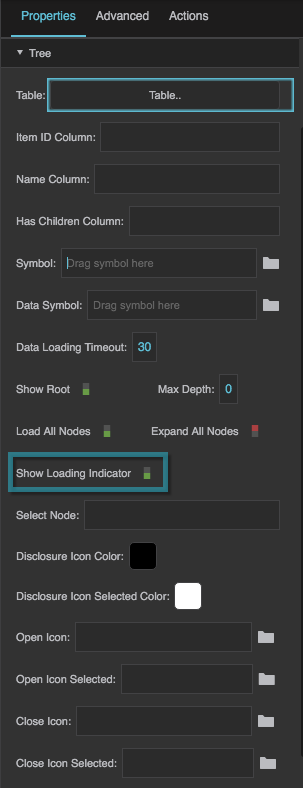
For a detailed reference of properties that affect trees, see Common Properties and Tree Properties.
About the Source Tables
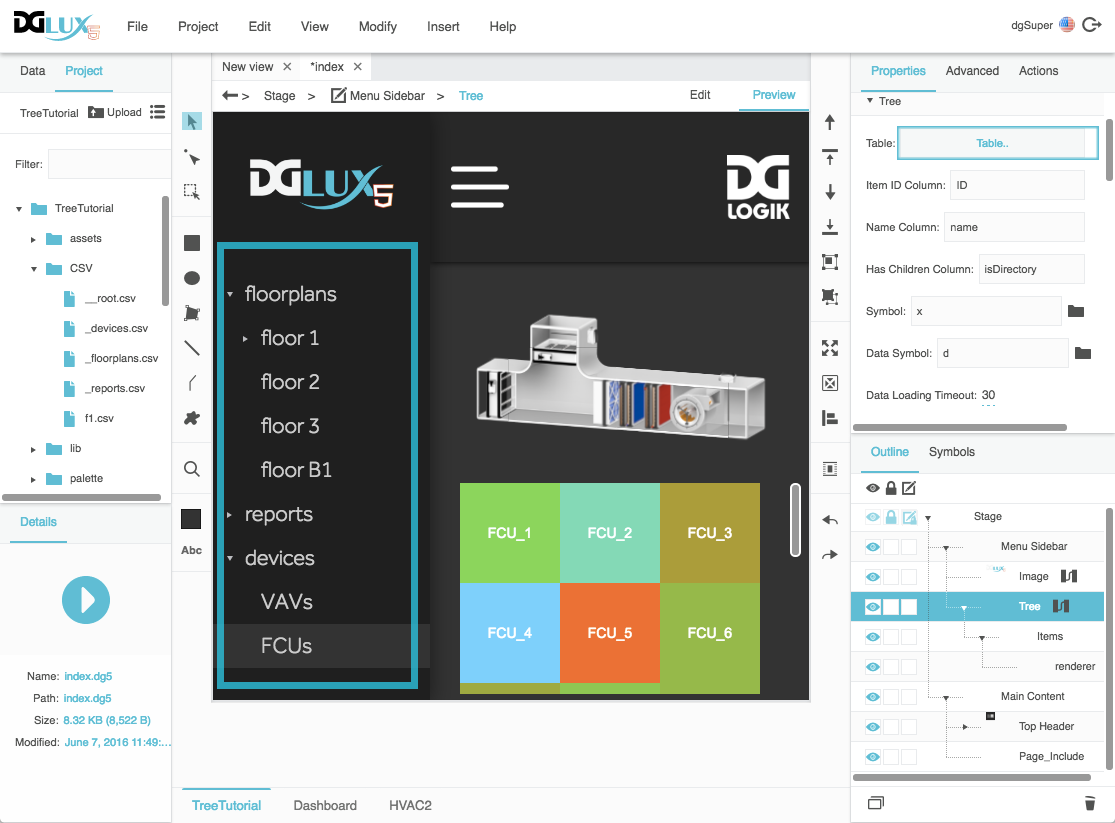
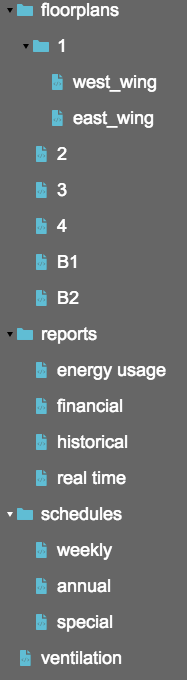
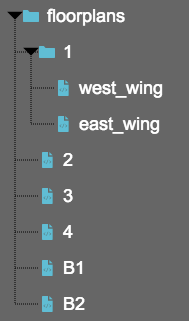
The top-level source table is loaded in dataflow and can describe the top-level tree nodes. For example, to create the tree in the image above, the top-level source table could contain one row each for floorplans, reports, and devices.
Note
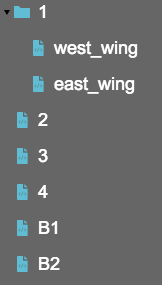
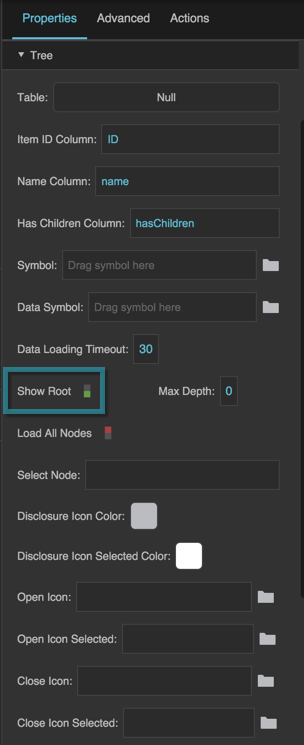
Alternatively, the top-level source table can describe a root node that you do not want to appear in your tree. In such a case, set the Show Root property to FALSE.
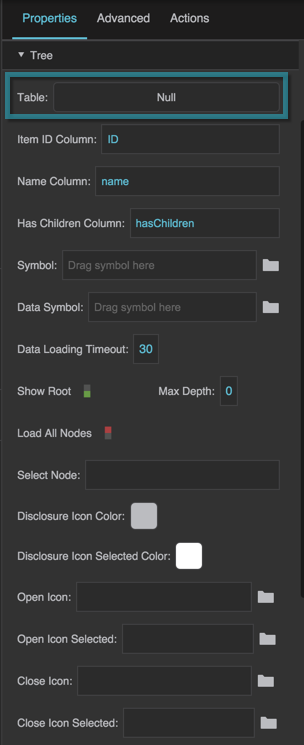
You bind the top-level source table to the Table property of the tree. All other source tables are loaded lazily.
All source tables must use the same column names for columns that are used to load tables, to identify tree items for selection, or to render tree items. These columns can include:
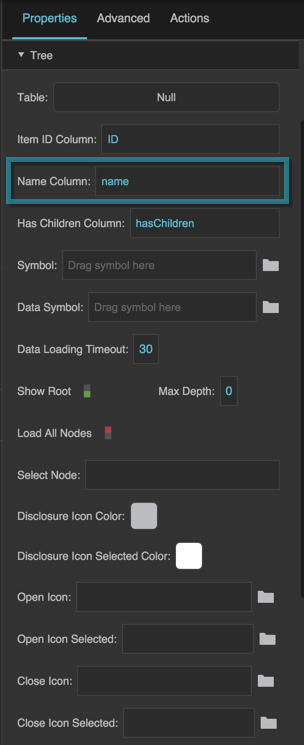
- Name—By default, this name becomes the string displayed in the node. This behavior can be overridden by a visual symbol.
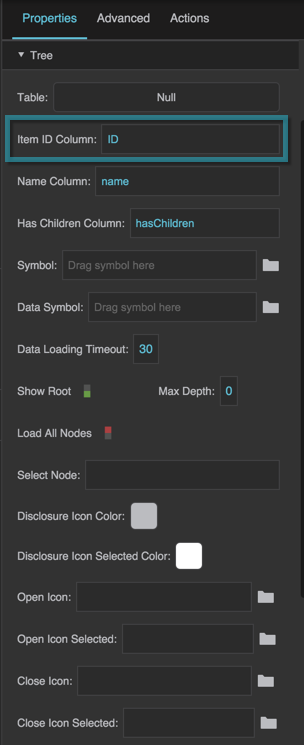
- ID—This value is required and must be unique within a table. If a tree uses a property that requires unique IDs across tables, such as the Select Node property, this value must be unique across all source tables.
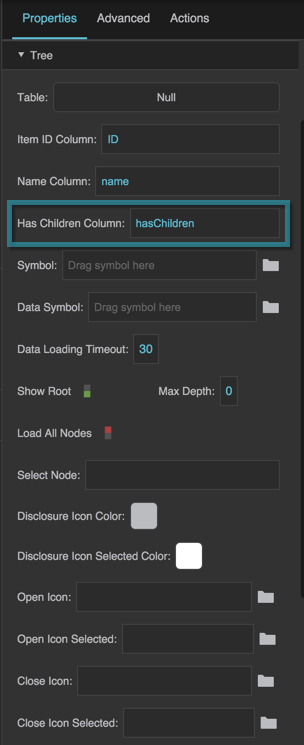
- Whether the item has children—This boolean value is optional. If it is not defined, the user can attempt to expand any node, even if no children exist.
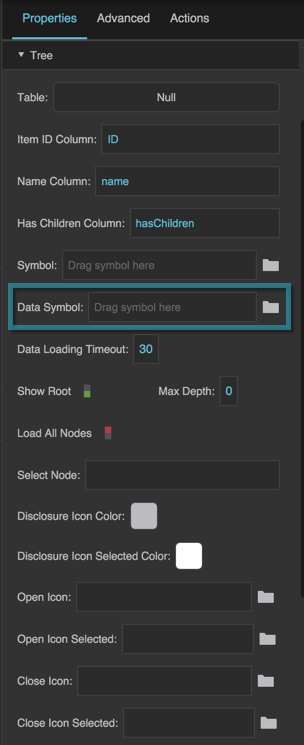
- Dataflow symbol properties—This can be any column that is used to define lazy loading behavior, such as a path. See About the Dataflow Symbol.
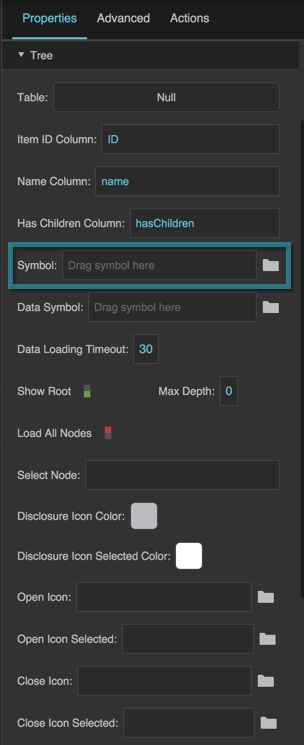
- Visual symbol properties—This can be any column that is passed to the items renderer for the visual symbol. See About the Visual Symbol.
About the Dataflow Symbol
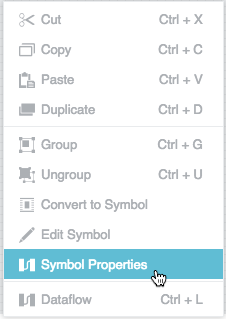
The tree requires a special dataflow symbol for lazy loading. You must create this dataflow symbol and use the symbol name as the Data Symbol property of the tree.
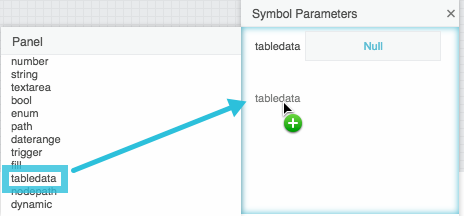
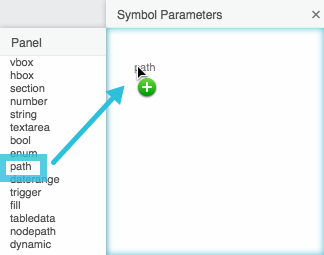
The dataflow symbol must have two tabledata parameters. These parameters must be named input and output. If any other names are used, the tree might not work at all. These names are case sensitive. The input and output parameters represent any particular tree node and the children of that node, respectively. You must define the relationship between input and output within the symbol.
The following are some example methods for creating the dataflow symbol. For more examples, see the tree tutorials.
Example 1: Tables are parsed from CSV files on the server.
Any table that has children must include a column that contains the paths to the child CSV files.
- Inside the dataflow symbol, add a String Loader block.
- Hover over the String Loader's path property, click the blue dot, and choose Binding Path.
- Set the binding path as
@parent.@params.input.0_child, wherechildis the name of the table column that contains CSV file paths. - Join this String Loader block to a CSV Parser.
- Bind the CSV Parser's output table to the symbol's output parameter.
- Example 2: Tables reflect data structure or project directory structure.
- Use a List Node or Get Children block for data nodes and metrics, or use List Files for DGLux5 project files.
- Hover over the path property, click the blue dot, and select Binding Path.
- Set the binding path as
@parent.@params.input.0_<pathColumn>. - Bind the block output table to the symbol's output parameter.
- Example 3: Queries.
- Inside the dataflow symbol, add a Concatenate block that creates a query string.
- For the input n property that represents the path, set the binding path as
@parent.@params.input.0_<pathColumn>. - Join the Concatenate block to the block that runs the query. This query block might be Invoke Action or another block, depending on your data source.
- Bind the query block's output to the symbol's output parameter.
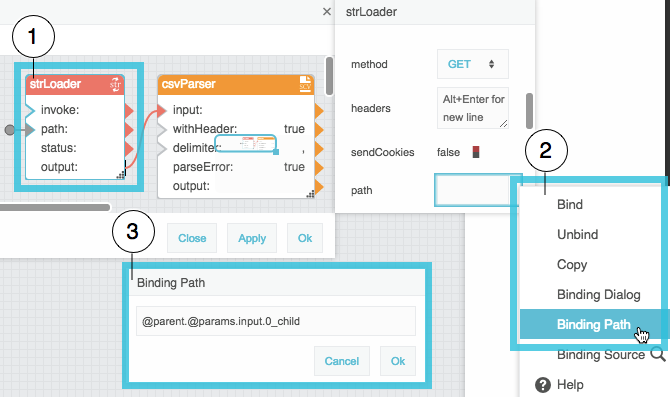
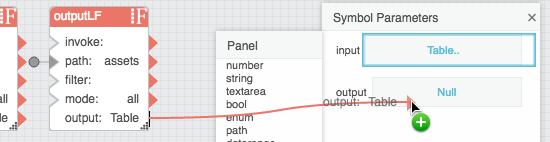
The following image demonstrates how to set the binding path in the dataflow symbol.
| 1 | Select block. | 2 | Click the blue dot and choose Binding Path. |
| 3 | Type binding path. |
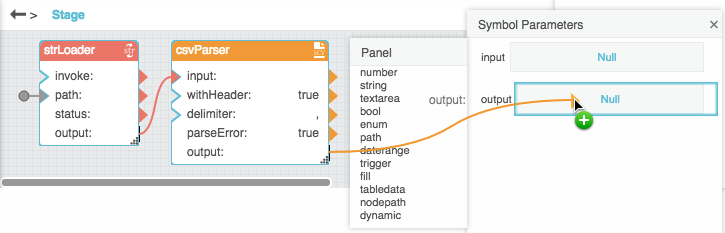
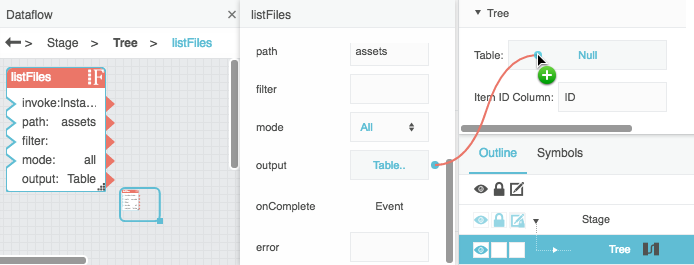
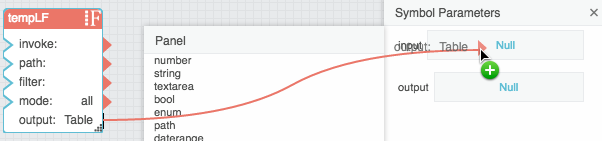
The following image demonstrates how to bind the dataflow symbol output to the output parameter.
Important
Whenever the column names change, for example if your query changes, you must re-create the dataflow symbol.
Tip
To avoid typing a binding path manually, you can use the following shortcut:
- Temporarily bind a table with the same column names as the source tables to the
inputparameter. - Drag the table cell from row 0 and the relevant column.
Drop the cell on the relevant property.
This causes the table cell at this location to be set as the binding path.
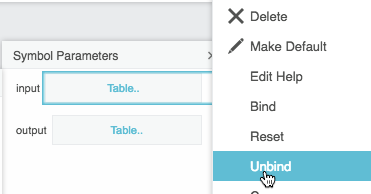
- Delete the binding to the
inputparameter.
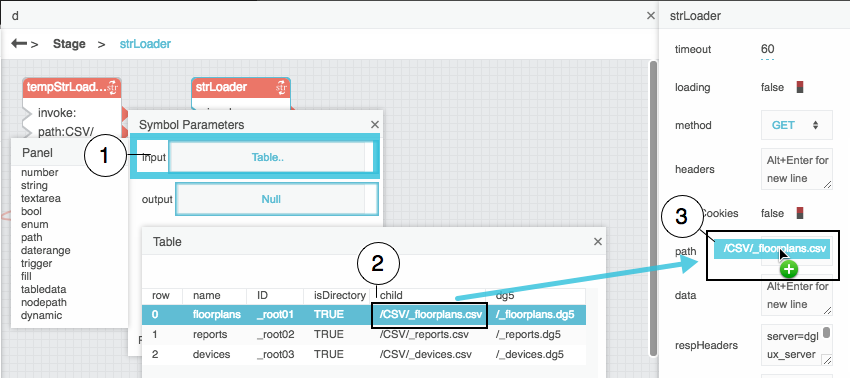
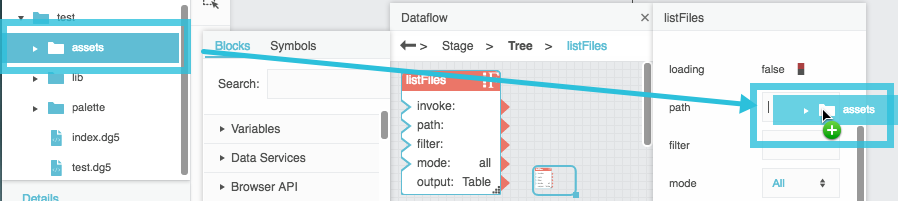
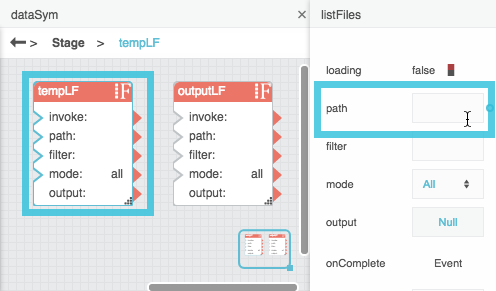
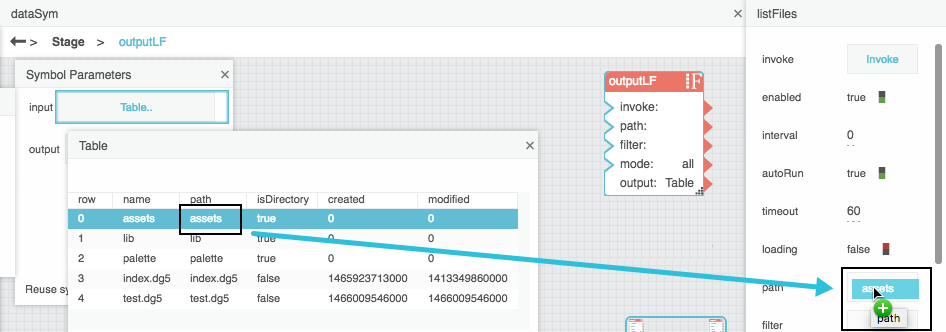
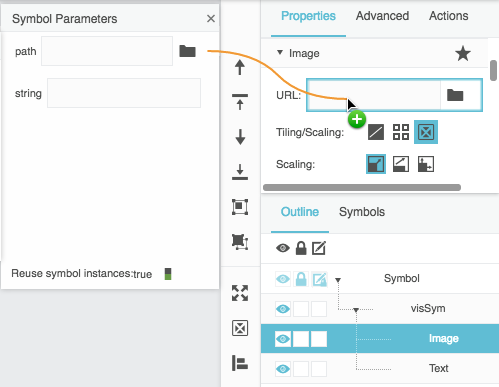
The following image demonstrates this shortcut.
| 1 | Open input table. | 2 | Drag the cell from relevant column, top row. |
| 3 | Drop on relevant dataflow property. | 4 | (Not shown) Delete the binding to input. |
See also: Page Model.
About the Visual Symbol
Optionally, the tree component can render an instance of a visual symbol for each item in the tree.
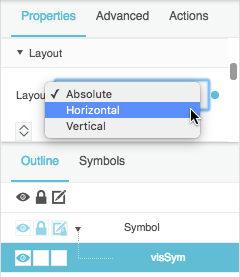
Within the symbol, Horizontal layout is strongly recommended. Symbol contents might not be displayed at all in Vertical or Absolute layout.
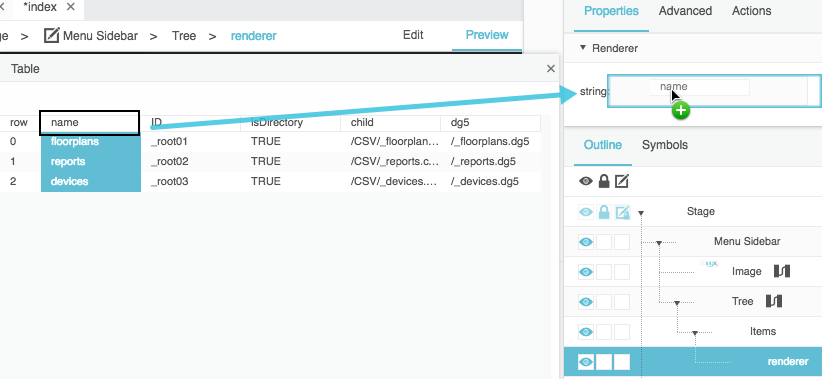
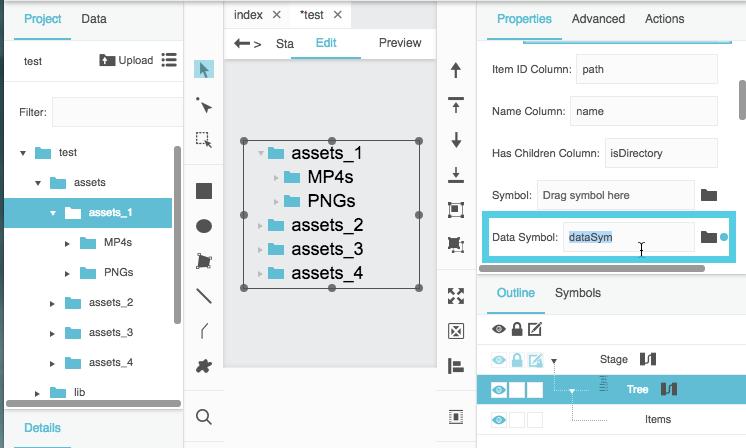
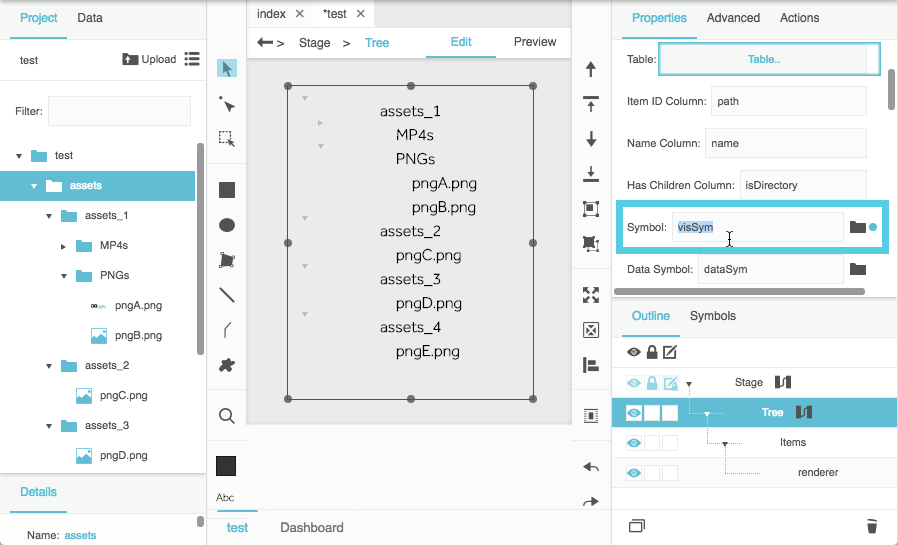
If you use a visual symbol, you can bind source table columns to symbol parameters in the tree items renderer. To do so:
- In the Tree properties, invoke the value of the Table property to open the top-level source table.
- Expand Tree > Items > renderer in the Outline.
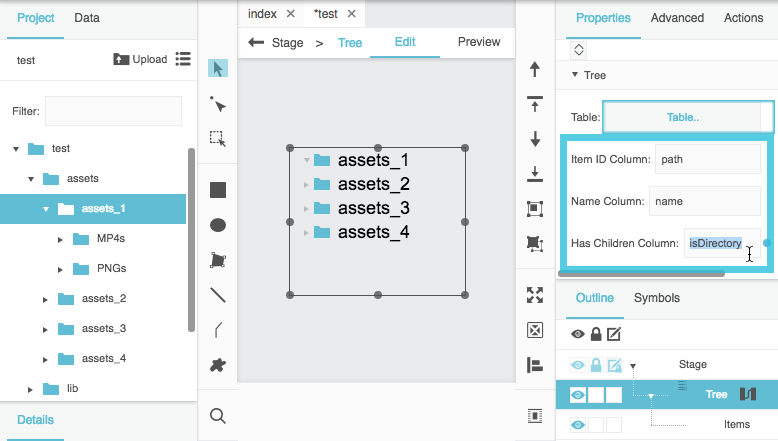
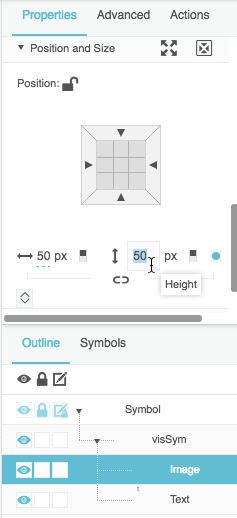
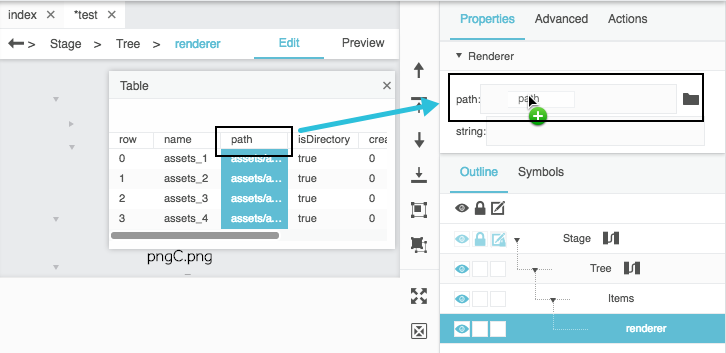
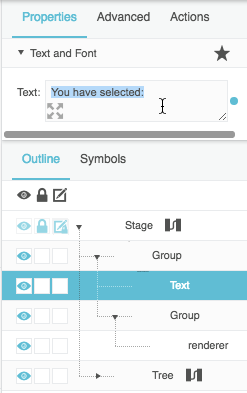
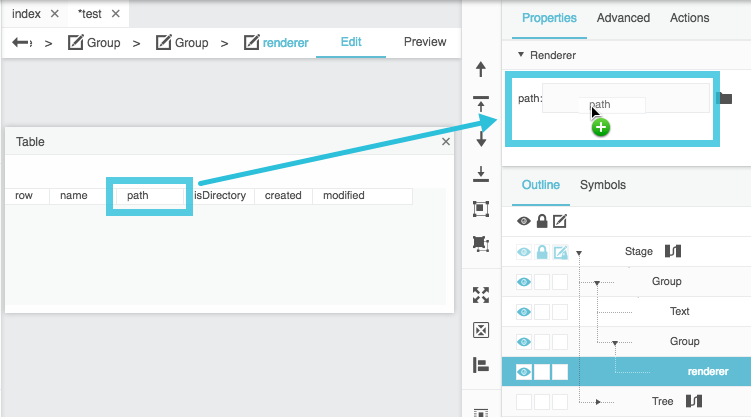
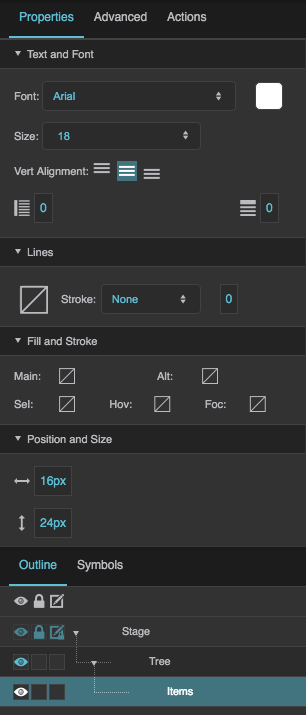
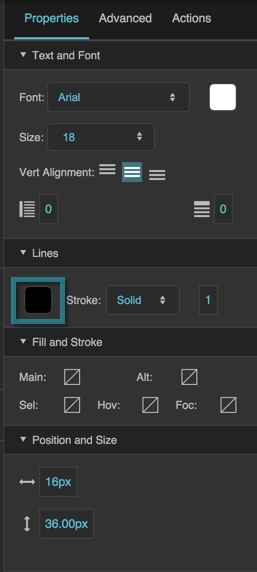
Drag column headers from the source table to properties in the Property Inspector, as shown in the following image.
The symbol parameters also must be bound to properties inside the symbol.
For an example, see the tree tutorials.
Important
Whenever the column names change, for example if your query changes, you must re-bind the changed table columns to the renderer.
Tip
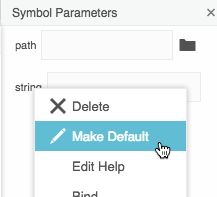
If the visual symbol has a default parameter, this parameter is automatically used as the name property of the tree. This shortcut works only if the dataflow symbol has been defined. To set a default symbol parameter, right-click the parameter in the parameters list in symbol editing mode and choose Make Default. See Symbol.
About Selection
This section configures how to configure tree selection, and it describes the Selected Items string and the Selected Items Data table.
How to Configure Selection
You can configure the selection behavior allowed by the tree. For example, the tree can allow one item to be selected, or it can allow multiple items to be selected. Selection behaviors are described here.
To configure tree selection:
- In the Outline, select Tree.
- Expand the Selection properties.
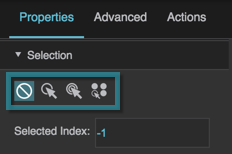
Choose a selection behavior.
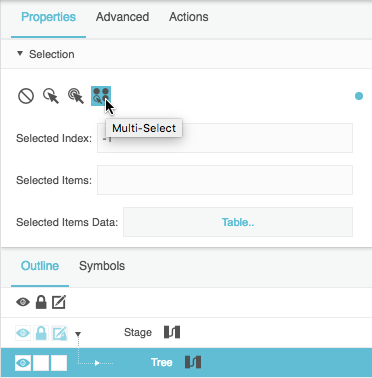
The following image shows the selection behaviors. See also: Selection Properties.
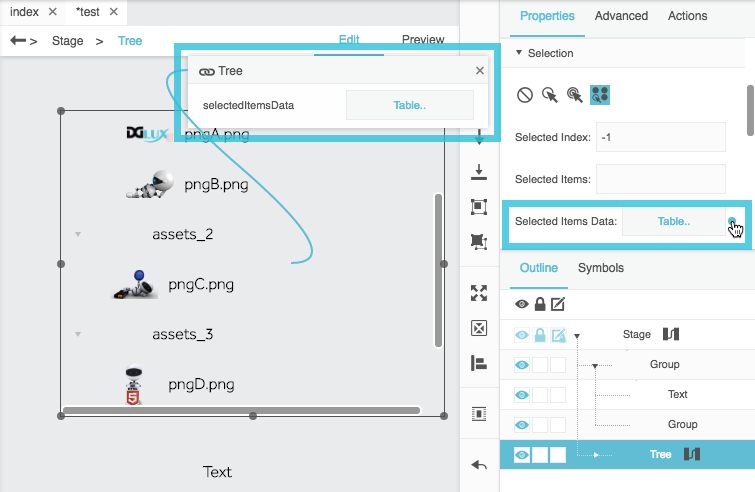
Selected Items and Selected Items Data
The Selected Items property is a comma-separated list of IDs of the selected items in the tree.
The Selected Items Data property is a table containing the source table rows for all currently selected tree items. This property allows you to pass data for selected items through the tree component to other parts of the project. For example, the tree tutorials include an example of using the selected items to drive a repeater. You can also perform operations on this table in the dataflow, using Table Operations dataflow blocks or the Script dataflow block. See also: Scripting and Syntax.
For more details about both of these properties, see Selection Properties.
Tutorial: Create a Simple Tree to List Files
These steps create a tree that displays the directory structure of this DGLux5 project.
-
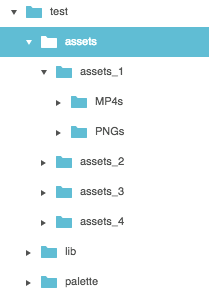
- In the
assetsdirectory, addassets_1,assets_2,assets_3, andassets_4.
- Right-click in the Outline or Document window, and select Insert > Components > Tree.
- Add the top-level source table:
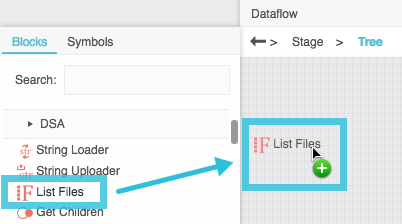
In the dataflow model for the tree, add a List Files block, as shown in the following image.
Drag the
assetsfolder from the Project Panel, and drop it on the path property of the block, as shown in the following image.- In the block properties, click Invoke.
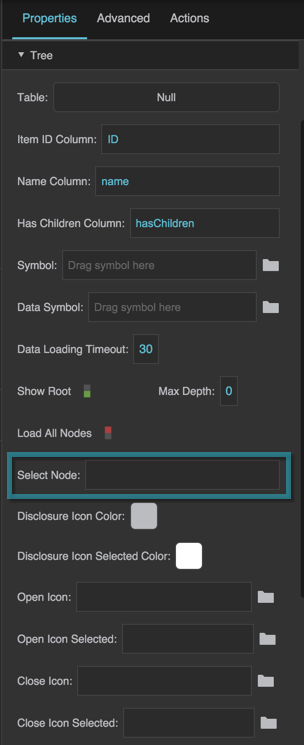
- In the Property Inspector, type these column names:
- Type
pathfor Item ID Column (replaceID). - Type
namefor Item Name Column.
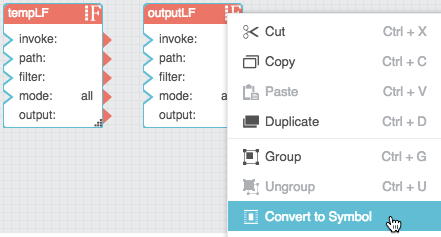
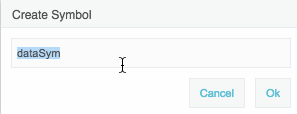
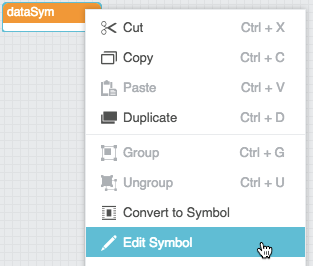
- Create a dataflow symbol:
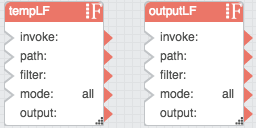
- In dataflow for the Stage, add two List Files blocks.
- Delete the
tempLFblock. - Click OK to save changes and exit dataflow symbol editing mode.
- Delete the instance of the dataflow symbol from the Stage dataflow.
Tutorial: Render a Visual Symbol in the Tree
These steps create a visual symbol to use in the tree. See also: About the Visual Symbol.
- Create the tree described in Tutorial: Create a Simple Tree to List Files.
- In the
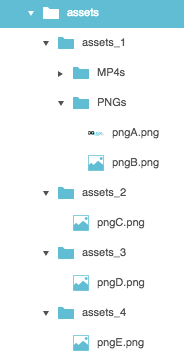
assetsdirectory, add some image files. For example, add images in the following locations:- In
assets/assets_1/PNGs, add imagespngA.pngandpngB.png - In
assets/assets_2, add imagepngC.png - In
assets/assets_3, add imagepngD.png
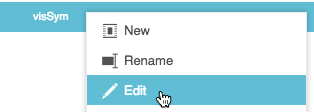
- Create the visual symbol:
- Add an image component and a text component to visSym.
- Click OK to exit symbol editing mode.
- Bind the table column to the renderer:
- Open the tree's top-level source table.
- In the Outline, expand Tree > Items > renderer.
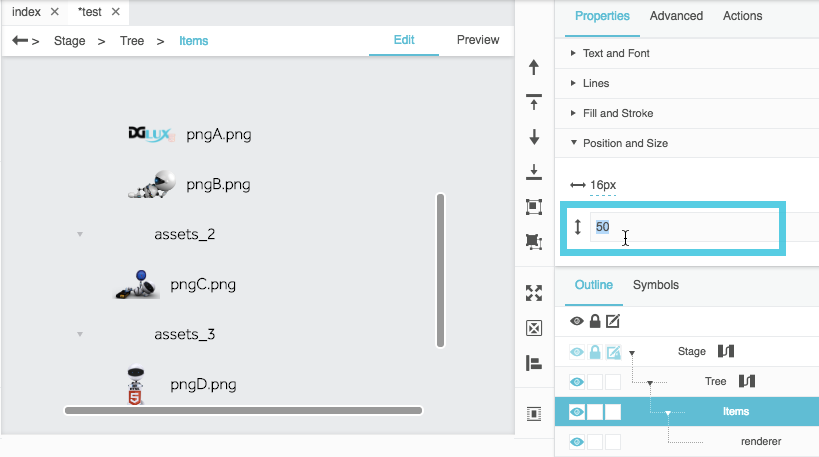
- In the Outline, select Tree > Items.
Tutorial: Use Tree Selection
These steps cause the currently selected tree items to drive a repeater.
- Create the tree, as described in Tutorial: Create a Simple Tree to List Files.
- Render the visual symbol, as described in Tutorial: Render a Visual Symbol in the Tree.
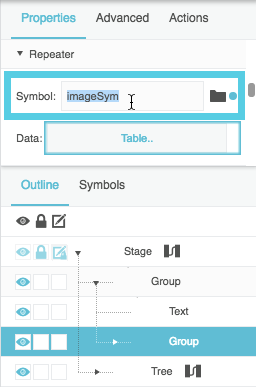
- Create the symbol for the repeater:
- Add an image component to the imageSym symbol.
- Click OK to exit symbol editing mode.
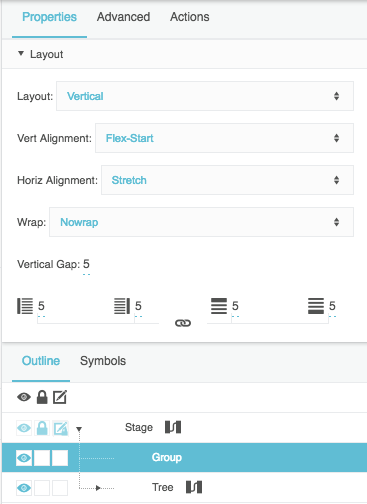
- Add a group to the stage.
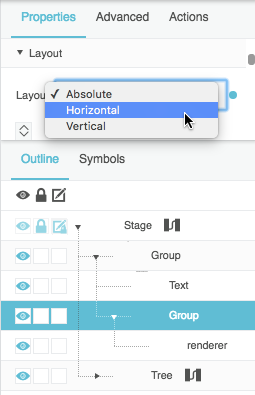
- Set the group's Layout properties as follows:
- Set Layout to Vertical.
- Set Horiz Alignment to Stretch.
- Inside the group, add a text component and a group.
- Set the text component and inner group properties as follows:
- Select the tree in the Outline, and expand the tree's Selection properties.
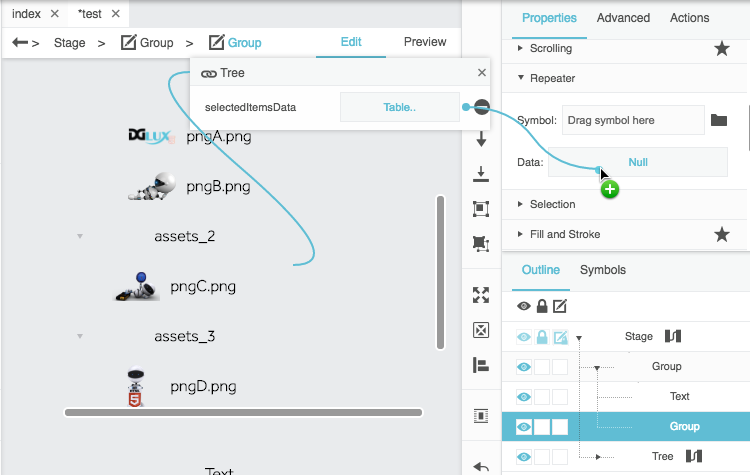
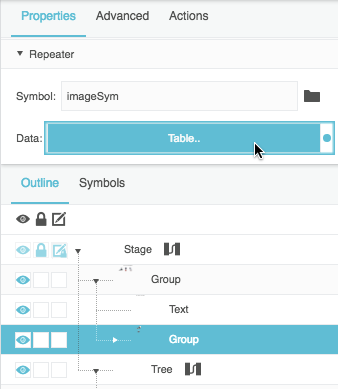
- Select the inner group in the Outline, and expand the Repeater properties.
- Bind the table column to the renderer:
- In the Outline, select Group > Group > renderer.
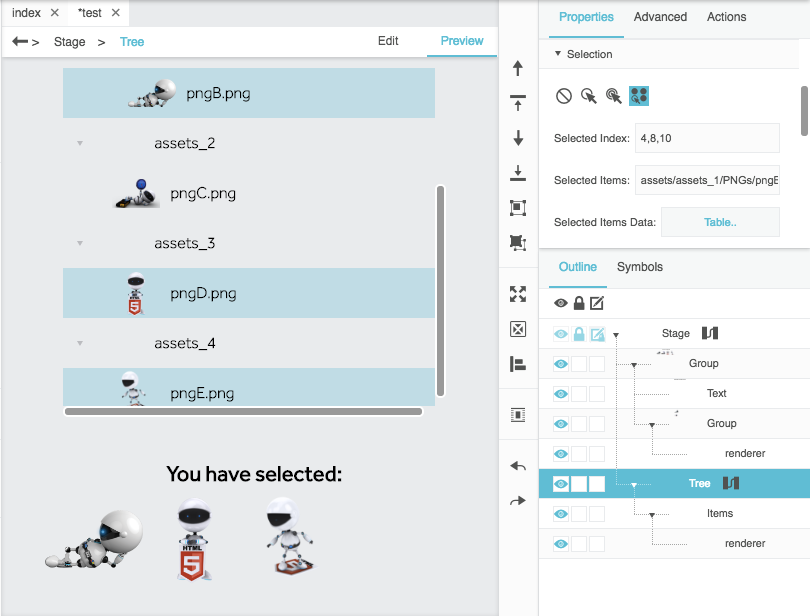
In Preview mode, click in the tree to select items. Selected items are displayed in the repeater, as shown in the following image.